Gli eventi sono cose che avvengono nel sistema che stai programmando...
Il sistema produce un segnale di qualche genere quando capita un evento, e a quel punto parte un'azione :

Nel caso del Web gli eventi avvengono all'interno della finestra del browser, e di solito sono legati a uno specifico elemento della pagina, ad esempio:
Un esempio:


Ogni oggetto (come ad es. il bottone) ha diverse proprietà che permettono di associare una funzione a un certo evento. Al posto di onclick potremmo usare onfocus, ondblclick, onmouseover, onmouseout; oppure window.onkeypress, window.onkeydown, window.onkeyup
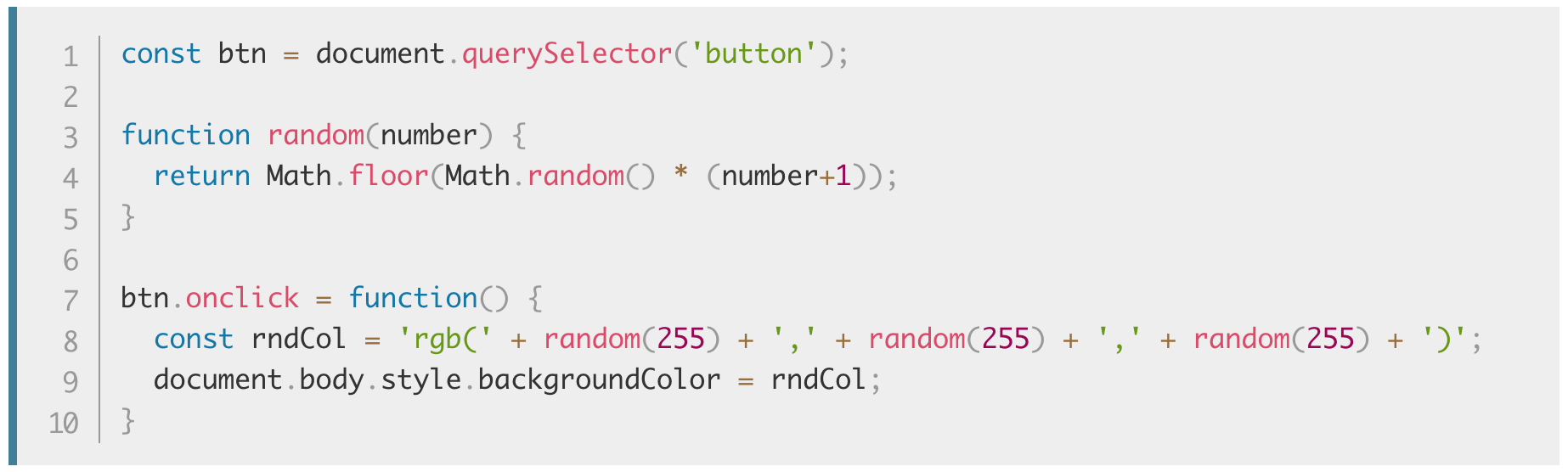
Dentro a codice datato è possibile trovare questo vecchio modo di gestire gli eventi:

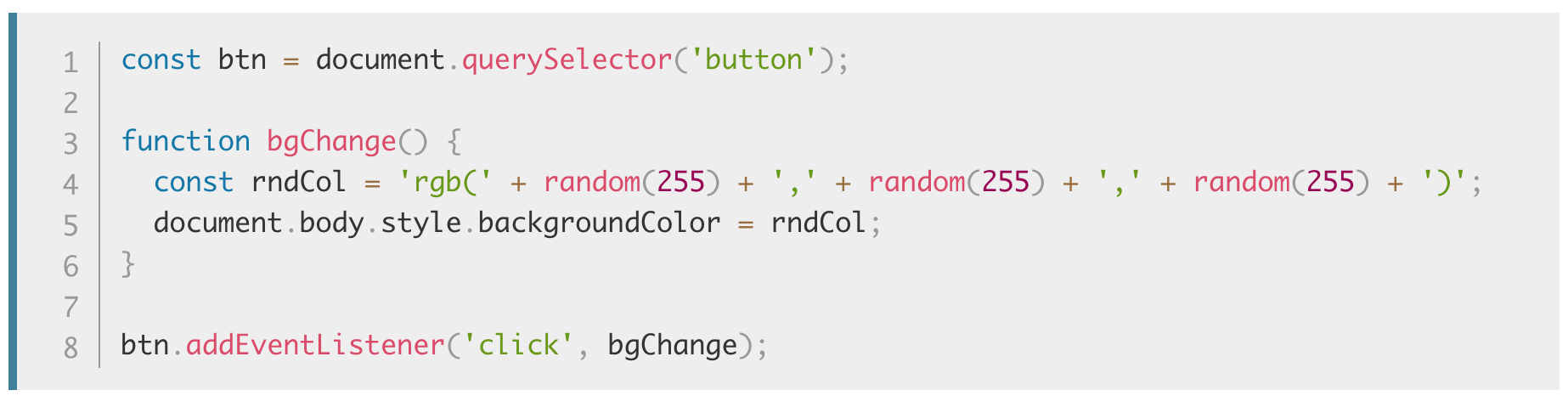
Ad oggi il modo migliore è aggiungere un event listener:

La funzione bgChange viene richiamata quando si verifica un evento click sul bottone.
Da notare che si potrebbe anche scrivere una cosa del genere:

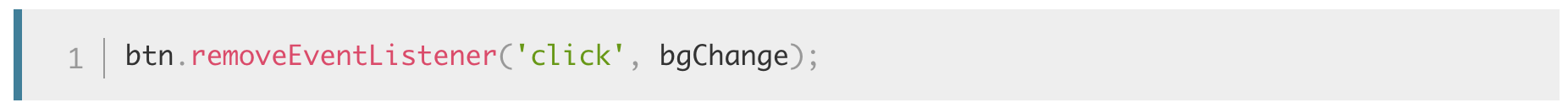
Nel caso che a un certo punto si voglia rimuovere il listener si può farlo così:

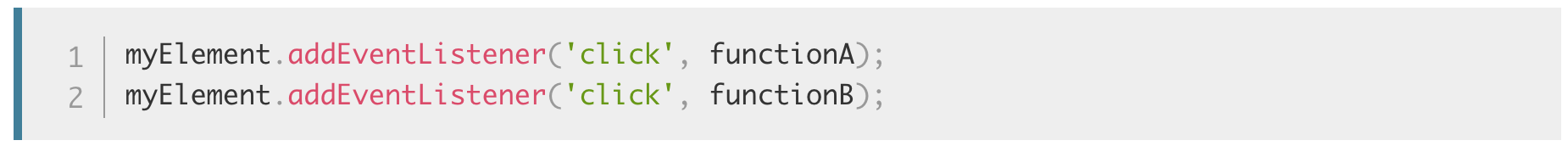
E' necessario specificare il nome della funzione perché a uno stesso evento potrebbero essere associati più handler:

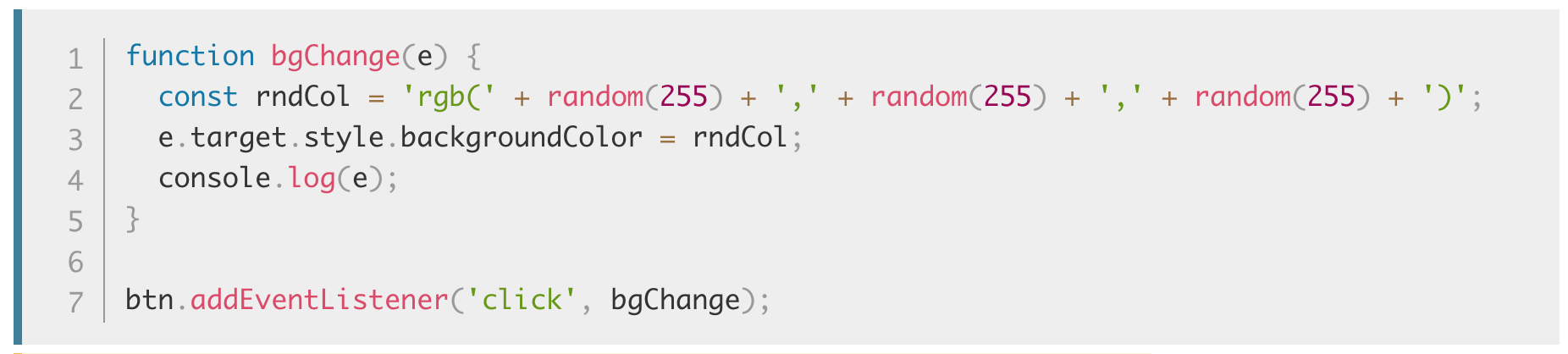
A volte dentro una funzione handler è possibile vedere un parametro con un nome come event, evt o e: è quello che viene chiamato l'oggetto evento, e viene passato automaticamente alla funzione handler, fornendo alcune informazioni aggiuntive. Ad esempio possiamo ottenere un riferimento all'oggetto (un bottone?) che ha generato l'evento, e usarlo per cambiare il colore del bottone:

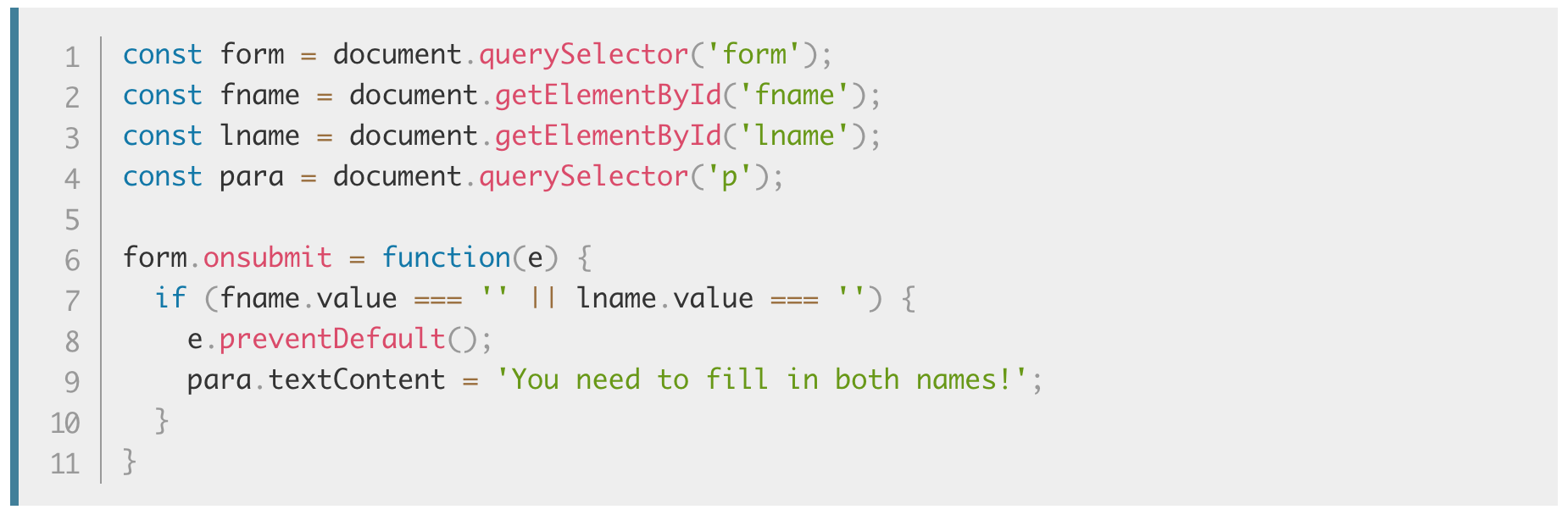
A volte vogliamo evitare che un oggetto si comporti come di default... ad esempio potremmo impedire a un bottone submit di un form di procedere con l'invio dei dati, se questi non sono corretti:


CFP CNOS-FAP DON BOSCO - via XIII Martiri, 86 - 30027 San Donà di Piave (VE) - tel. 0421 338 980 - Organismo di Formazione accreditato dalla Regione del Veneto