Scegliere cosa fare in base a una condizione...
Ecco l'istruzione if in forma di pseudocodice:

Se non serve, l'else può essere omesso:

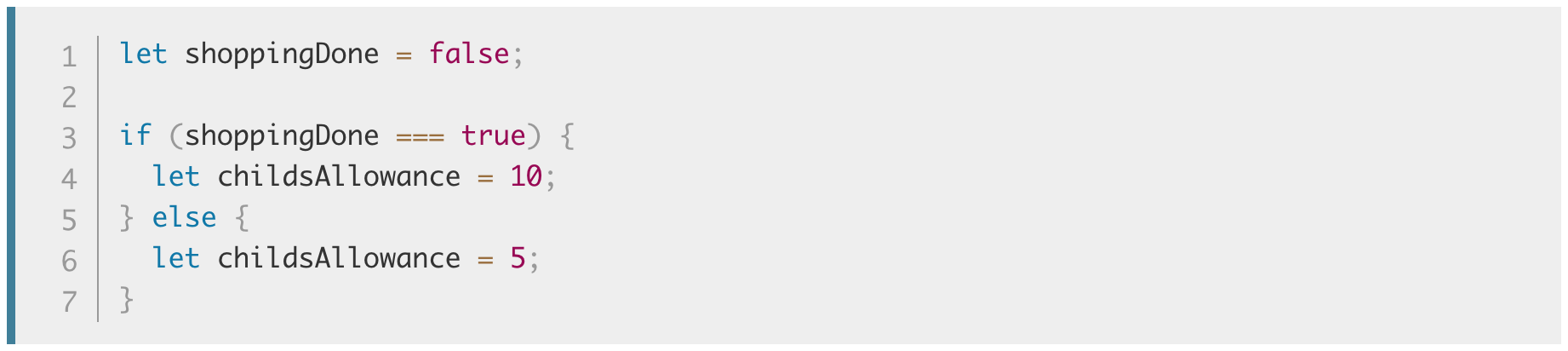
Un esempio concreto:

