Scopriamo JavaScript e cosa può fare...
Java script è un linguaggio di scripting che permette di inserire funzionalità complesse nelle pagine web, come aggiornamenti in tempo reale, mappe interattive, grafica animata, ecc.

Prendiamo ad esempio un semplice paragrafo:

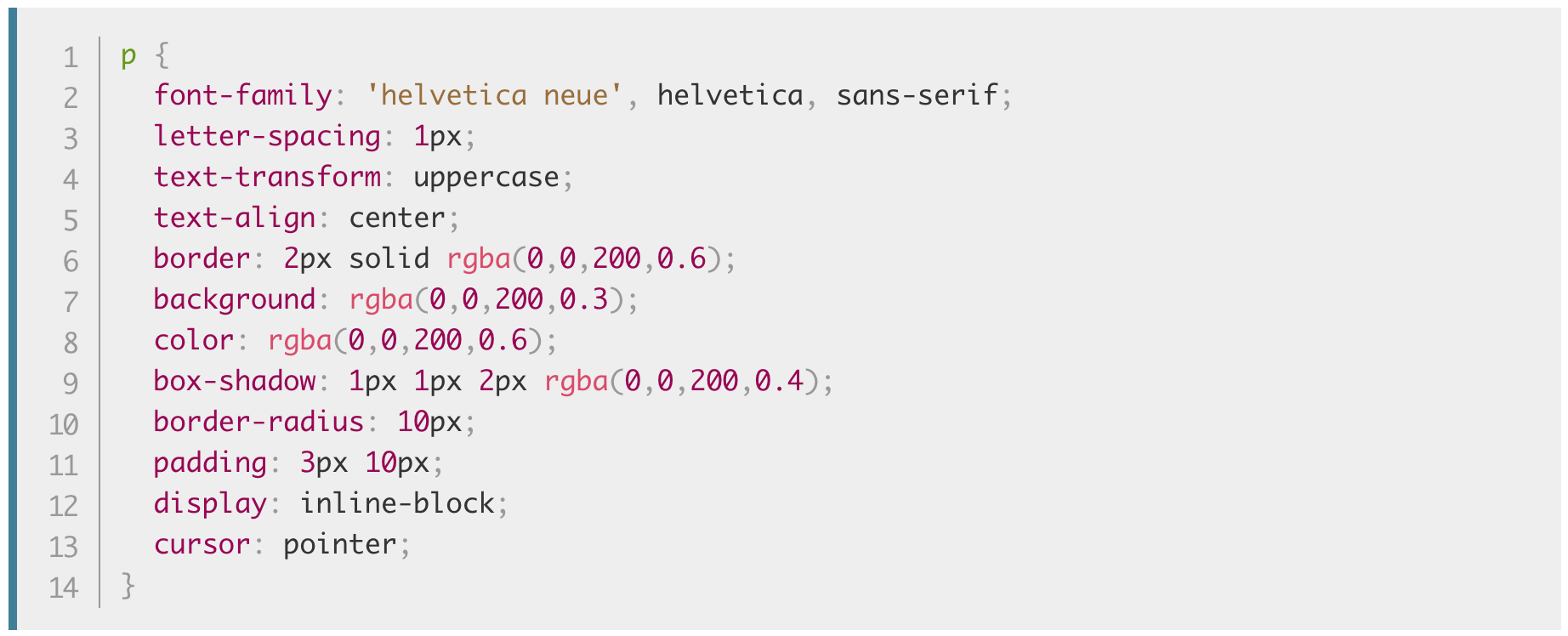
...aggiungiamo un po' di CSS:

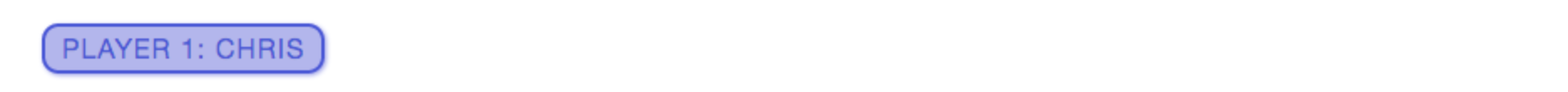
Il risultato è questa label:

Aggiungiamo infine un po' di Javascript che chiede il nome all'utente e lo scrive nell'etichetta:

Clicca qui per vedere il funzionamento dell'esempio.
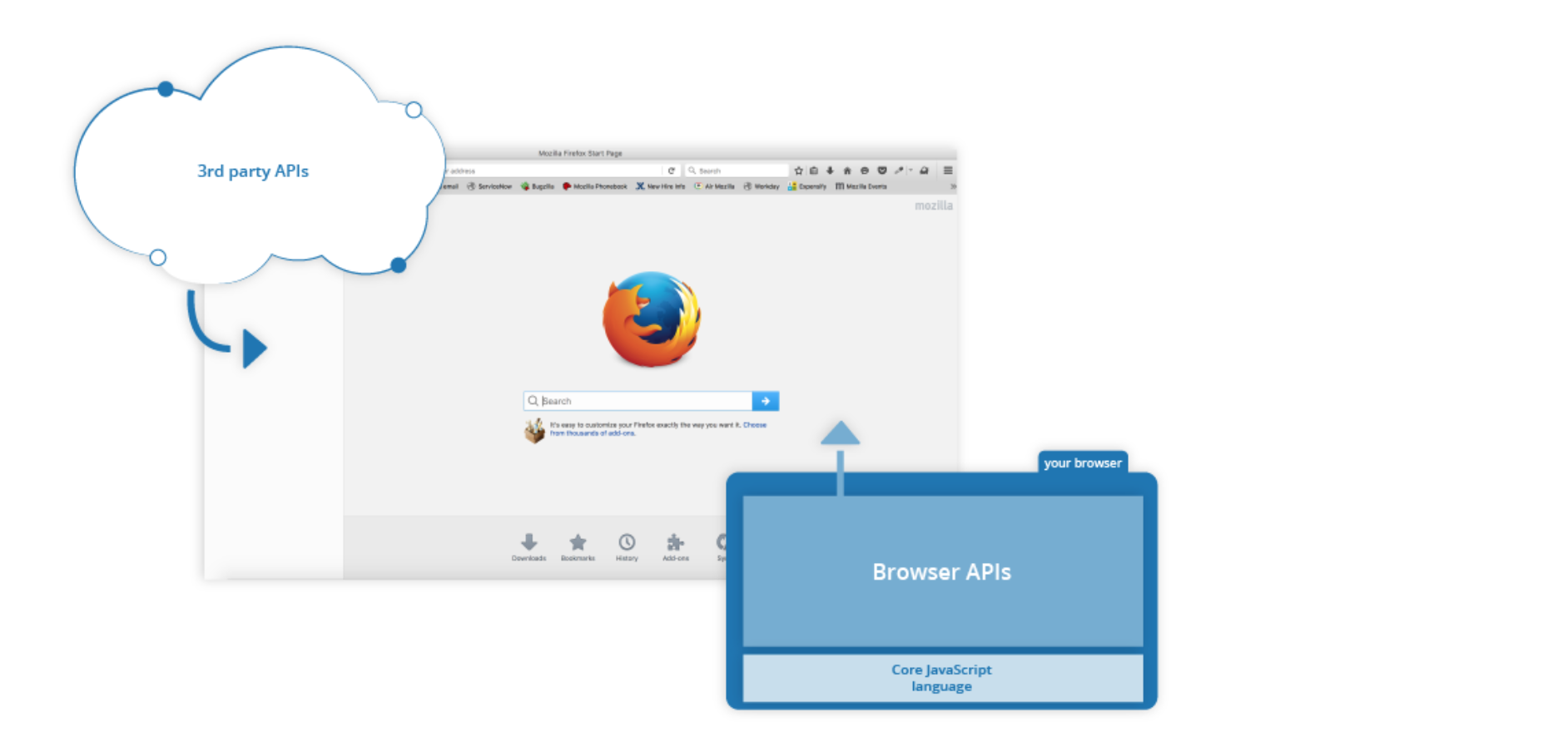
Molte funzionalità sono aggiunte al linguaggio dal browser stesso, tramite le API (Application Programming Interfaces):

JavaScript è un linguaggio:
JavaScript viene inserito in modo simile ai CSS:
può essere interno alla pagina, di solito inserito nel tag <head>:

...oppure esterno:

Capita a volte che dei frammenti di JavaScript siano anche "inline", ma questa non è una buona pratica:

I tempi di caricamento sono molto importanti: se uno script deve lavorare su una parte di HTML che non è ancora stata caricata potrebbe sorgere un problema. Per uno script "interno" si può inserire un "listener" associato all'evento "contenuto caricato":

Un modo più moderno per risolvere il problema, nel caso di script "esterni", è usare la parola chiave "defer", per cui lo script viene eseguito solo al termine del caricamento dell'HTML:

Su una sola linea:

Multi-linea:

CFP CNOS-FAP DON BOSCO - via XIII Martiri, 86 - 30027 San Donà di Piave (VE) - tel. 0421 338 980 - Organismo di Formazione accreditato dalla Regione del Veneto