Ci sono vari modi per dimensionare gli oggetti un una pagina HTML...
Quando inseriamo un'immagine senza specificare delle dimensioni, questa viene mostrata con le sue dimensioni originali:



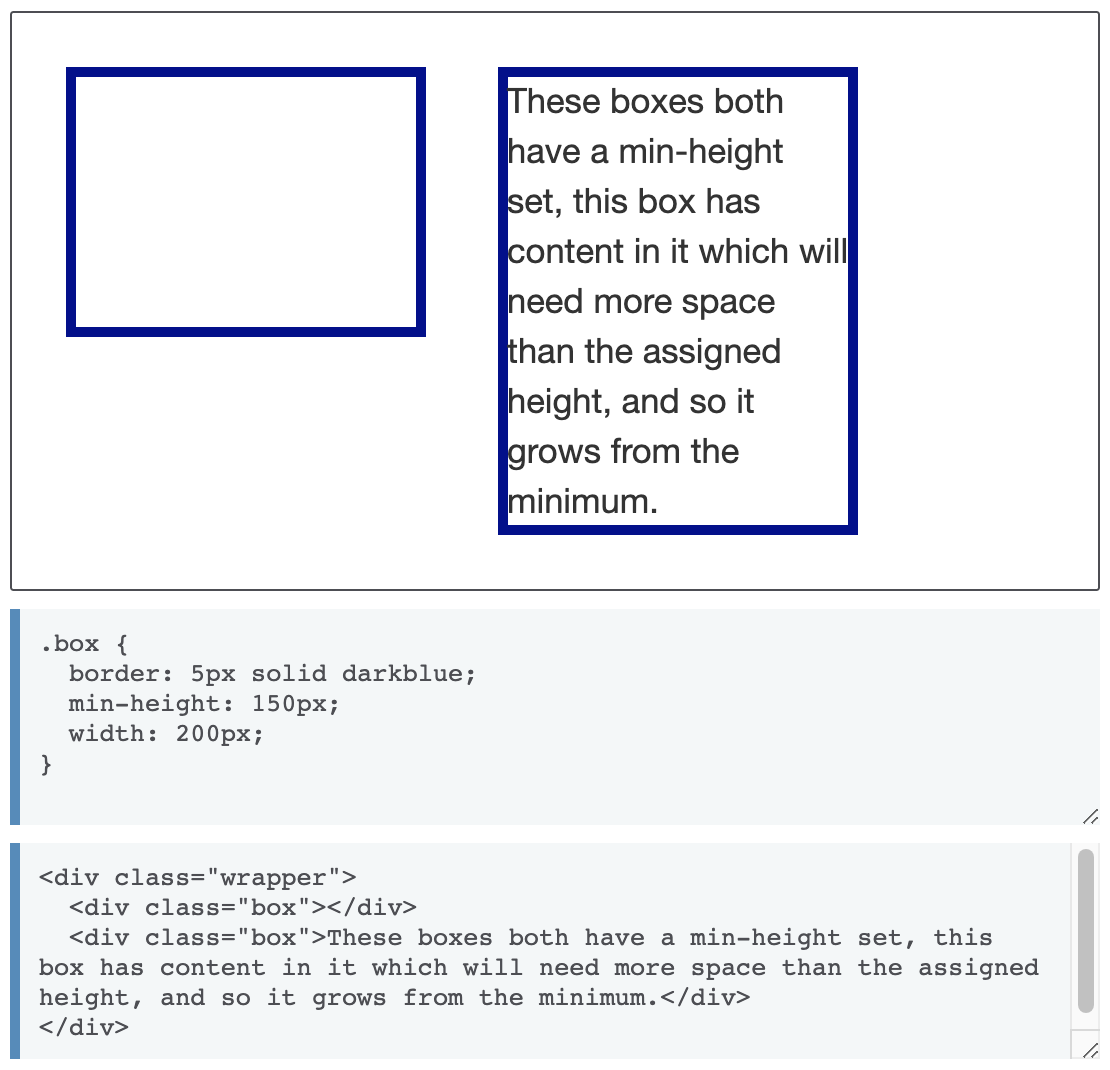
E' possibile stabilire che un elemento abbia come minimo una certa altezza, che può aumentare in base al contenuto:

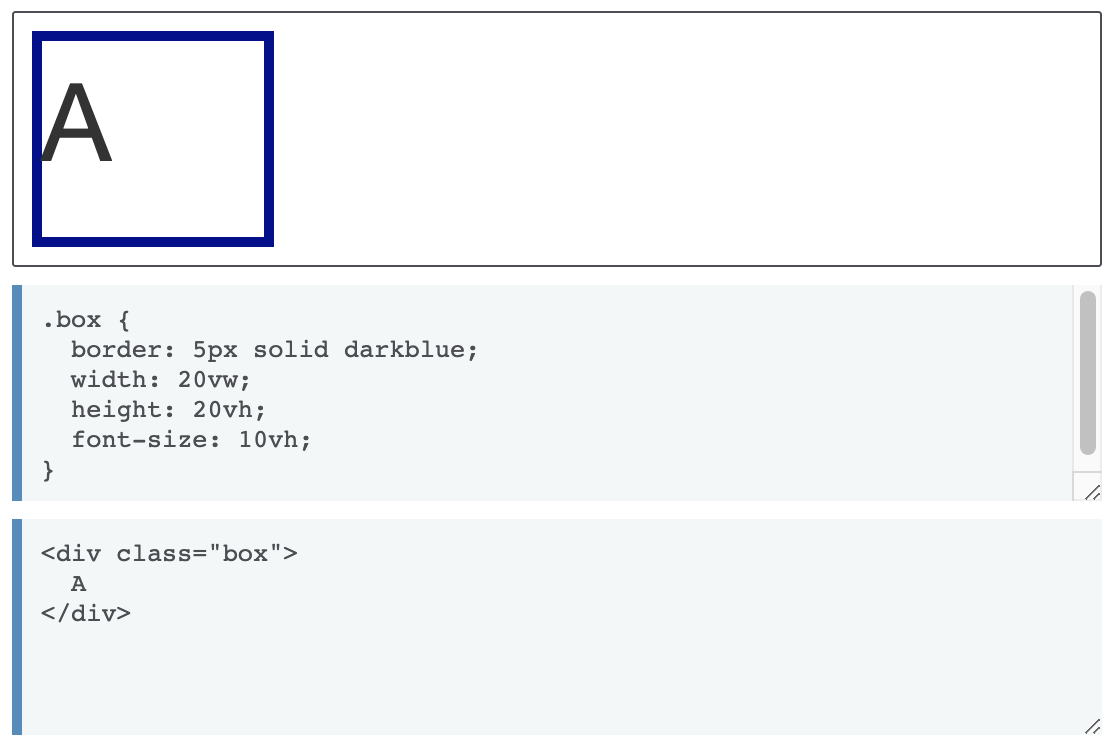
La viewport è l'area visibile di una pagina nel browser.
Una larghezza di 1vw è pari all'1% della larghezza dell'area visibile;
un'altezza di 1vh è pari all'1% dell'altezza dell'area visibile.

Crea una pagina:
dimensionamento.html
Collega la pagina a un foglio di stile:
styles.css
Crea una cartella images nella quale inserire le foto, assegnando nomi opportuni.
Nel foglio di stile crea queste classi in modo che ognuna specifichi un background-color preso dal sito https://flatuicolors.com/:
Nella pagina HTML crea sei div associate alle sei classi create sopra, in modo che:
Inserisci nei sei div del testo a piacere.
Poi modifica le proprietà delle classi CSS in modo che:
Applica la proprietà overflow: hidden al div giallo e overflow: scroll al div viola e prova a inserire al loro interno un'immagine mostrando cosa avviene.
CFP CNOS-FAP DON BOSCO - via XIII Martiri, 86 - 30027 San Donà di Piave (VE) - tel. 0421 338 980 - Organismo di Formazione accreditato dalla Regione del Veneto