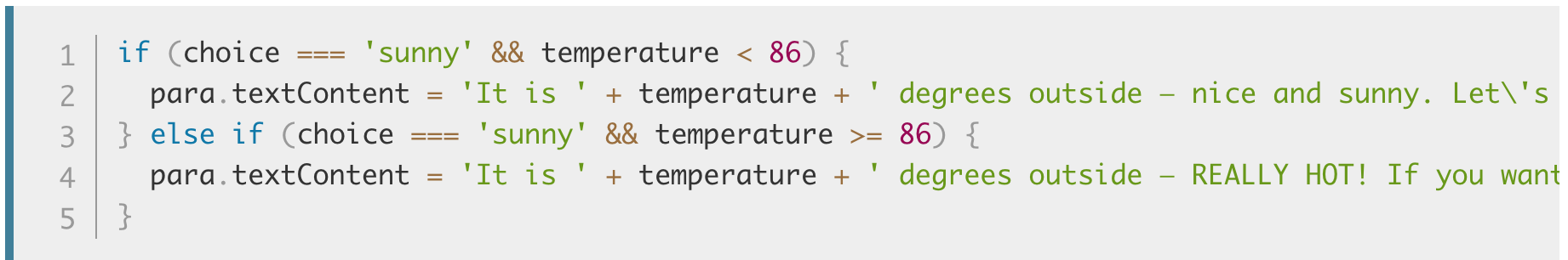
Se le possibili scelte fossero più di due dovremmo aggiungere degli else if.
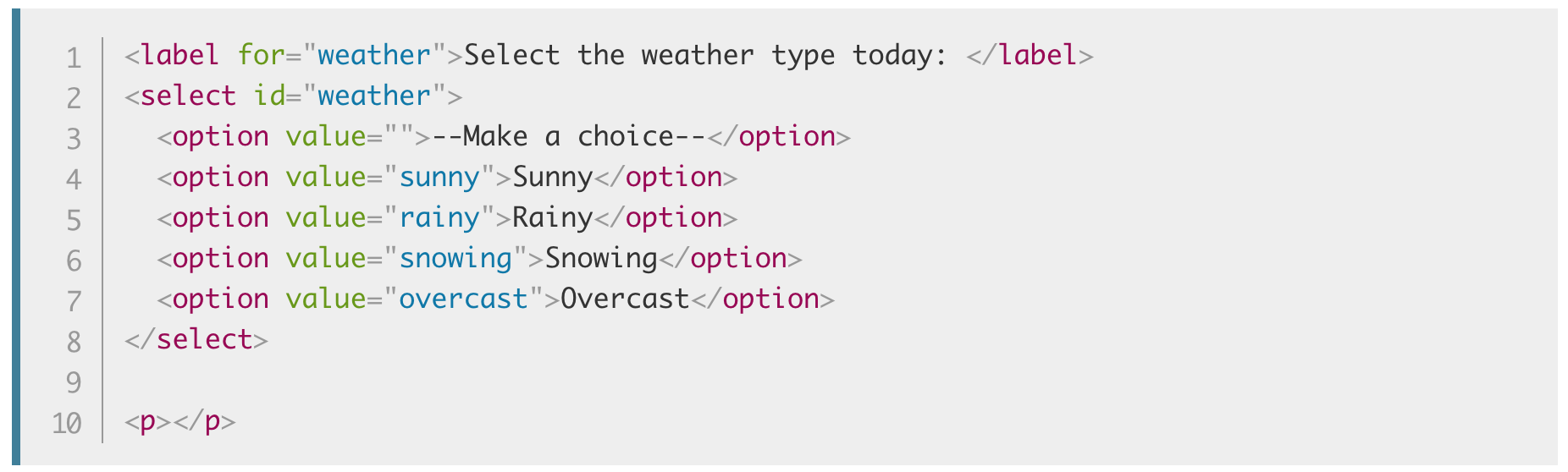
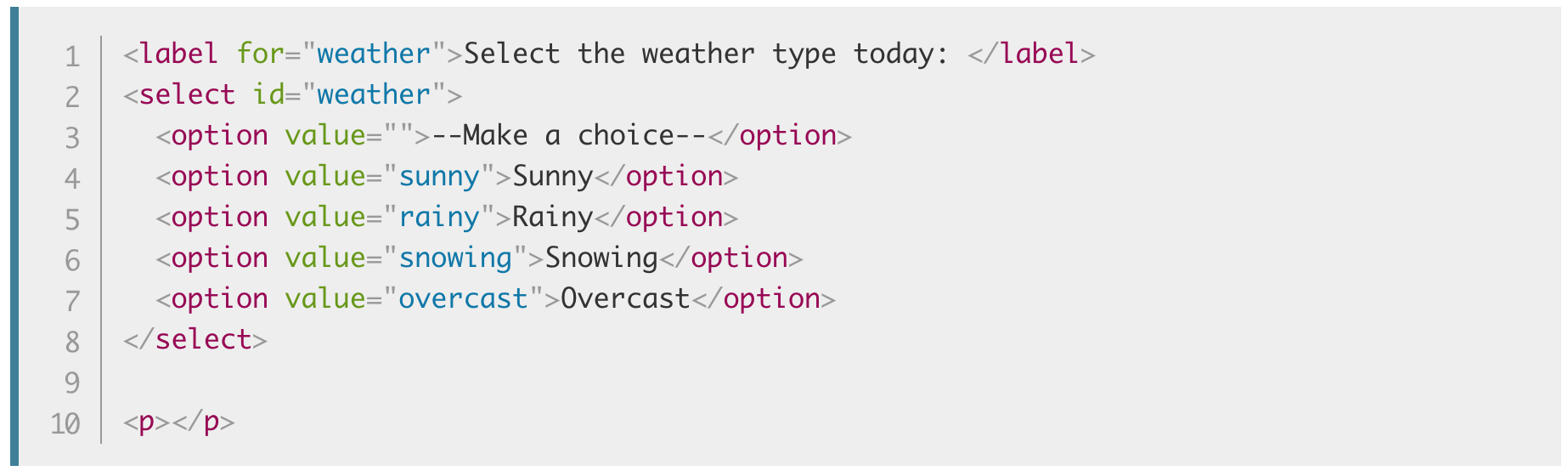
Vediamo un esempio concreto. Per prima cosa creiamo un select box con l'HTML:

