Cascata dei CSS, unità di misura, dimensioni, sfondi e bordi...
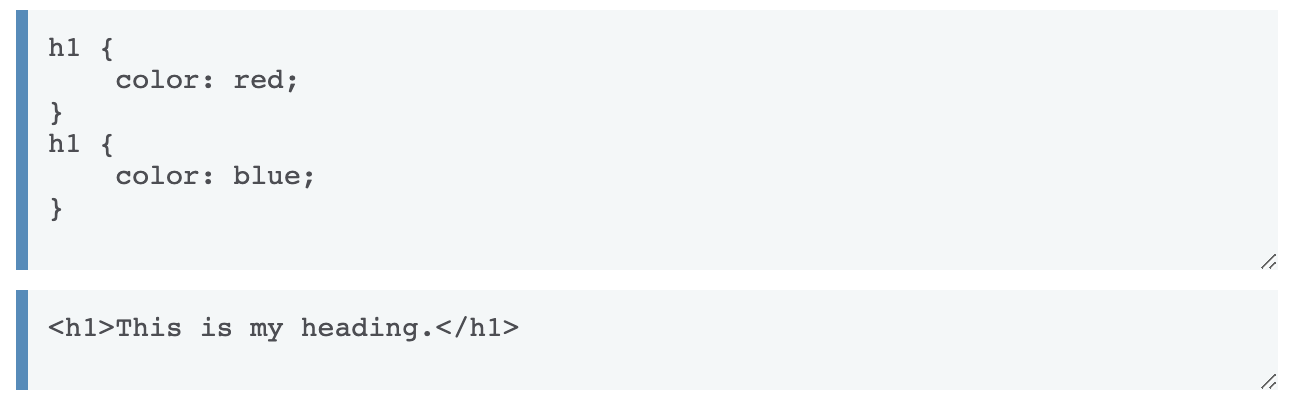
I fogli di stile funzionano a cascata e questo significa che se due regole si applicano allo stesso selettore verrà usata quella che appare per ultima. Nell'esempio seguente il testo apparirà in blu:

Per questo motivo se a una pagina HTML vengono applicati due Fogli di stile, le regole del secondo possono ridefinire quelle del primo.
Questo è molto utile in framework come Bootstrap: per prima cosa importeremo il foglio di stile di Bootstrap, dopodiché definiremo un nostro foglio di stile nel quale andremo a cambiare solo quelle cose che vogliamo personalizzare, ad esempio il colore dei bottoni.
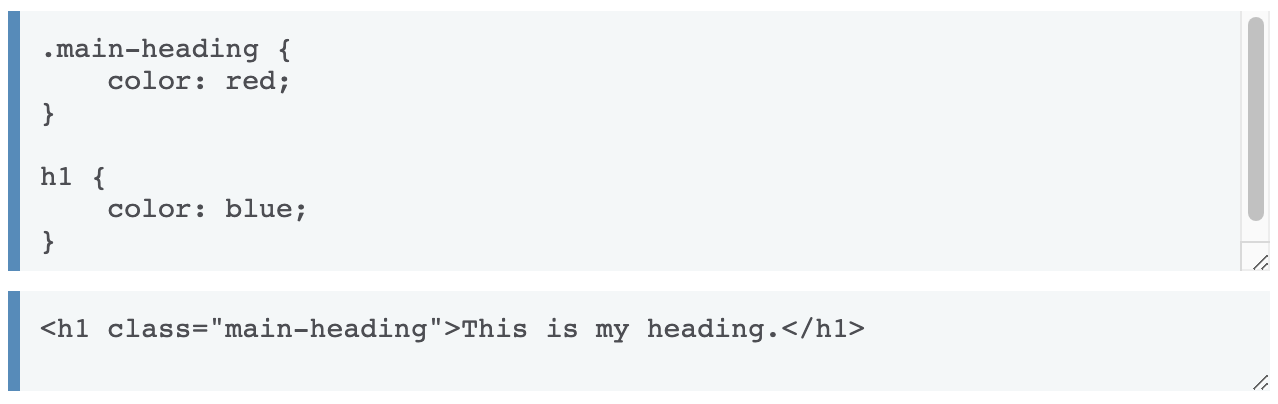
Prevalgono sempre le regole più specifiche: nell'esempio seguente la prima regola definisce la classe main-heading dandole un colore rosso, la seconda dice che tutti i titoli H1 devono apparire in blu. Al momento di applicare le regole all'HTML, prevale la regola più specifica e quindi anche se si tratta di un titolo viene applicato il colore definito dalla classe, cioè il rosso:

