I collegamenti ipertestuali collegano ogni pagina alle altre, creando la struttura del web come lo conosciamo.
Per creare link inseriamo del testo, o un'immagine o altro, dentro a un tag a:

Questo dà il seguente risultato:
I'm creating a link to the Mozilla homepage.
Possiamo anche aggiungere un attributo title, che mostra un testo quando l'utente passa sopra al link col mouse:

...e il risultato è il seguente:
I'm creating a link to the Mozilla homepage.
Come dicevamo possiamo trasformare qualsiasi cosa in un link. Ecco un esempio con un'immagine:

Un URL (Uniform Resource Locator) è una stringa di testo che definisce la posizione di qualcosa nel web. Ad esempio la home page inglese di Mozilla si trova qui:
https://www.mozilla.org/en-US/
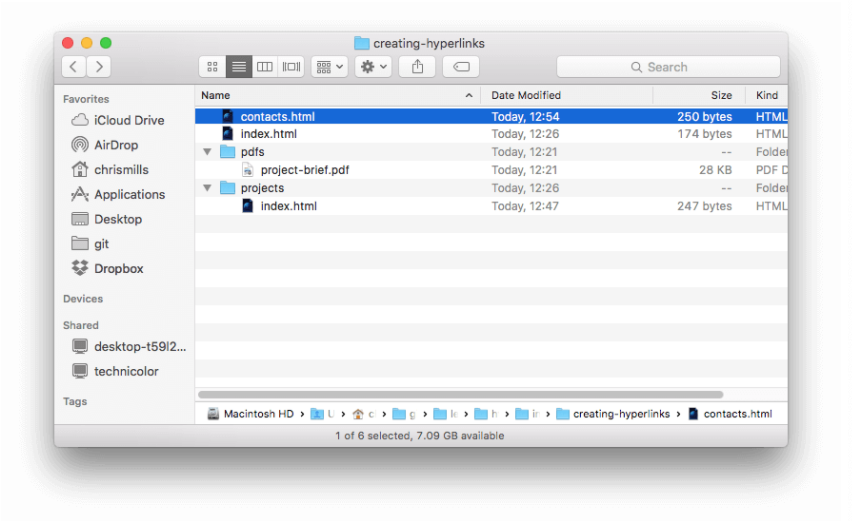
Gli URL usano i path (percorsi) per individuare i file. Diamo un'occhiata a questo esempio di struttura di cartelle:

Questa cartella (creating-hyperlinks) contiene un piccolo sito.
Chiamiamo root la cartella principale, che contiene tutto il sito.
Al suo interno troviamo un file index.html e un file contacts.html.
In ogni sito il file index contiene la home page.
La cartella di esempio contiene anche due sottocartelle pdfs e projects, che a loro volta contengono un singolo file.
Notiamo che è possibile avere diversi file index, purché siano in cartelle diverse: il primo sarà la home dell'intero sito, il secondo la home si una sezione interna al sito (projects).
Vediamo ora alcuni esempi di link che possiamo creare:
verso un file nella stessa directory: ad es. dentro a index vogliamo creare un link a contacts, che è nella stessa cartella

verso un file contenuto in una sottocartella: ad es. da index vogliamo un link che punti alla seconda index, dentro a projects:

passando per la cartella parent (genitore): ad es. da projects/index vogliamo un link al pdf dentro a pdfs:

E' possibile creare un collegamento che punti allo specifico elemento di una pagina. Ad esempio aggiungiamo un attributo id a un titolo h2:

Dopodiché creiamo il link includendo l'id nell'URL:

Possiamo anche creare un link a un frammento della stessa pagina (utile ad es. per creare quei link del tipo "torna all'inizio"):

Gli URL assoluti sono dei percorsi completi a una specifica risorsa nel web, ad esempio:
Nell'ultimo esempio nota che quando non si specifica una pagina il web server cerca se esiste una pagina index in quella cartella.
Gli URL relativi puntano a una posizione relativa alla pagina da cui parte il link.
Ad esempio se ci troviamo dentro alla pagina
http://www.example.com/projects/index.html
un link a "progetto1.html" cercherà di aprire questo percorso:
http://www.example.com/projects/progetto1.html
un link a "sottocartella/pagina.html" cercherà di aprire:
http://www.example.com/projects/sottocartella/pagina.html
un link a "../altro.html" cercherà di aprire:
http://www.example.com/altro.html
e un link a "/" cercherà di aprire:
http://www.example.com/
e quindi:
http://www.example.com/index.html
Ricorda: quando devi creare dei link verso pagine dello stesso sito è sempre bene usare collegamenti relativi... in questo modo se per qualche motivo il nome del dominio dovesse cambiare non avresti bisogno di riscrivere tutti i link!
Quando un link punta a un file da scaricare, usa l'attributo download per specificare un nome di default per il file che verrà salvato:

Ecco come creare un link che prepara una nuova email vuota verso un certo indirizzo:

CFP CNOS-FAP DON BOSCO - via XIII Martiri, 86 - 30027 San Donà di Piave (VE) - tel. 0421 338 980 - Organismo di Formazione accreditato dalla Regione del Veneto