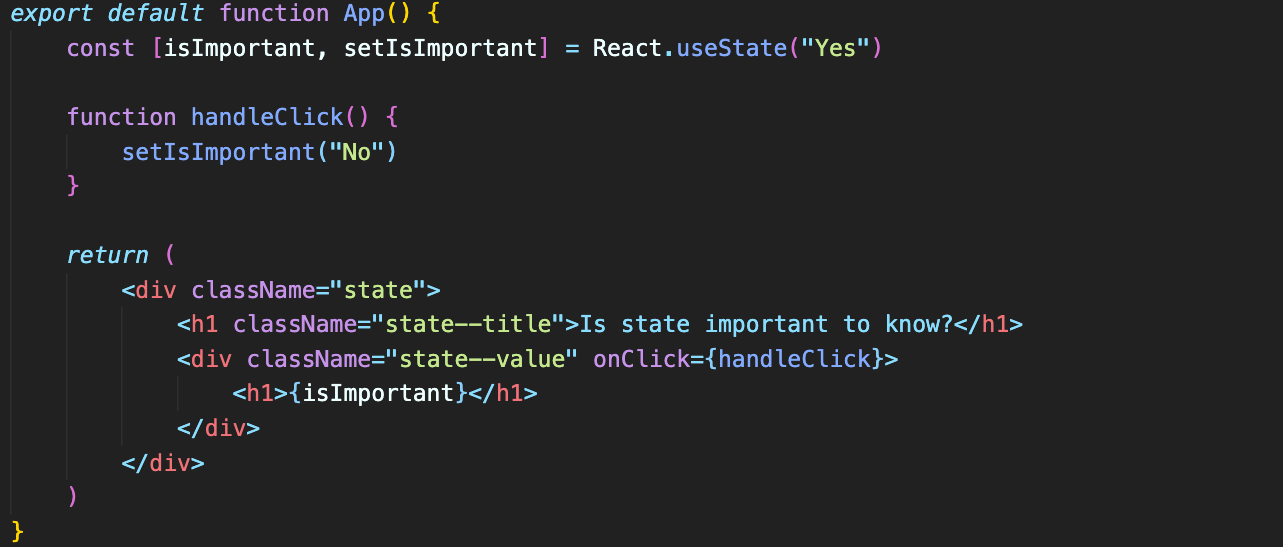
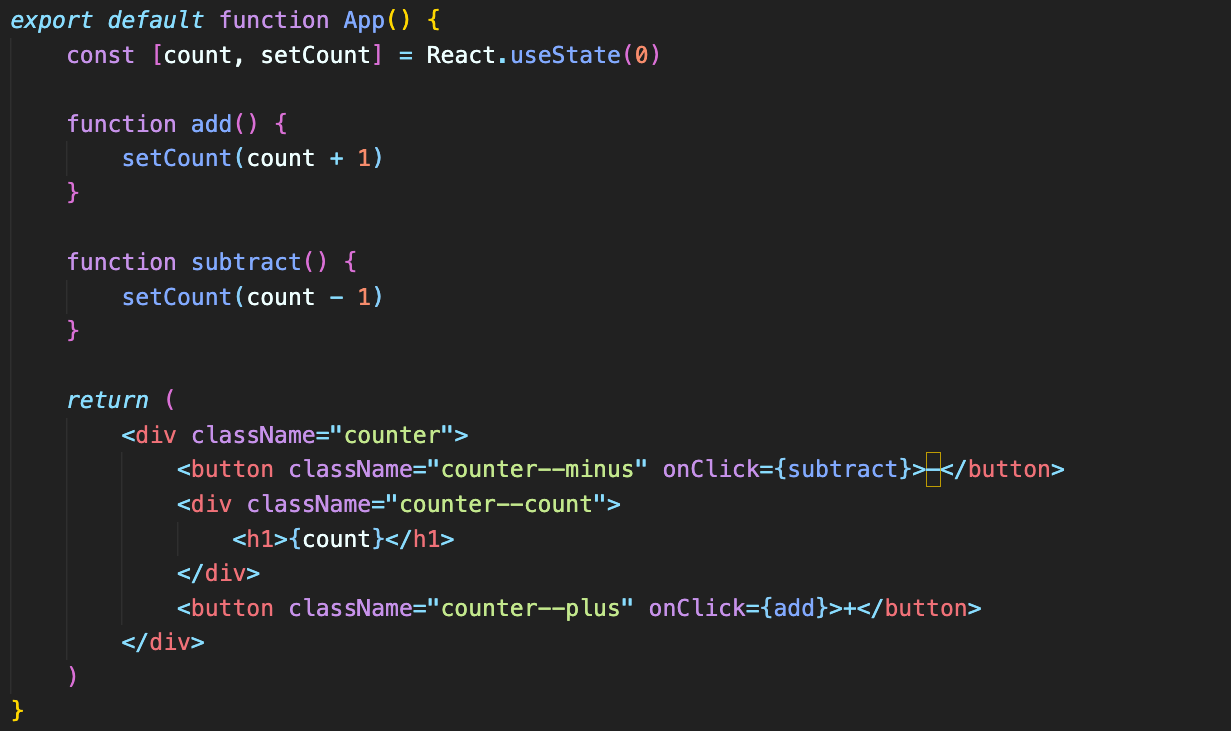
Ecco un esempio elementare di gestione dello stato.
Lo stato viene memorizzato nella variabile isImportant, e il metodo useState imposta il valore iniziale dello stato a "Yes" e restituisce un array con:
Quando l'utente clicca, handleClick richiama setIsImportant impostando un nuovo valore per lo stato:

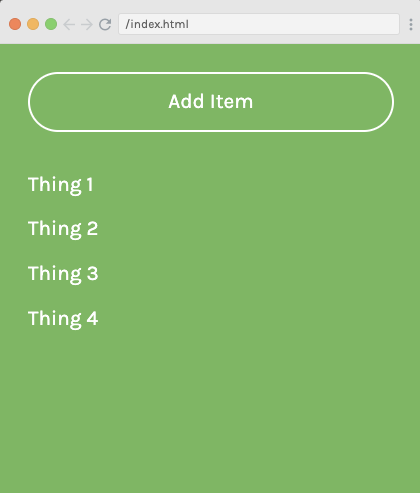
In questo altro esempio ogni volta che si preme il bottone viene aggiunto un nuovo elemento (thing) allo stato:

Lo stato viene memorizzato nell'array things, e ogni volta che viene premuto il bottone viene richiamato il gestore setThings che si occupa di creare un nuovo stato partendo dal precedente (notare l'operatore spread ... che espande l'array nei suoi singoli elementi) e aggiungendo il nuovo elemento:




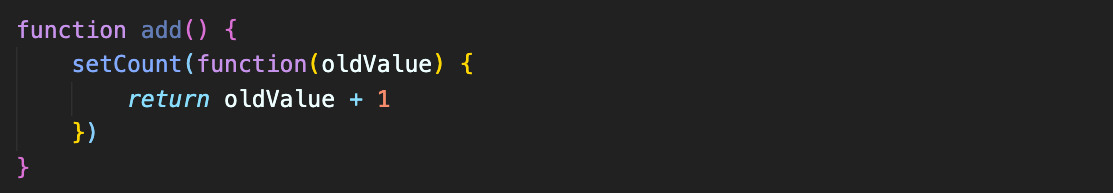
Se il nuovo stato dipende dallo stato precedente, è una buona pratica passare una funzione callback invece di cambiare lo stato direttamente, perché in applicazioni complesse React potrebbe accorpare l'aggiornamento di più cambiamenti di stato: abbiamo bisogno di un valore sicuro per lo stato precedente.
Si fa così:

La funzione di callback riceve automaticamente da React il vecchio valore dello stato, e restituisce il nuovo.
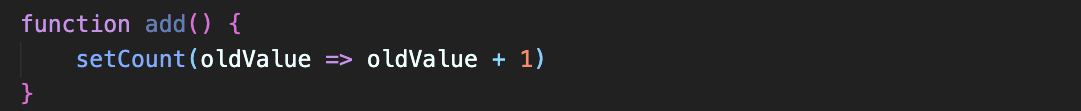
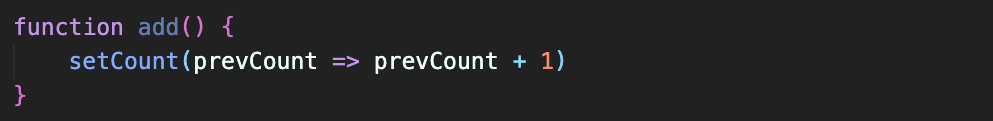
Possiamo scrivere la stessa cosa in modo più sintetico con una funzione freccia:

Per convenzione, la variabile usata per contenere lo stato precedente è denominata anteponendo prev (previous) al nome della variabile contenente lo stato.

CFP CNOS-FAP DON BOSCO - via XIII Martiri, 86 - 30027 San Donà di Piave (VE) - tel. 0421 338 980 - Organismo di Formazione accreditato dalla Regione del Veneto