Per organizzare le applicazioni React si usa il tool CreateReactApp
Verifica di avere installato nodejs (node) e il suo package manager (npm):

Crea una nuova app ed avviala:

Sono stati creati diversi file.
In public/index.html trovi come sempre il nodo #root
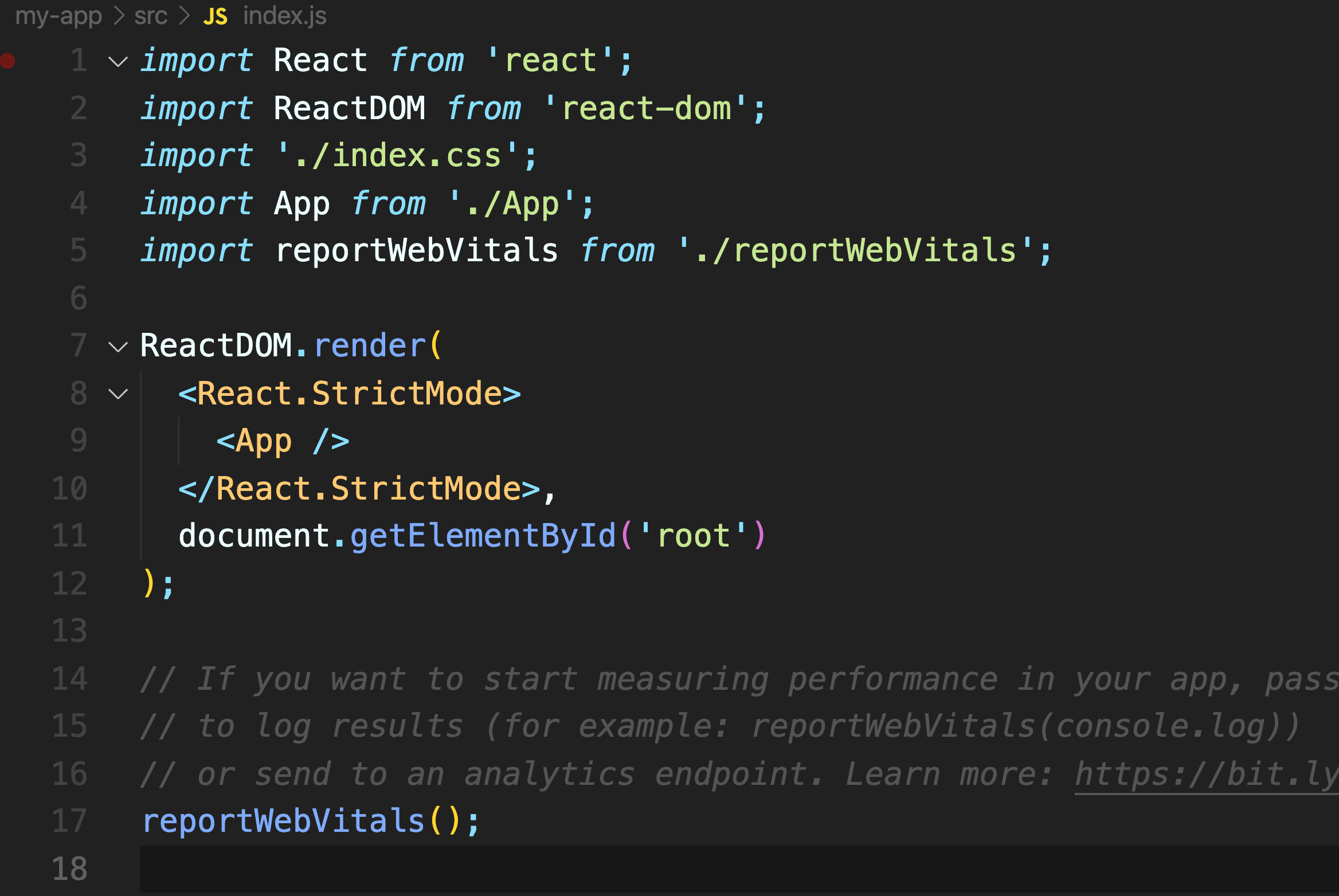
Questo viene innestato da index.js:

Nota come vengono importare le librerie React e ReactDOM (non più col tag link nell'HTML).
Anche Babel, che trasforma JSX in JS è già attivo senza bisogno di importarlo.
Il componente principale è App, e viene importato dal corrispondente file App.js.
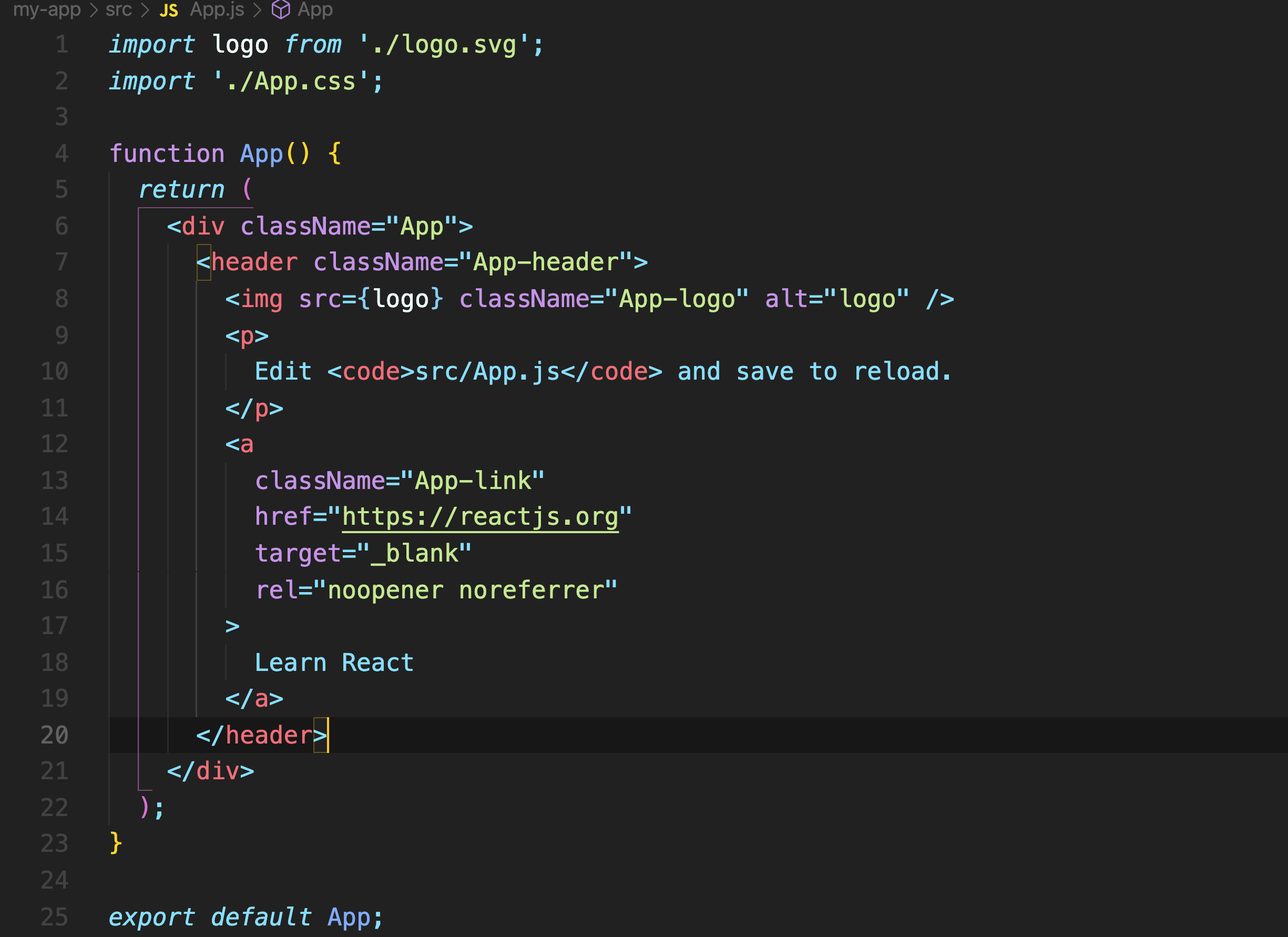
Sarà qui che lavorerai per creare la tua applicazione:

Nota come viene importata anche l'immagine del logo, e poi usata nel codice con {logo}.
Nota che sia index che App hanno i loro corrispondenti file .css per gli stili.
Si può mettere l'export default dove viene definito il componente, invece che alla fine del file:

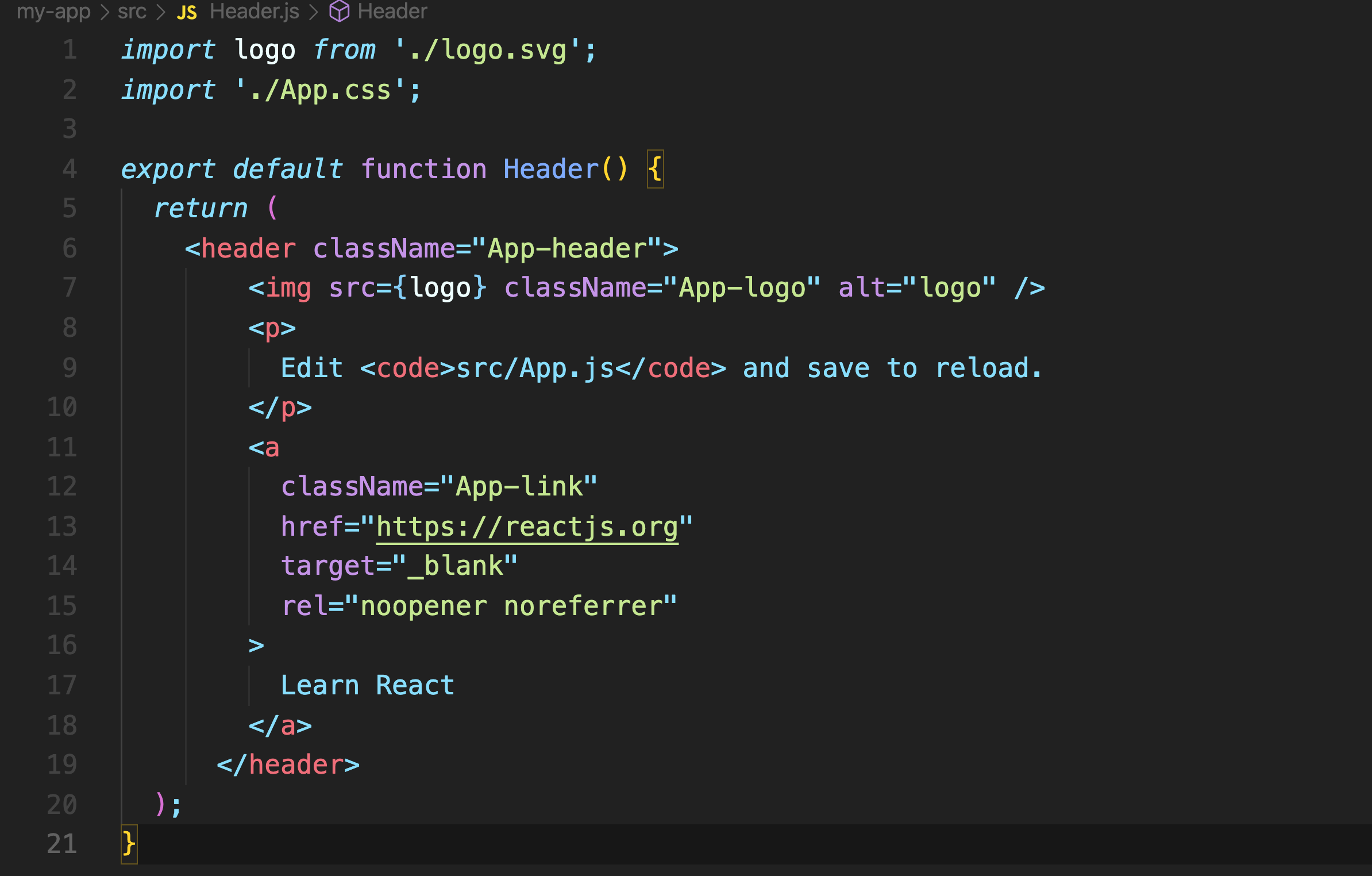
Posso creare un componente per l'Header creando un nuovo file Header.js:

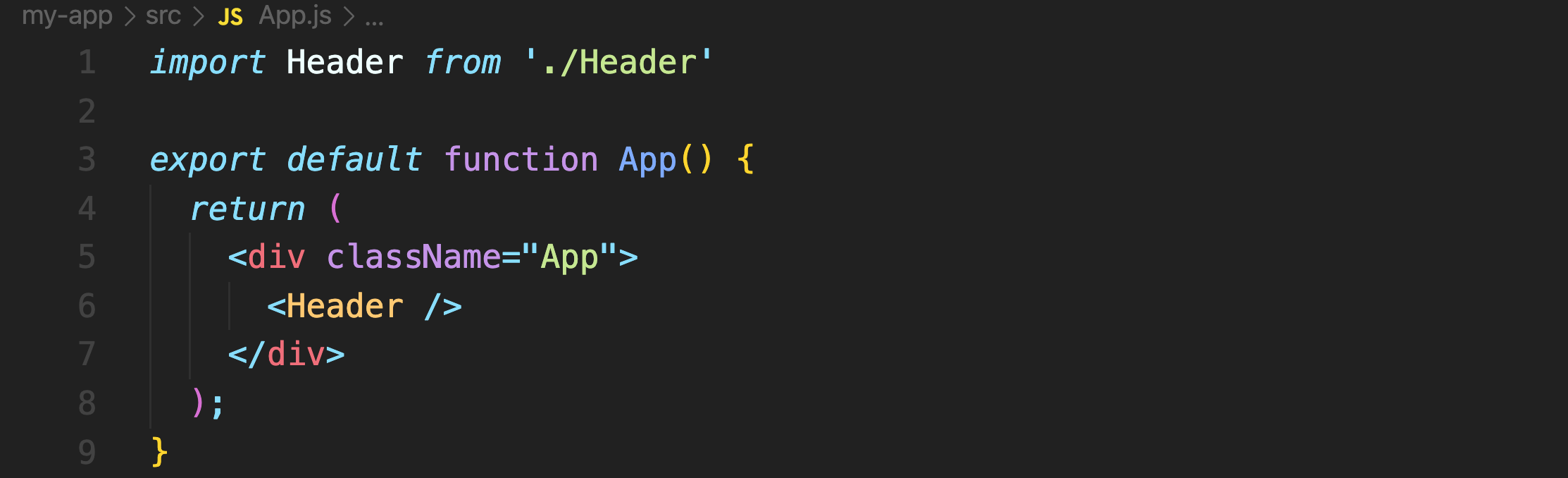
e importandolo in App.js:

In questo modo è più facile organizzare l'applicazione e andare a fare delle modifiche a uno specifico componente.
È una buona cosa anche organizzare i componenti in cartelle, inserendoli ad esempio in una sottocartella components:

e importandoli in questo modo:

Nota: se sposti un file anche i riferimenti agli elementi che importa devono essere aggiornati:

CFP CNOS-FAP DON BOSCO - via XIII Martiri, 86 - 30027 San Donà di Piave (VE) - tel. 0421 338 980 - Organismo di Formazione accreditato dalla Regione del Veneto