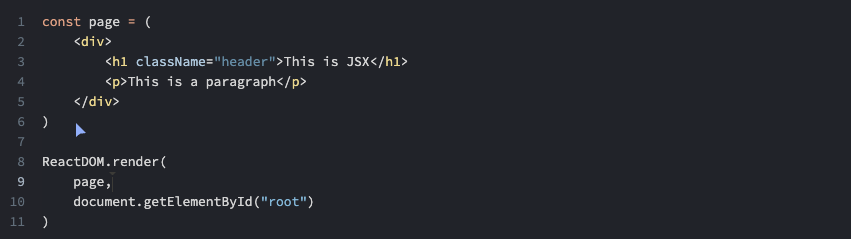
È possibile memorizzare un elemento di React in una variabile:

Questo elemento però è fisso, è poco più di un semplice blocco di HTML.
La potenza di React si scatena con i componenti, che a differenza degli elementi possono essere configurati a piacere.
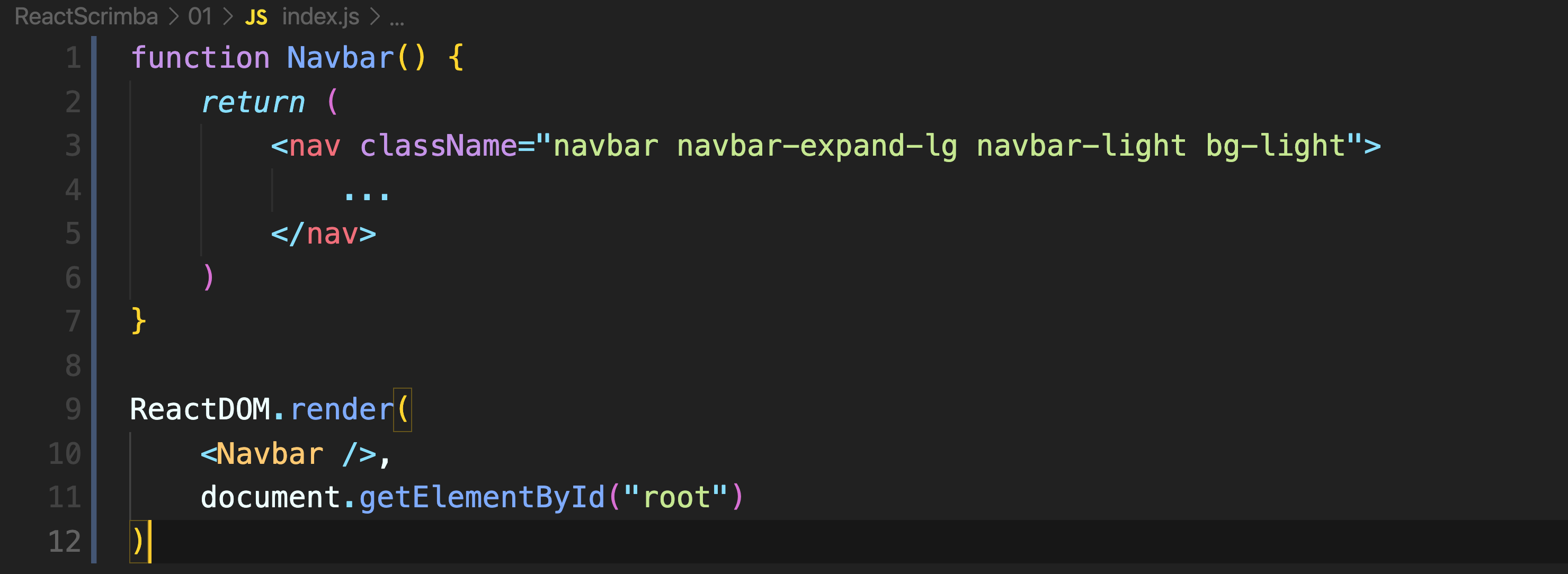
Immaginiamo un componente card al quale possiamo passare la foto, il titolo, ecc. come a una funzione. E infatti un modo di creare i componenti è mediante le funzioni:

Nota l'iniziale maiuscola nel nome della funzione.
Nota come è stato richiamato nel metodo render.
Nota: avremmo potuto richiamarlo con Navbar() come una normale funzione, ma così è molto più semplice inserirlo nell'HTML.
Per applicare gli stili ai componenti si usa l'attributo className, al posto di class:
![]()
Si procede poi creando gli stili come di consueto, nel file .css
Inoltre per usare l'attributo style devi fare in questo modo:
![]()
nota: di fatto stai passando un oggetto JavaScript con una proprietà width.
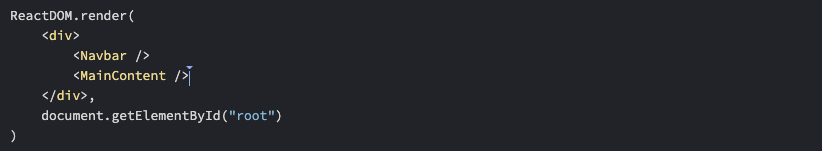
Volendo passare a render più componenti bisogna inserirli in un div che li contenga: questo "nodo" andrà ad innestarsi nell'elemento #root del DOM (Modello a Oggetti del Documento)

Normalmente i tag HTML sono in coppie di apertura e chiusura, del tipo:
![]()
ma ci sono alcuni tag, come ad es. <input>, che non hanno bisogno di un tag di chiusura.
Per utilizzarli in JSX senza riceve un errore bisogna utilizzare il simbolo / che indica che il tag si chiude in sè stesso, come nell'esempio:
![]()
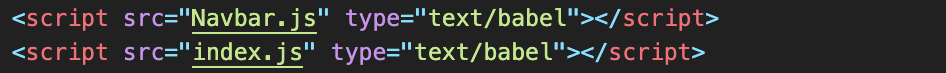
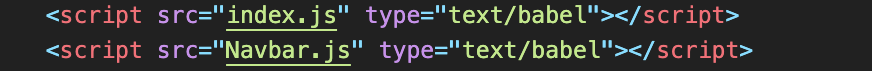
Per tenere in ordine il codice, è buona norma creare un file separato per ogni componente o gruppo di componenti affini, importandoli poi con dei tag script:

Ricorda che i file vengono letti in ordine, quindi se index.js usa un componente presente in Navbar.js, mettere gli script in questo modo non funzionerebbe, perché quando index.js viene eseguito non sa ancora che cosa sia il componente Nabar:

CFP CNOS-FAP DON BOSCO - via XIII Martiri, 86 - 30027 San Donà di Piave (VE) - tel. 0421 338 980 - Organismo di Formazione accreditato dalla Regione del Veneto