Diamo un'occhiata a come vengono trattati alcuni elementi speciali...
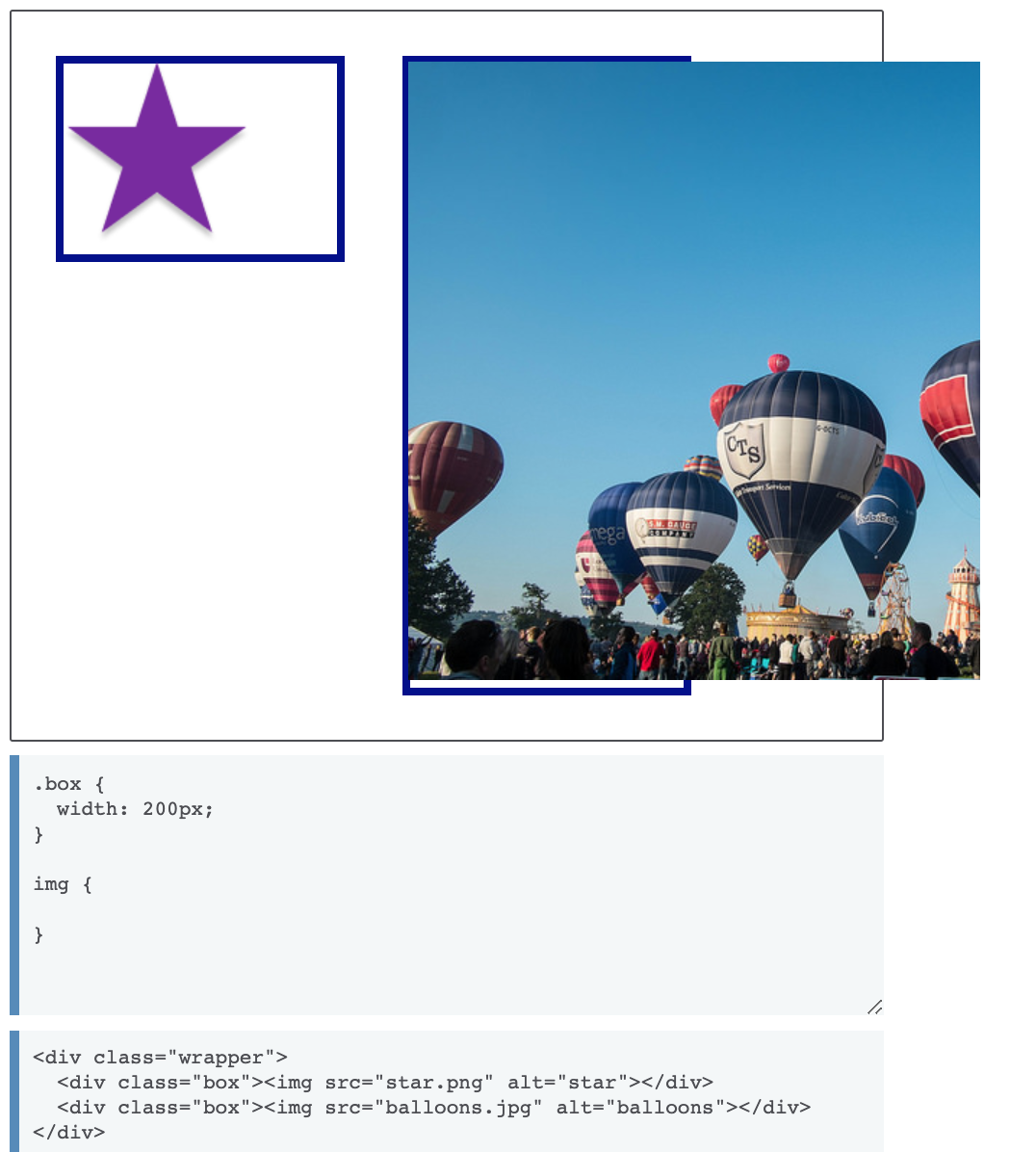
Osserviamo come appaiono queste due immagini col dimensionamento naturale:

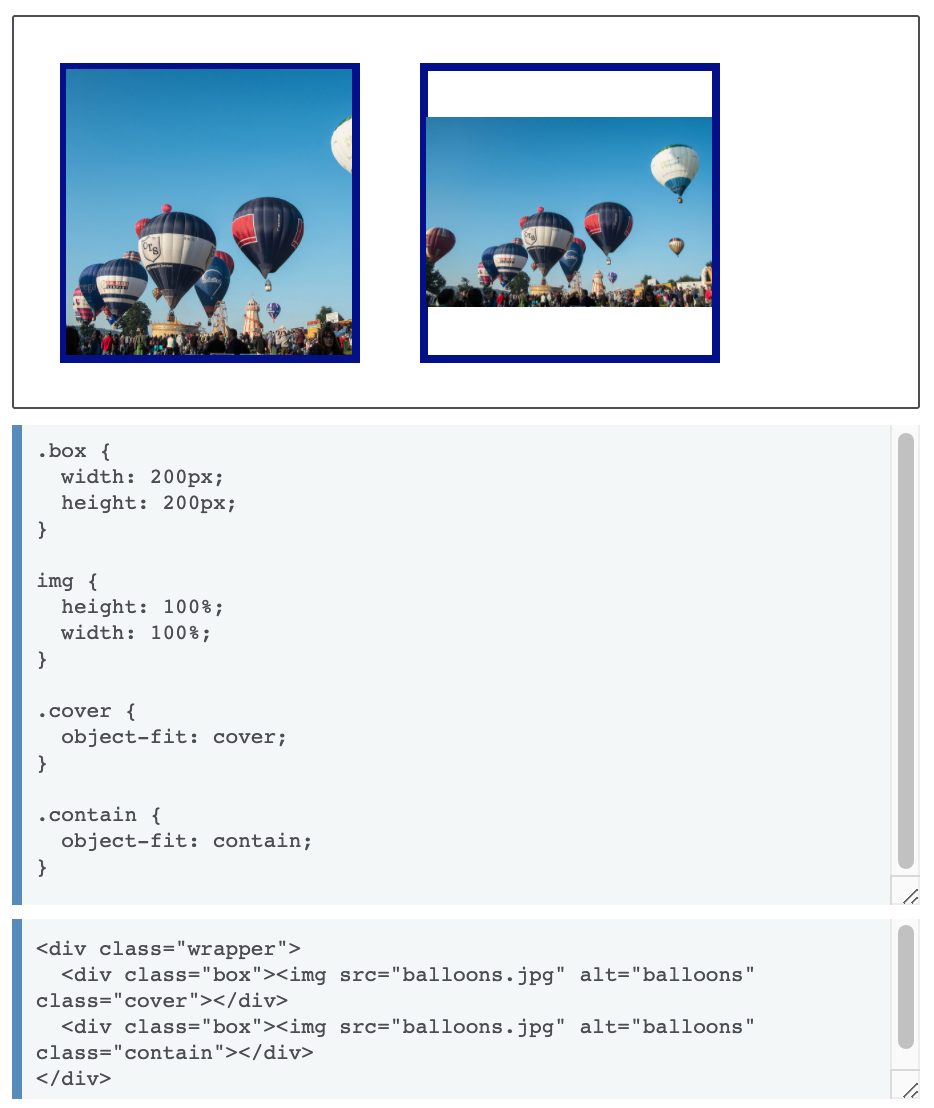
Oltre a dimensionare le immagini in modo che riempiano il 100% di un contenitore, possiamo decidere come queste devono essere adattate con la proprietà object-fit, che può avere i valori cover, contain, fill.