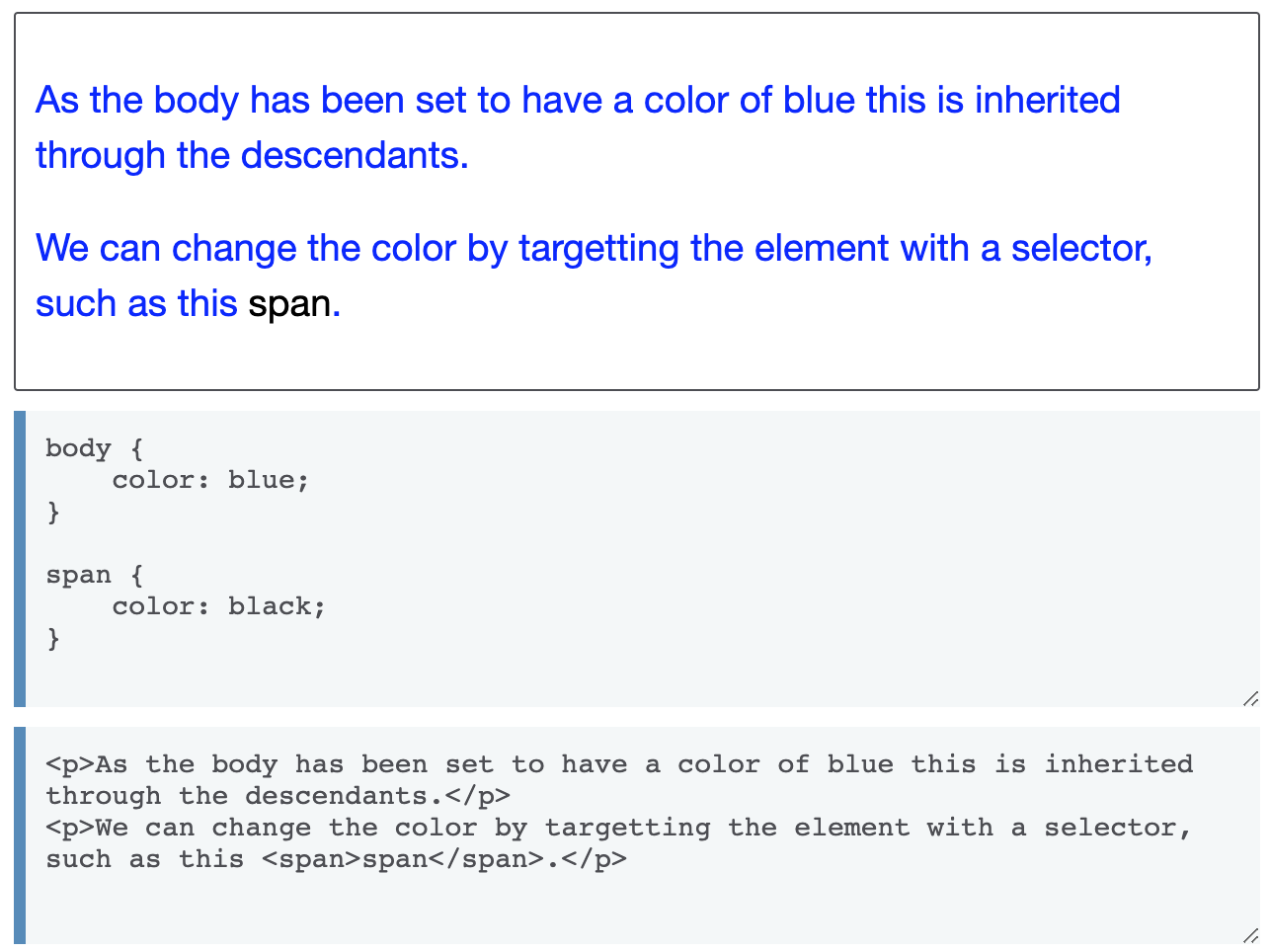
Gli elementi ereditano gli stili dei loro "genitori": ad esempio i <p>, che sono dentro all'elemento <body>, ereditano il colore blu. Lo <span> invece pur essendo un discendente del body, appare in nero, come stabilito da una regola più specifica:

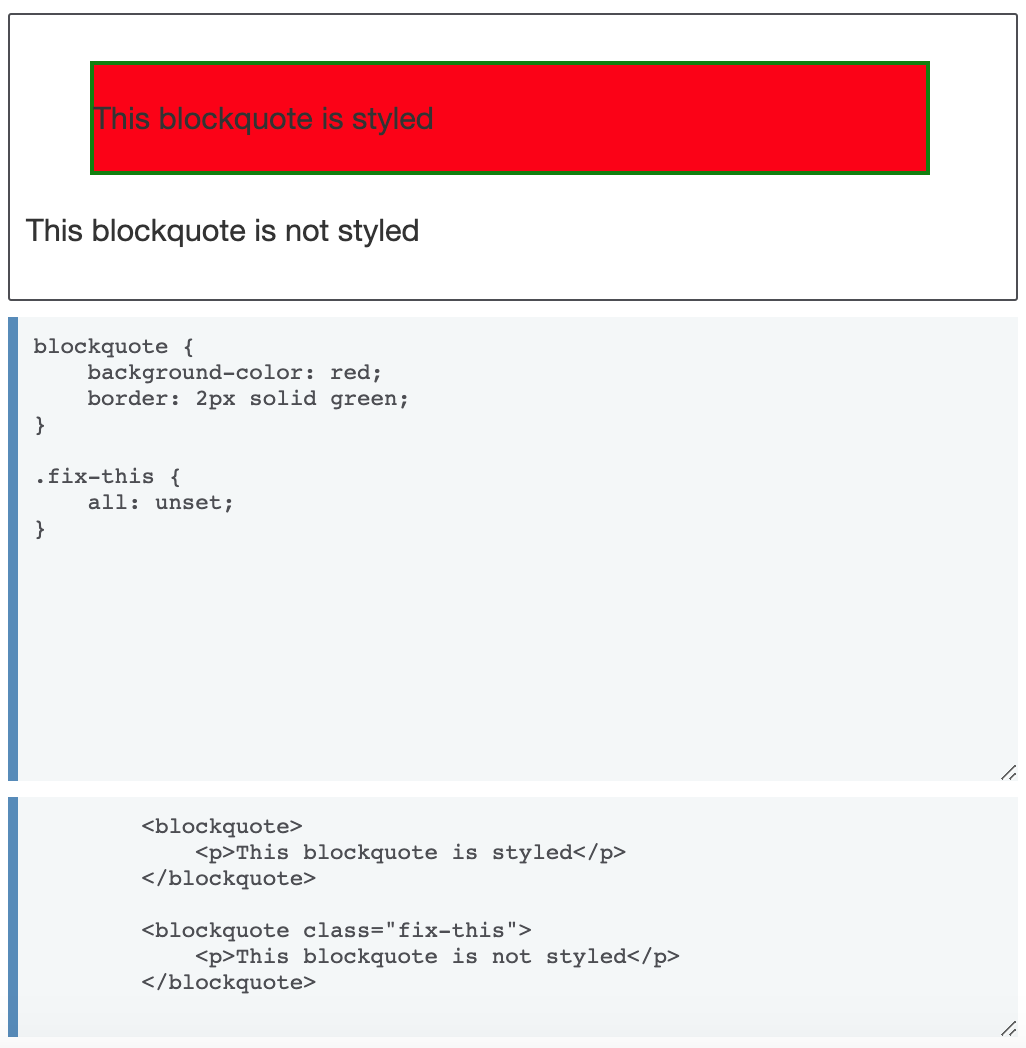
Capita di voler ripristinare il valore di default per una certa proprietà, o anche per tutte. Si usa allora la parola chiave unset:

Se si vuole che una regola venga applicata indipendentemente dalla sua posizione nella cascata si può usare (con cautela) la parola chiave !important:

Se la stessa regola deve essere applicata a più selettori come nell'esempio seguente:

È possibile combinarli elencando i selettori e separandoli con una virgola:

Abbiamo già visto i selettori di tipo:

e quelli di classe:

Possiamo anche selezionare un singolo elemento html indicando il suo ID:

Possiamo selezionare gli elementi <a> che hanno un attributo title:

o il cui attributo href abbia un particolare valore:

Abbiamo già visto come selezionare una pseudo-classe, e cioè gli elementi <a> in un particolare stato (mouse hover):

Ecco come selezionare la prima linea di un paragrafo:

CFP CNOS-FAP DON BOSCO - via XIII Martiri, 86 - 30027 San Donà di Piave (VE) - tel. 0421 338 980 - Organismo di Formazione accreditato dalla Regione del Veneto