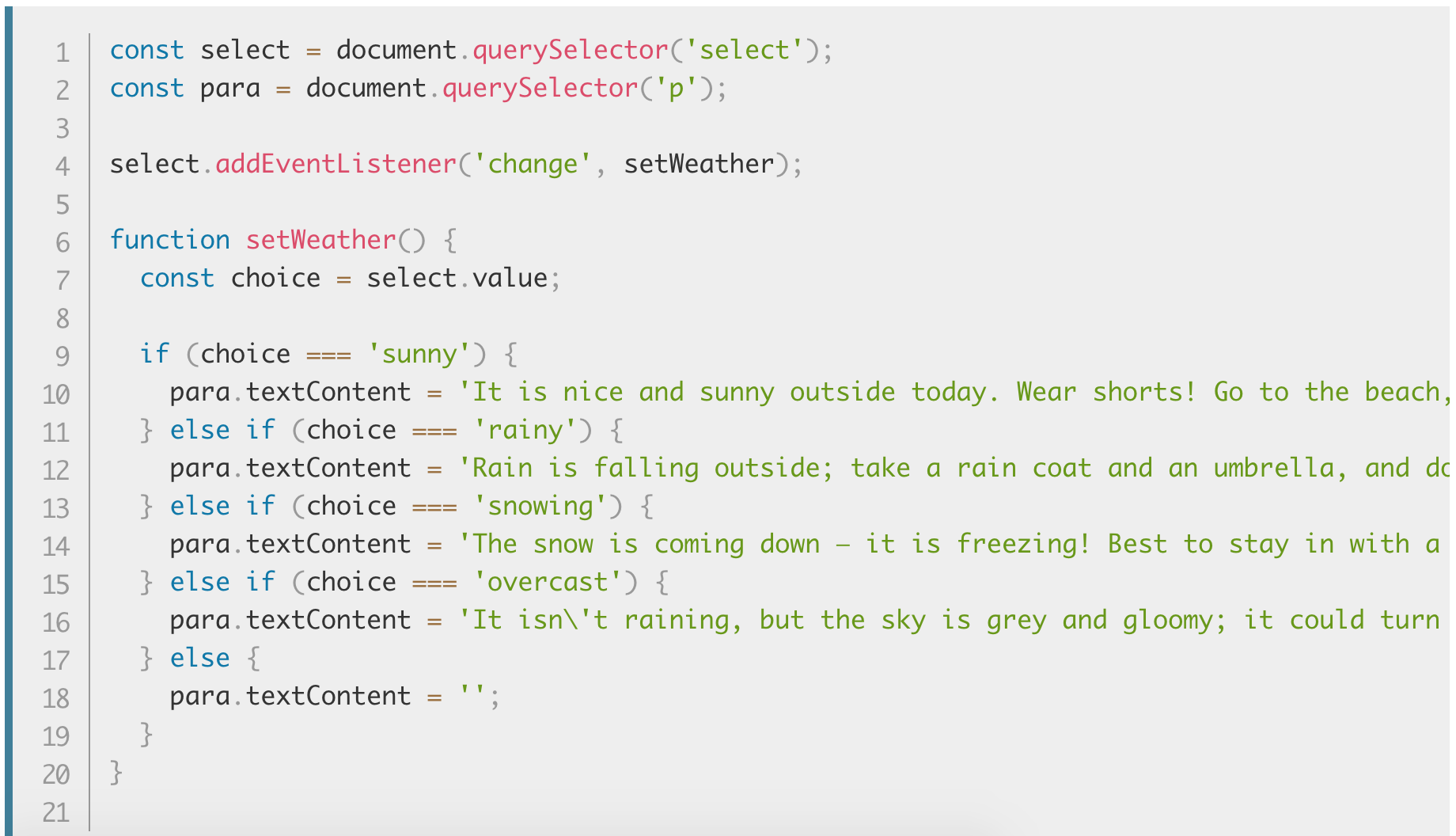
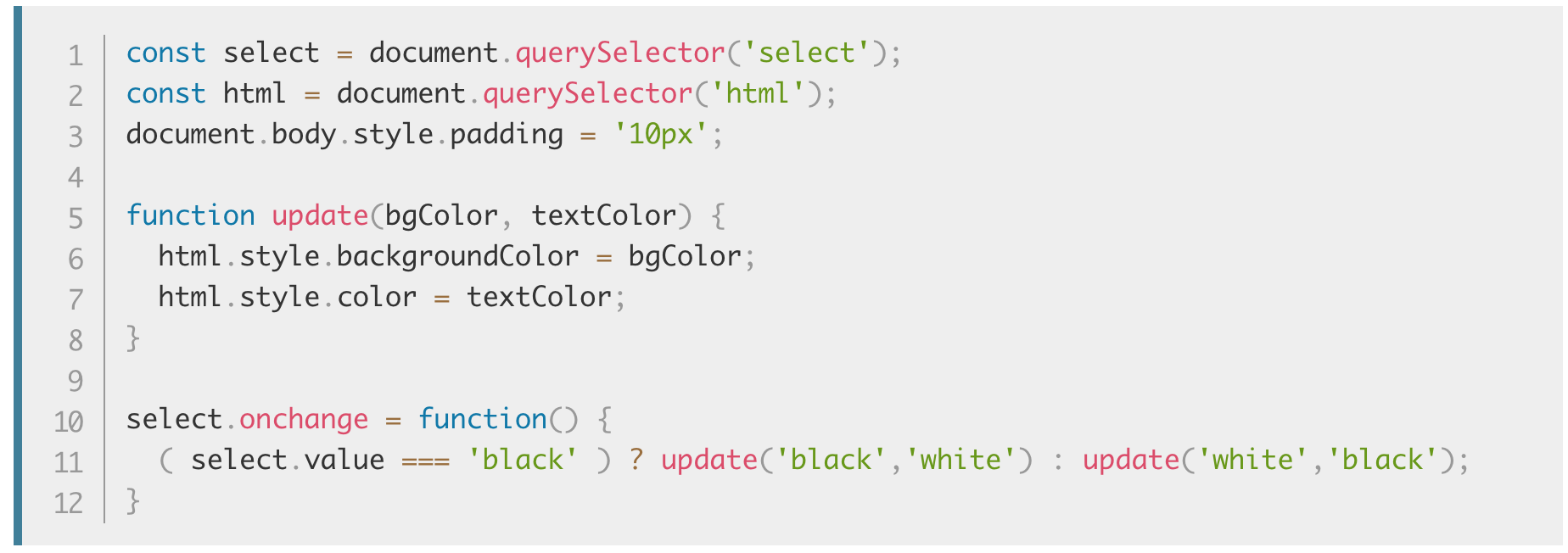
Dopodichè gli diamo vita con JavaScript:

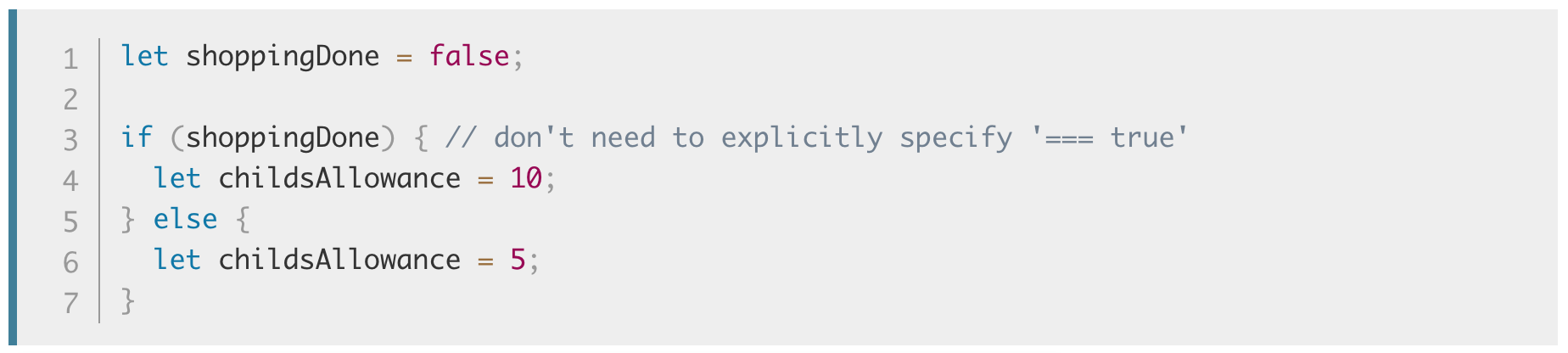
Non è necessario specificare esplicitamente '=== true':

