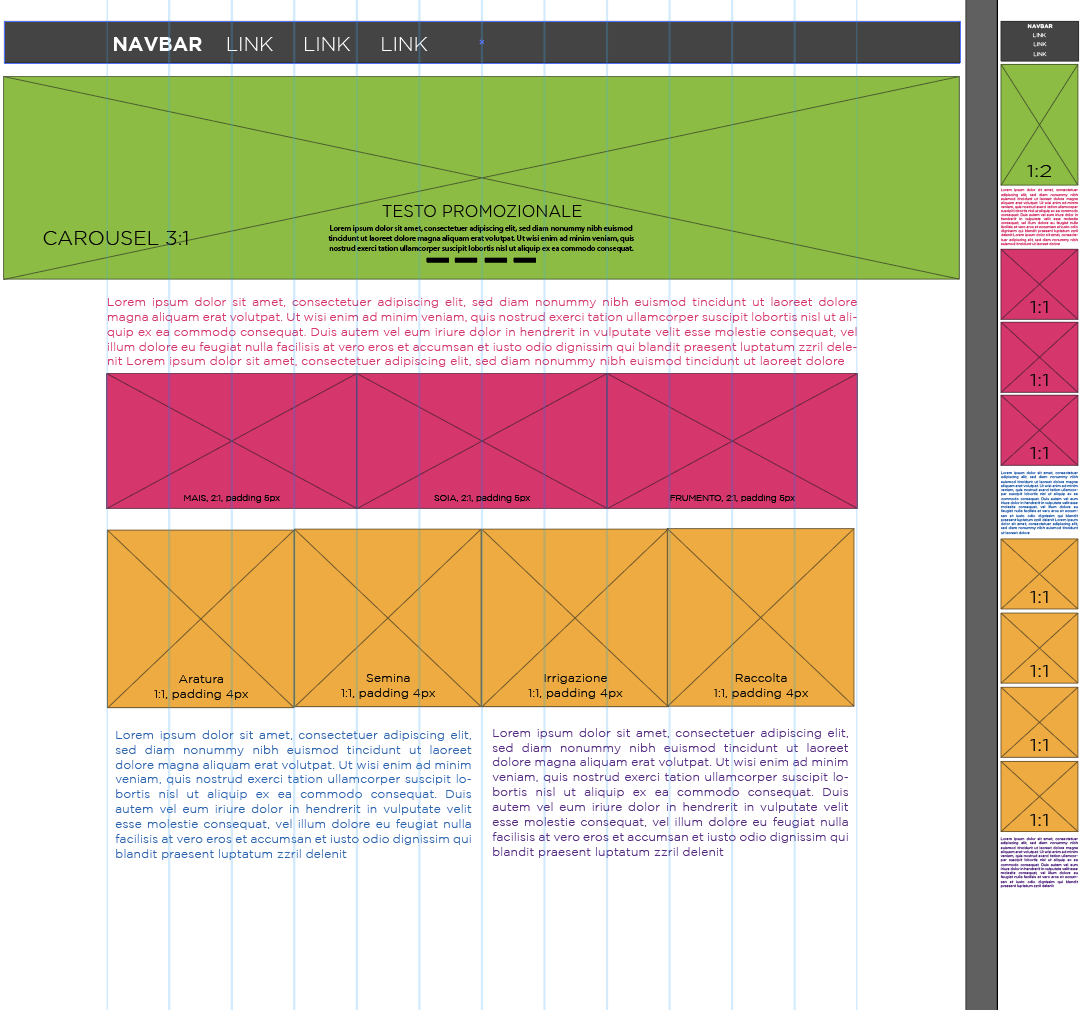
Realizza il seguente layout responsivo, in versione desktop e mobile:

Ricorda che puoi usare la display property di Bootstrap per far apparire un div o una img:
Per le immagini che mantengono le stesse proporzioni e devono solo essere riposizionate è più conveniente usare la griglia di Bootstrap.
Per quanto riguarda l'header, il componente navbar è in grado di disporsi automaticamente in modo verticale nei dispositivi mobili, quindi non saranno necessarie particolari modifiche.
Requisiti essenziali perché il lavoro venga accettato:
CFP CNOS-FAP DON BOSCO - via XIII Martiri, 86 - 30027 San Donà di Piave (VE) - tel. 0421 338 980 - Organismo di Formazione accreditato dalla Regione del Veneto