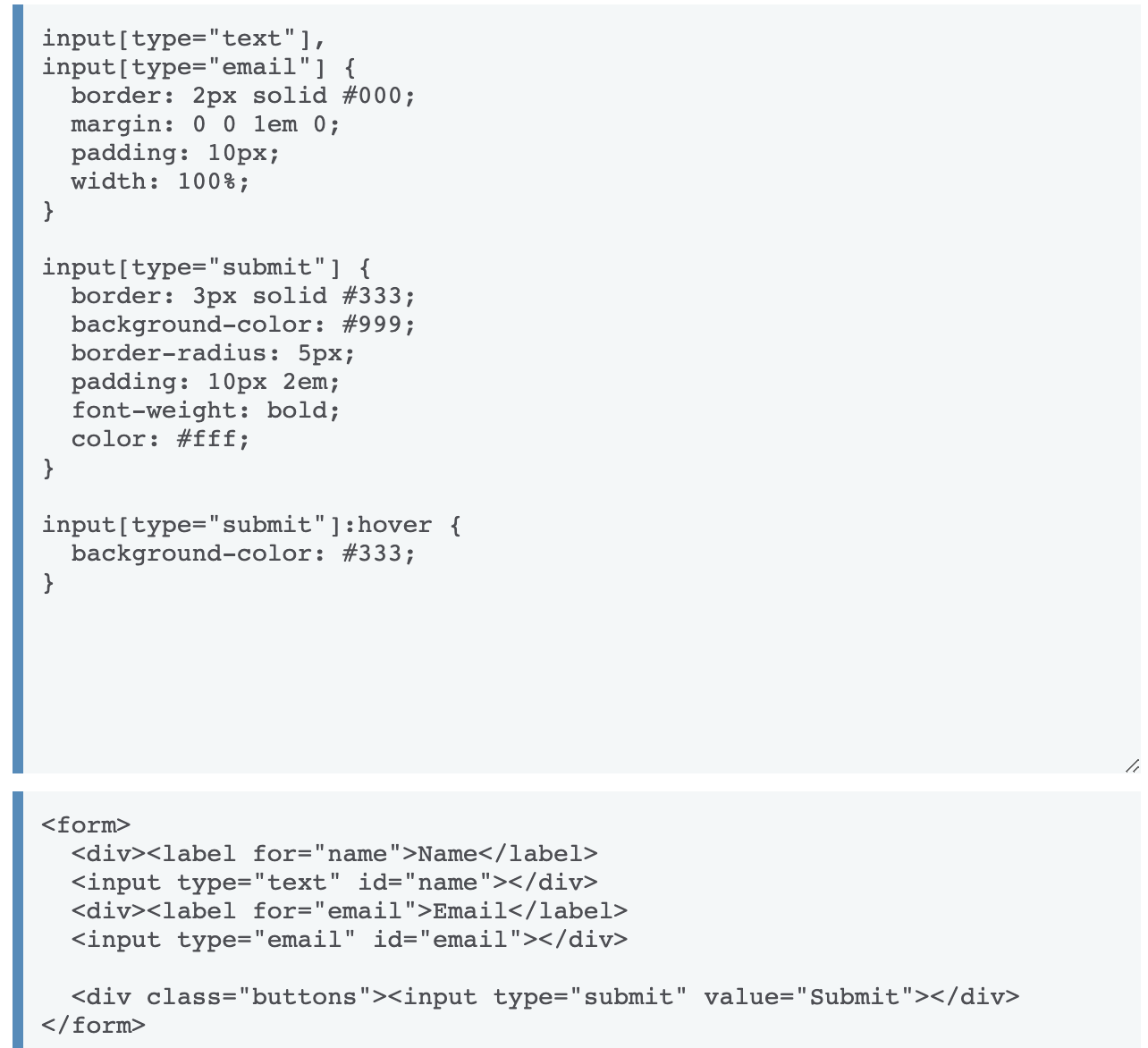
Gli elementi che permettono di inserire del testo sono semplici da stilizzare e tendono a comportarsi come gli altri box della pagina. Nell'esempio che segue abbiamo inserito dei bordi, margini e padding:


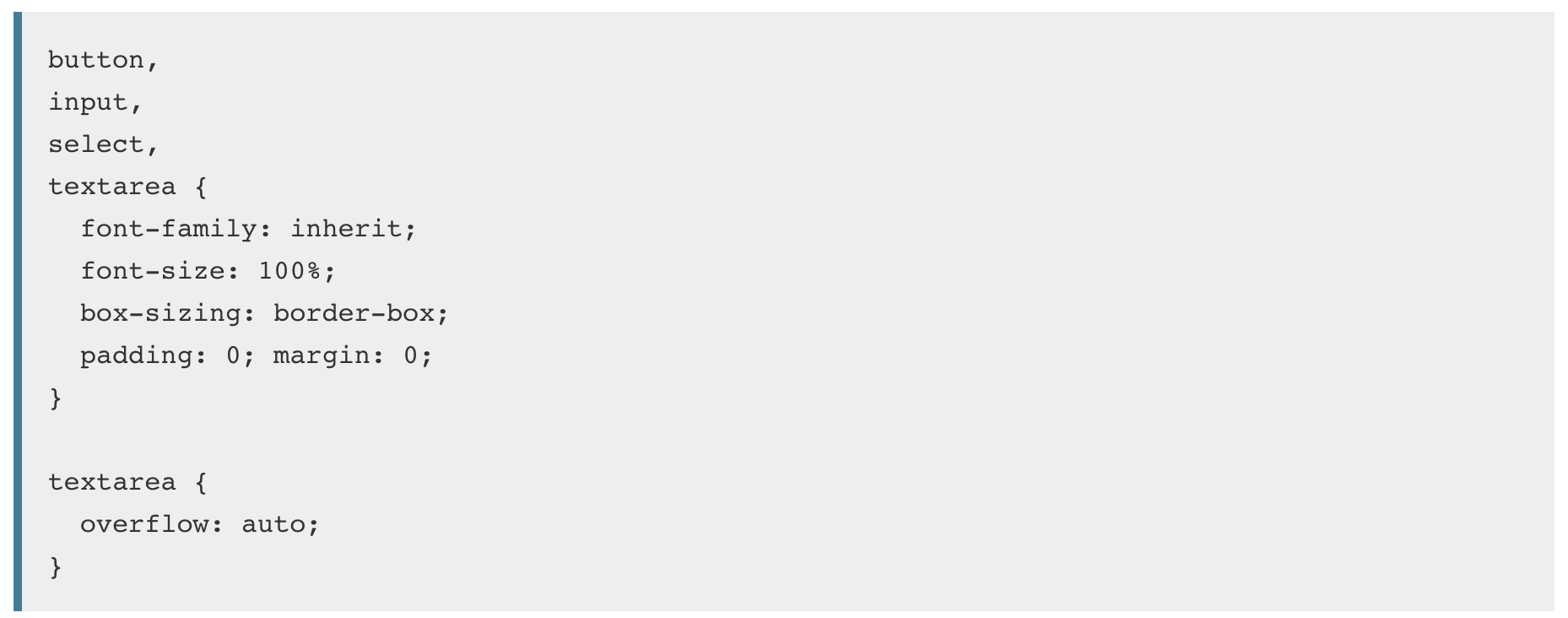
In alcuni browser gli elementi dei form non ereditano lo stile del testo per default e si comportano diversamente anche per quanto riguarda il box model degli elementi dei form. Per fare in modo che appaiano sempre allo stesso modo applichiamo queste regole:

Per un approfondimento sulla stilizzazione delle tabelle vedi:
https://developer.mozilla.org/it/docs/Learn/CSS/Building_blocks/Styling_tables
Usare Bootstrap ci eviterà di dover pensare a tutti questi dettagli, a meno che non vogliamo effettuare una personalizzazione molto particolare.
Crea una pagina html collegata a un foglio di stile in cui ci siano tre div uguali, tutti di dimensione 700 x 700 pixel.
All'interno dei tre div inserisci una stessa immagine di un hamburger sfizioso (a tua scelta), mostrando il funzionamento delle tre possibilità della proprietà object-fit.
Inserisci nella stessa pagina il form di prenotazione panini che hai preparato in questo esercizio.
Stilizza il form facendo in modo che il carattere dei campi del modulo sia grande il doppio del normale carattere della pagina, appaia in bianco su sfondo azzurro e gli angoli dei campi vengano arrotondati; inoltre i campi devono essere larghi come il 100% della pagina, avere un bordo e un padding come nell'esempio spiegato nella lezione.
Il bottone di invio dei dati deve essere largo come l'intera pagina ed essere con sfondo rosso e scritta bianca, sempre con angoli arrotondati.
CFP CNOS-FAP DON BOSCO - via XIII Martiri, 86 - 30027 San Donà di Piave (VE) - tel. 0421 338 980 - Organismo di Formazione accreditato dalla Regione del Veneto