Comprendere come funzionano i box è la chiave per creare i layout con i CSS...
Abbiamo già visto che in CSS abbiamo due tipi di elementi: block e inline.
Un elemento block:
A meno che non si cambi la loro proprietà display, elementi come <h1> e <p> vengono mostrati come blocchi.
Un elemento inline:
Esempi: <a>, <span>, <em>, <strong>...
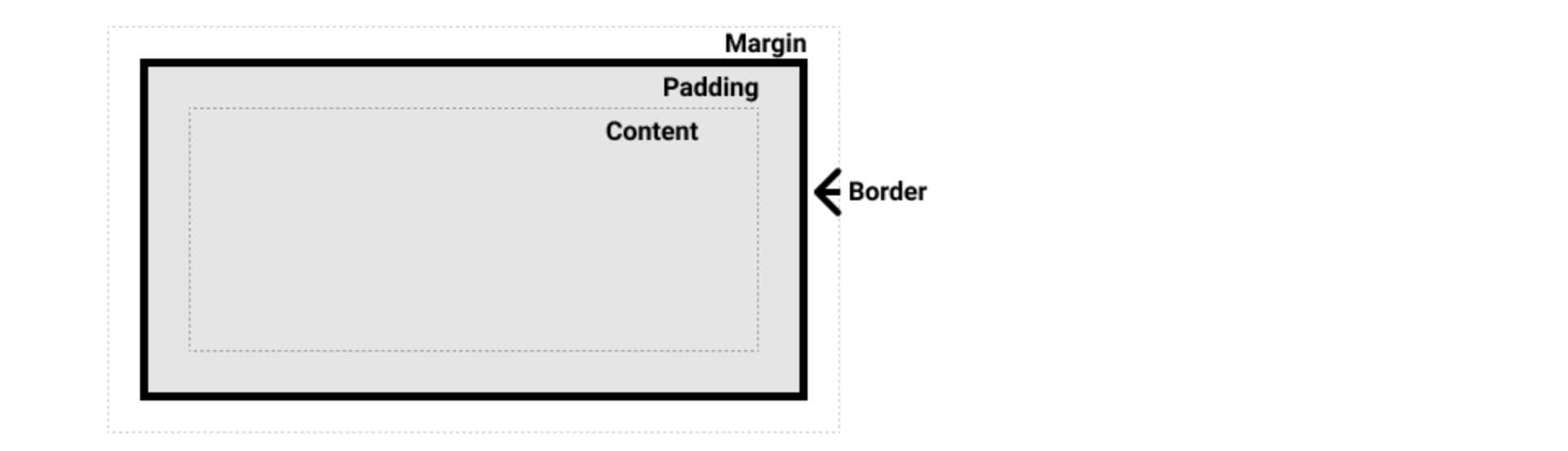
Un box di tipo block è composto da:

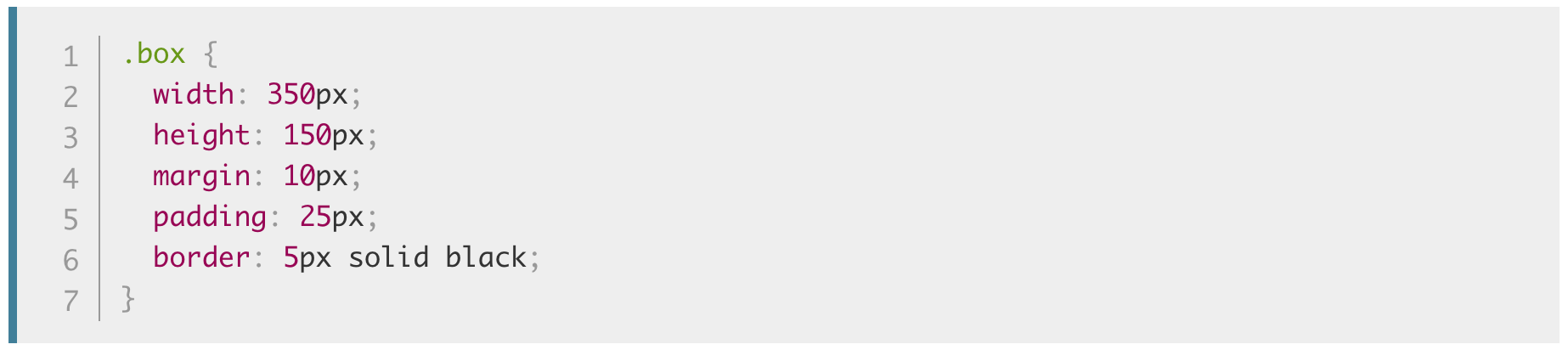
Ad esempio con queste regole:

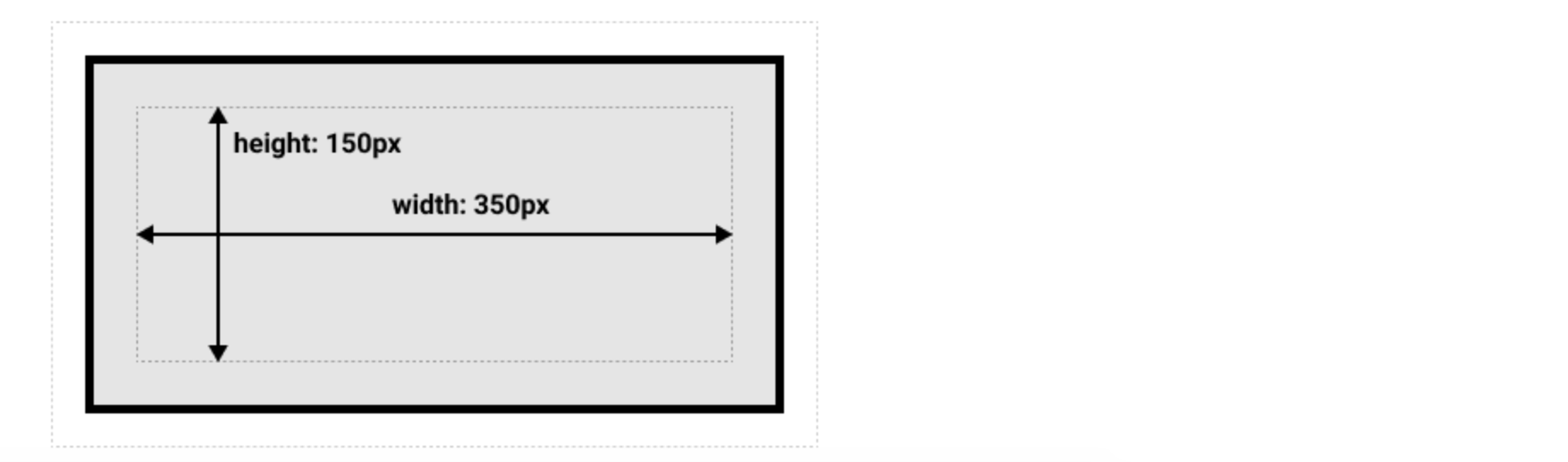
otteniamo:

Il nostro box (senza contare il margin) occuperà quindi:
una larghezza di 350 + 25 +25 + 5 + 5 = 430px