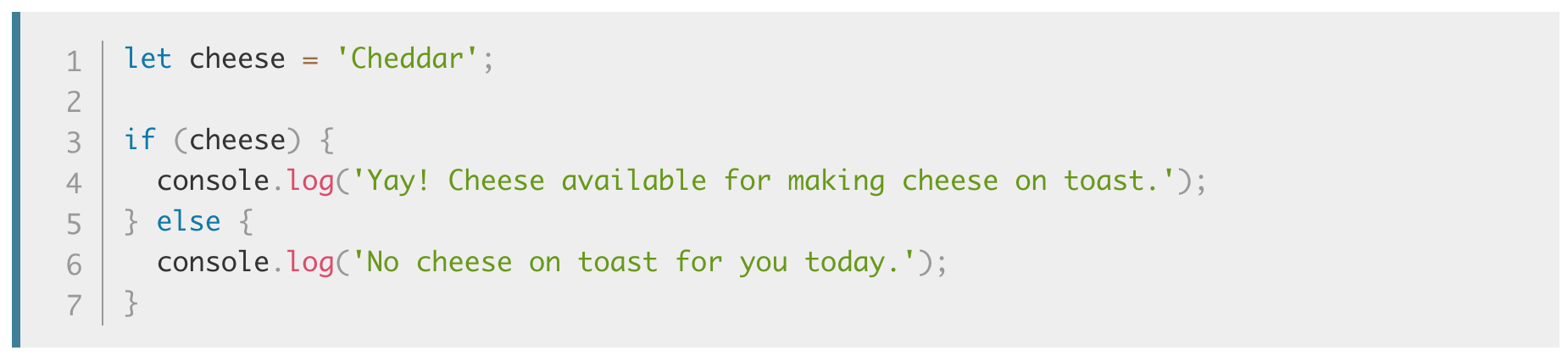
Quando scriviamo un if, non è necessario che la condizione sia effettivamente un valore booleano: ogni valore diverso da false/undefined/null/0/NaN/'' viene considerato vero (true). E' così possibile testare direttamente una variabile in questo modo:

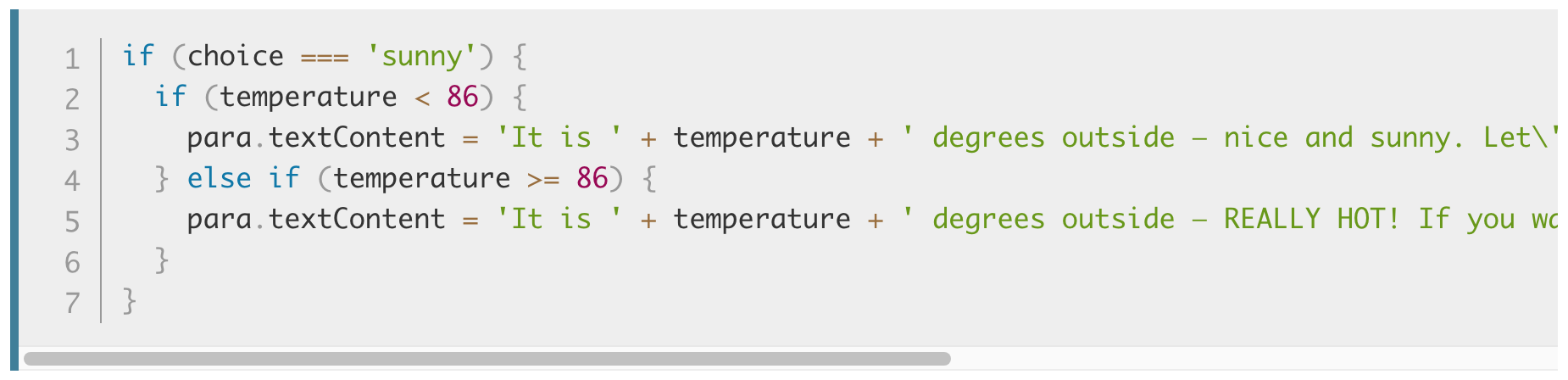
E' possibile mettere un if dentro a un altro (importante l'indentazione!):