e un'altezza di 150 + 25 + 25 + 5 + 5 = 230px
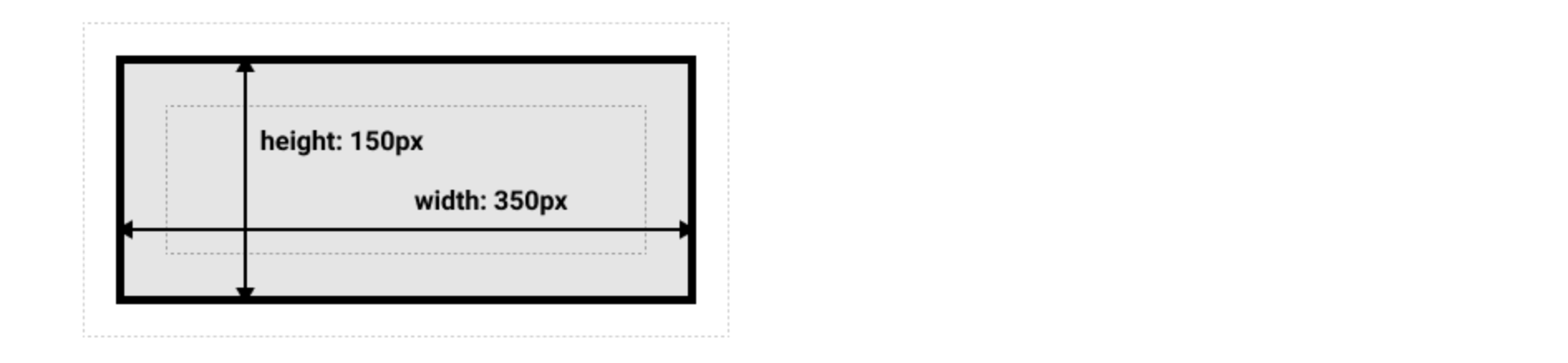
Può sembrare poco intuitivo che la larghezza dell'oggetto sia width + padding + border, quindi è stato introdotto un box model alternativo in cui la width e la height specificate sono di fatto quelle del border:

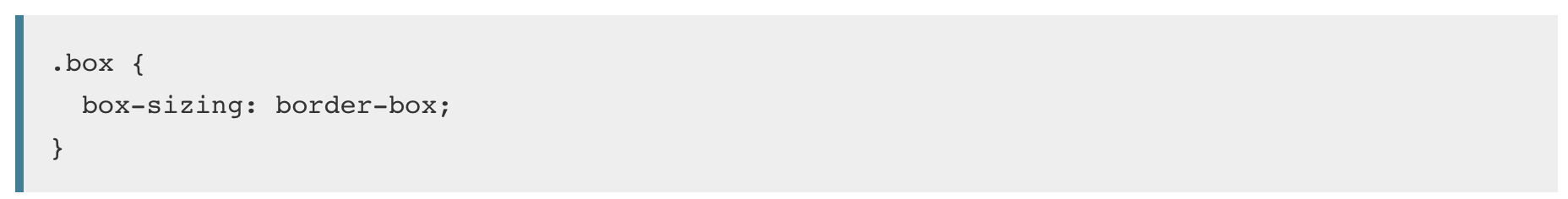
Per usare questo box alternativo in un elemento si fa così:

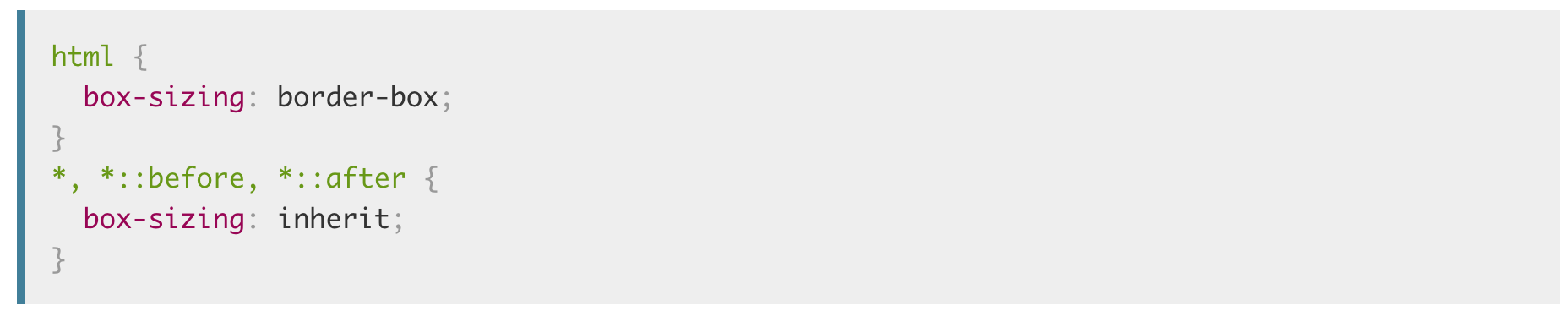
Volendolo applicare a tutti gli elementi della pagina:

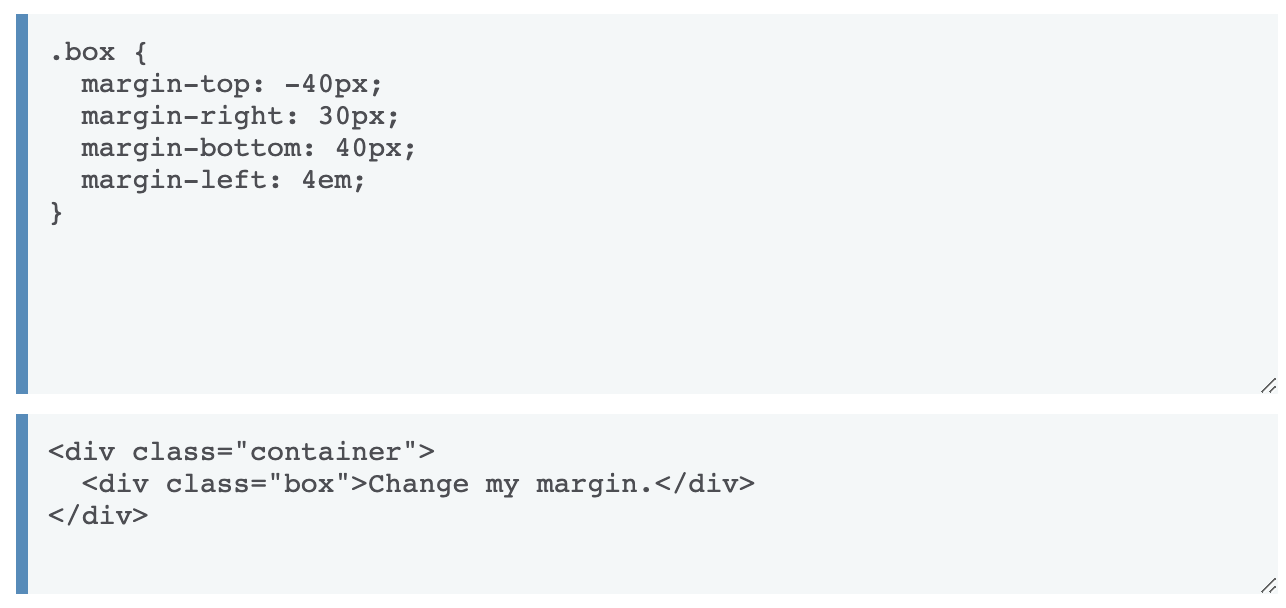
E' possibile specificare margini, ecc. dando dei valori diversi ai vari lati:

Se ci sono due elementi i cui margini (positivi) si toccano, essi si combineranno in un unico margine, con la dimensione del più grande dei due
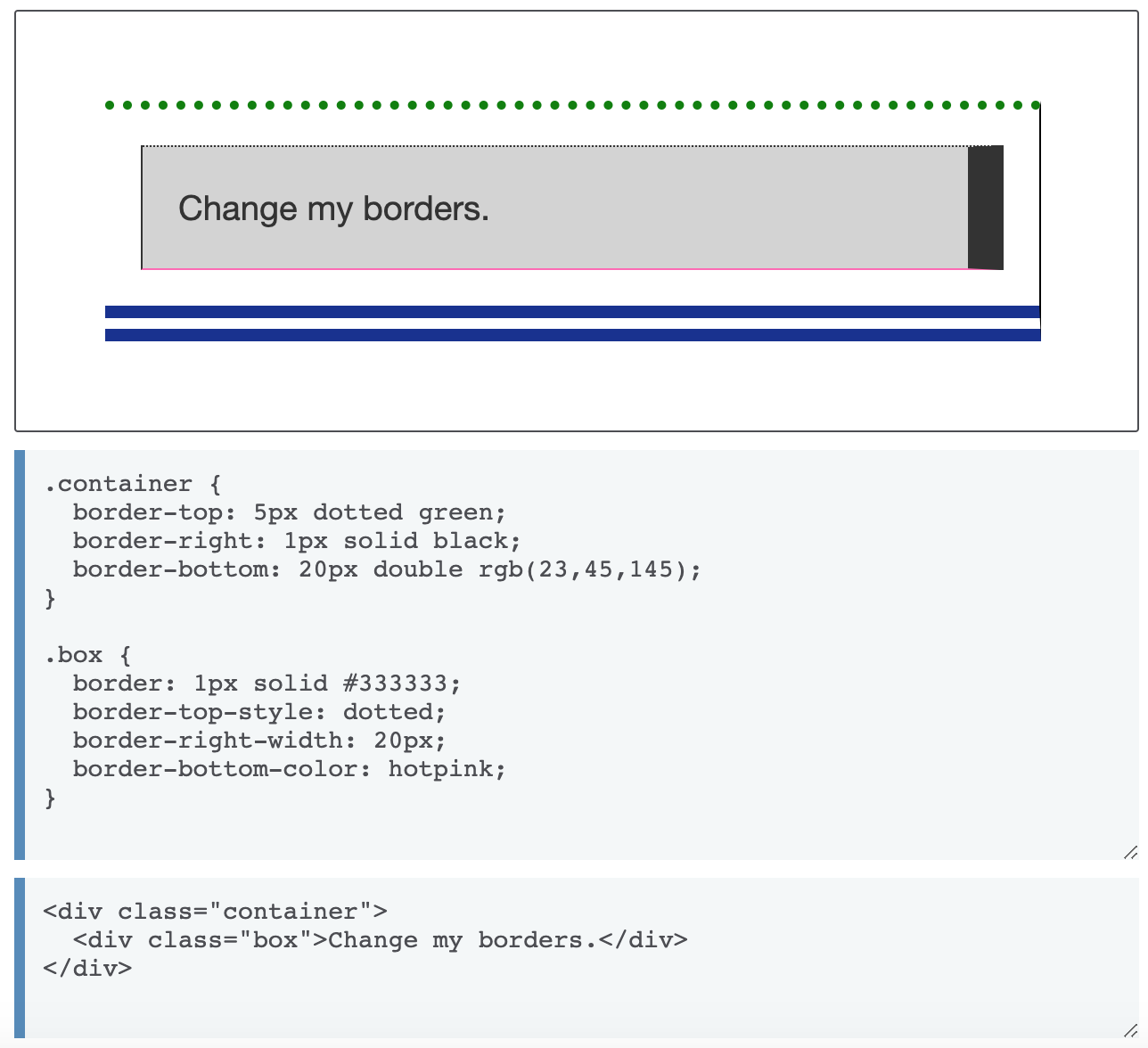
E' possibile specificare tre proprietà per i bordi:
E' anche possibile cambiare le proprietà dei singoli lati, come negli esempi seguenti:

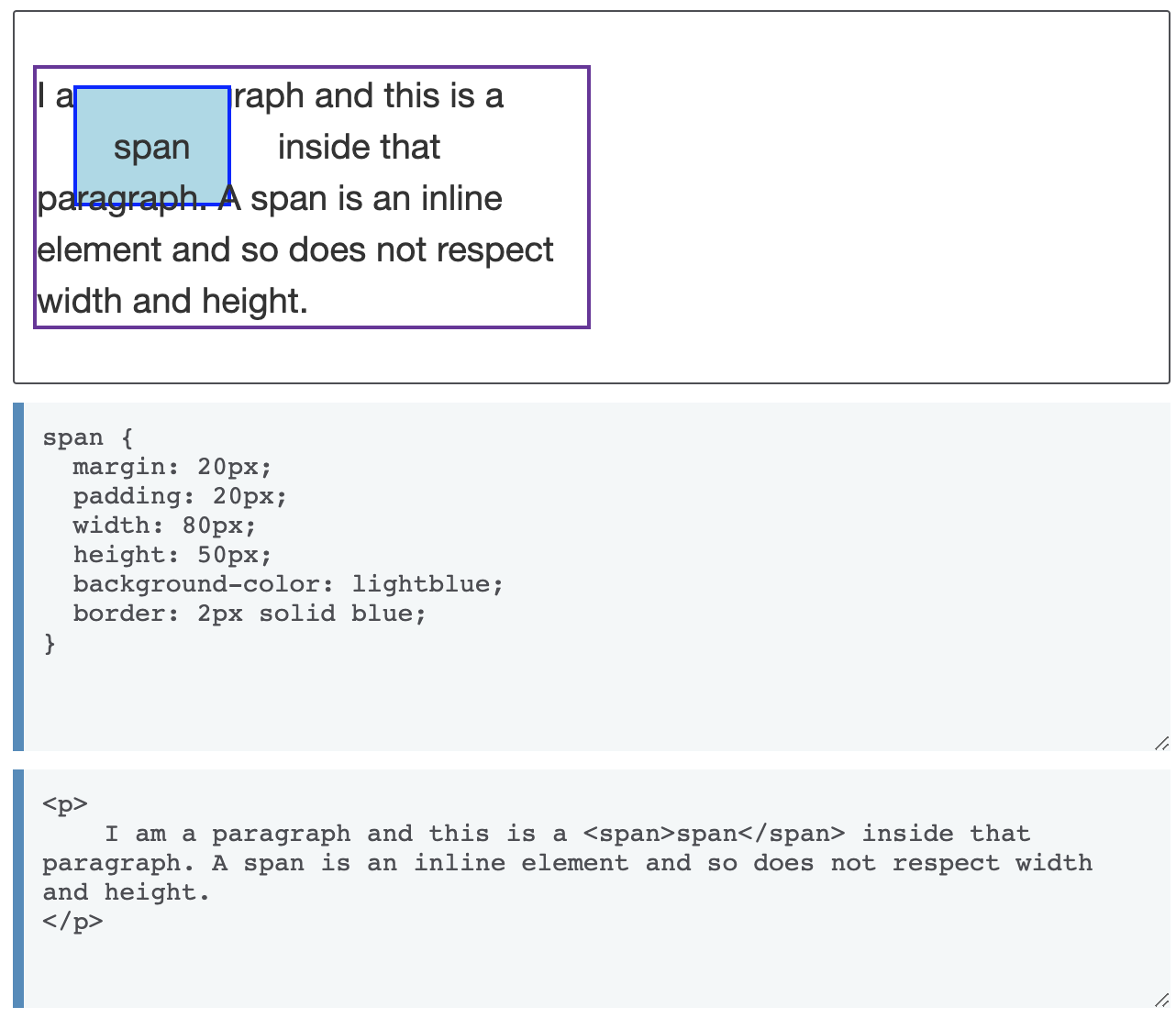
Vediamo insieme cosa capita se applichiamo alcune proprietà del box model a un elemento inline:

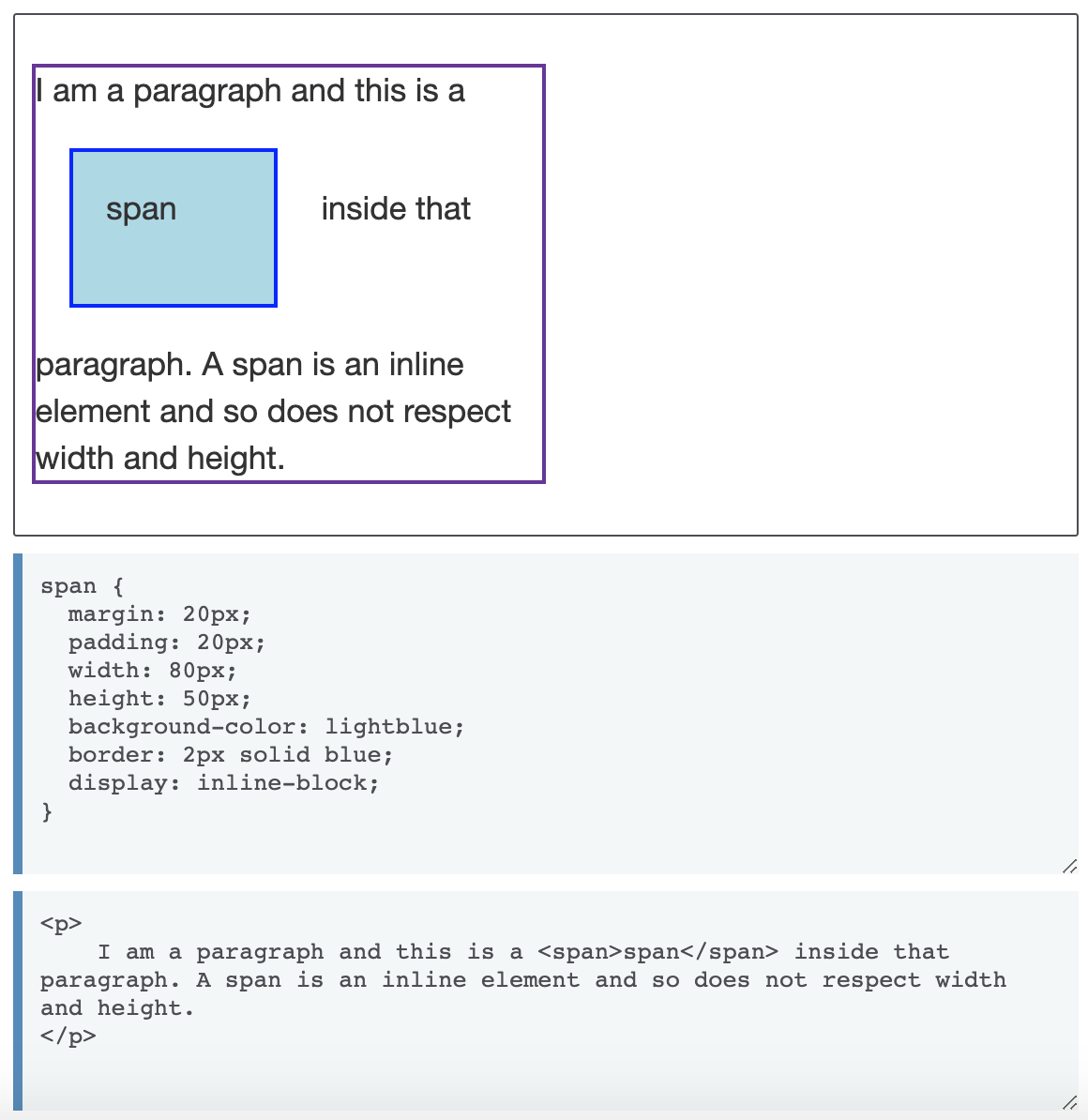
Se si vuole che un elemento appaia come un blocco ma allo stesso tempo sia inserito inline, si può usare il valore speciale display: inline-block

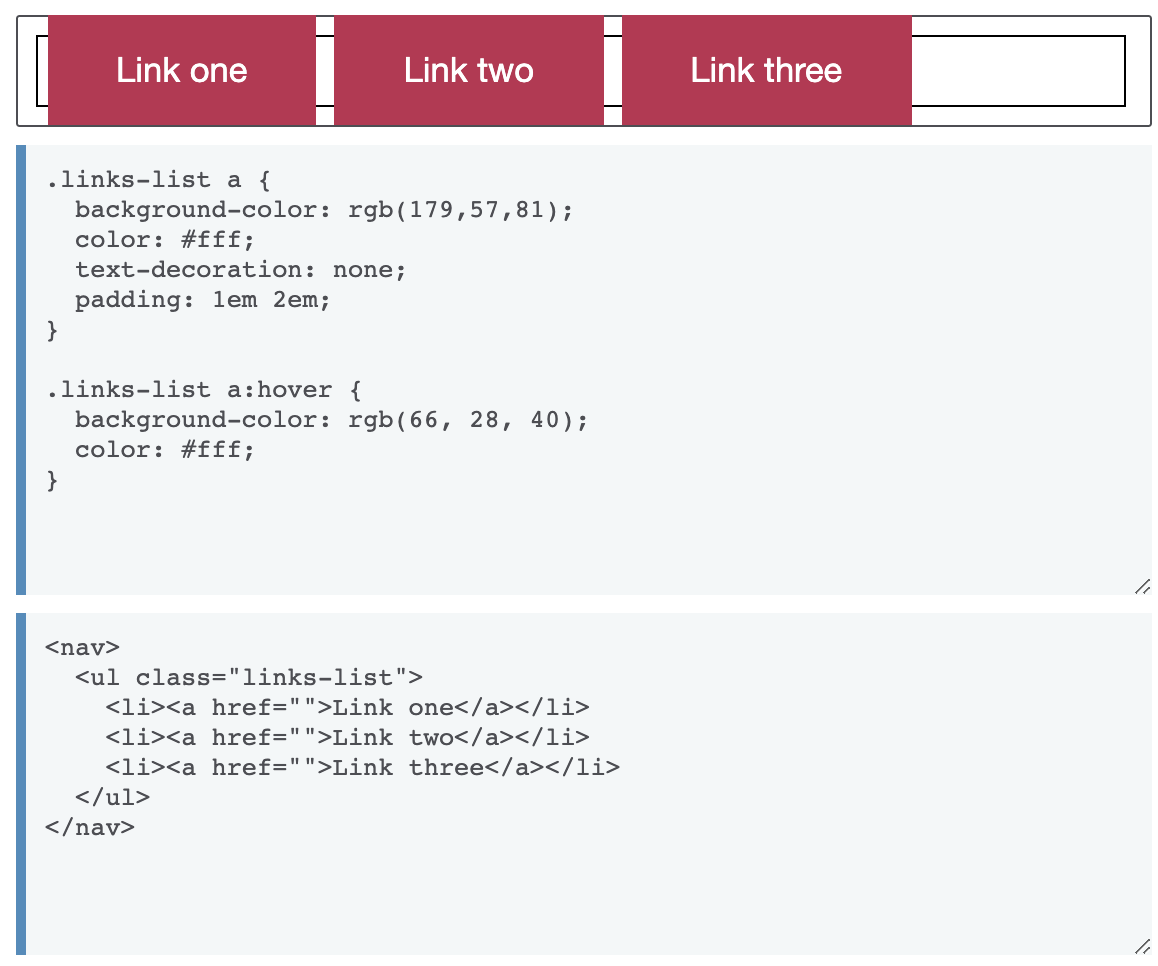
Questo è utile ad esempio quando si vuole che un link abbia una grande "target area", sulla quale l'utente possa cliccare/toccare comodamente, come nelle barre di navigazione:

Crea una pagina:
felini.html
Collega la pagina a un foglio di stile:
styles.css
Crea una cartella images nella quale inserire le foto, assegnando nomi opportuni.
Crea 7 elementi div all'interno dei quali inserirai:
Fai in modo che ogni div abbia:
CFP CNOS-FAP DON BOSCO - via XIII Martiri, 86 - 30027 San Donà di Piave (VE) - tel. 0421 338 980 - Organismo di Formazione accreditato dalla Regione del Veneto