Volendo testare condizioni multiple è possibile usare:
L'esempio visto sopra può essere riscritto così:

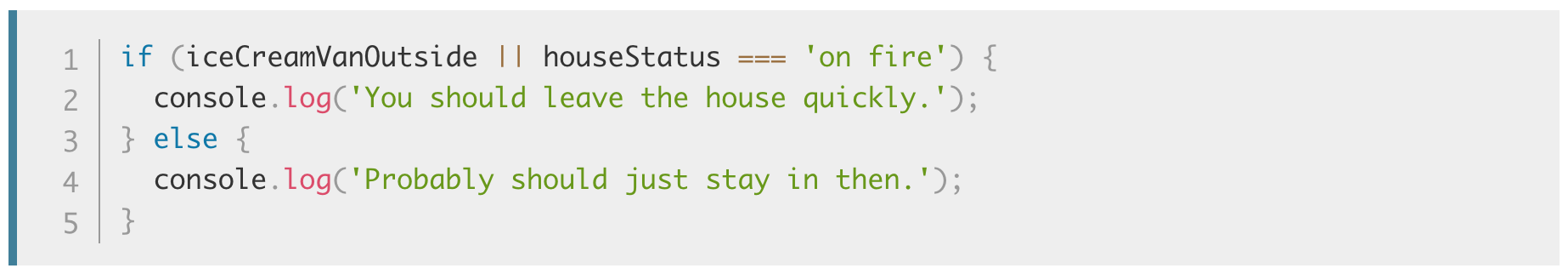
Ecco un esempio con l'OR:

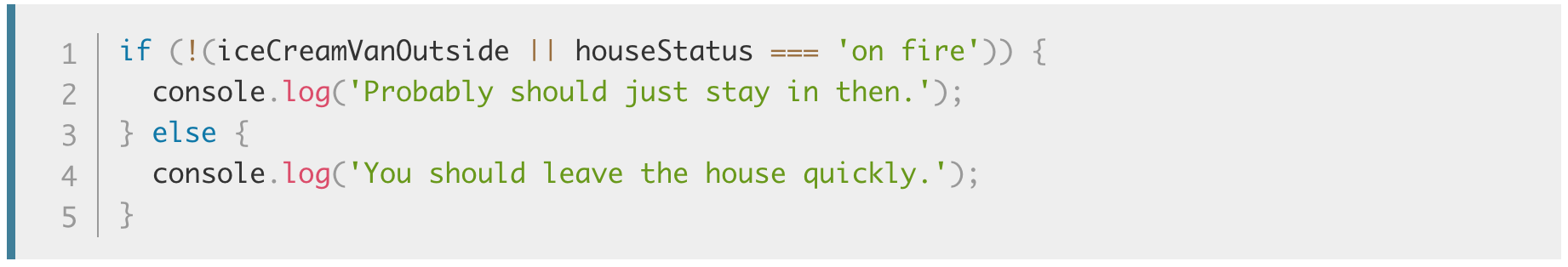
Infine un esempio con il NOT:

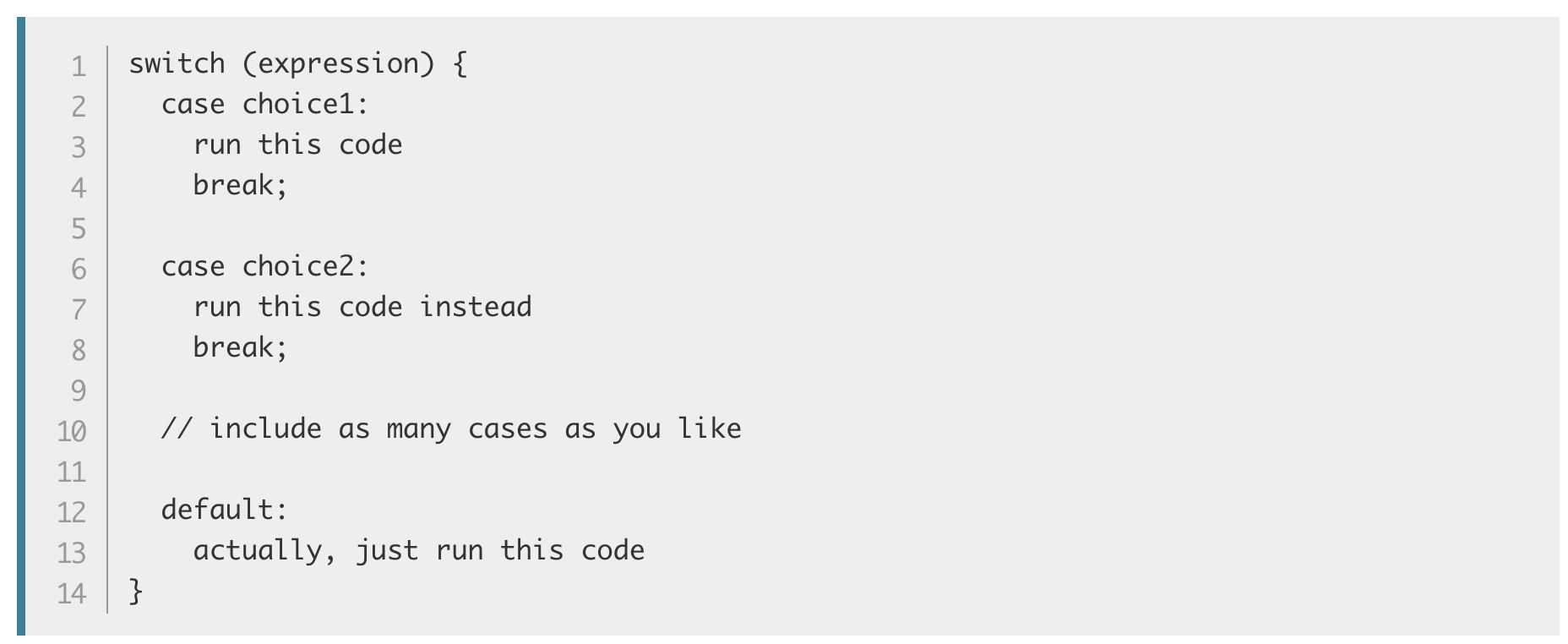
Quando bisogna scegliere in base a un valore, farlo con una serie di if/else if sarebbe faticoso. Ecco come farlo con l'istruzione switch:

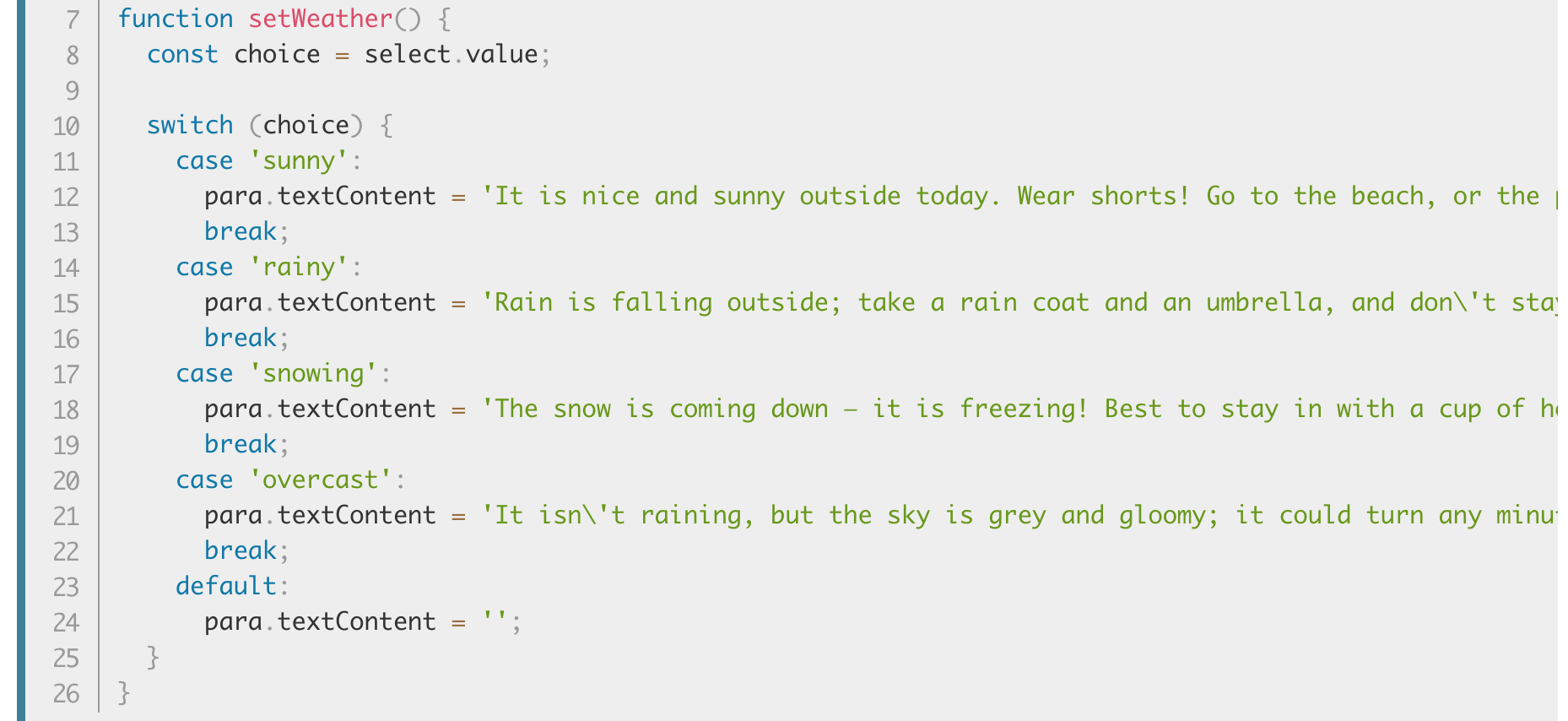
Riscriviamo l'esempio visto in precedenza:


L'operatore ternario viene usato per eseguire del codice in base a una semplice condizione.
La stessa cosa naturalmente si può fare con un if/else, ma per i casi semplici è un'abbreviazione molto comoda:

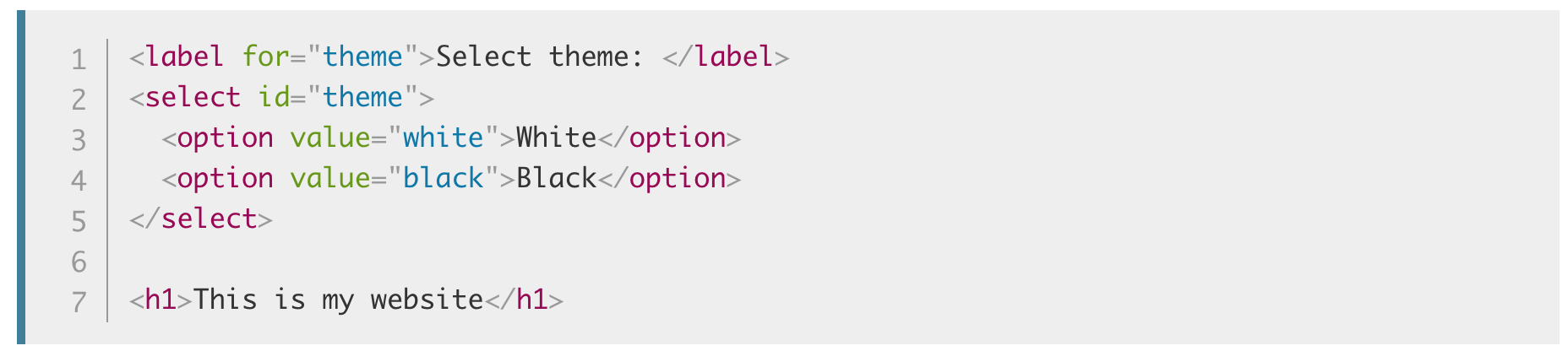
Studiamo un esempio concreto:


CFP CNOS-FAP DON BOSCO - via XIII Martiri, 86 - 30027 San Donà di Piave (VE) - tel. 0421 338 980 - Organismo di Formazione accreditato dalla Regione del Veneto