Impariamo a inserire immagini, audio e video.
Per visualizzare un'immagine contenuta nella stessa cartella del file html:

Se l'immagine è contenuta in una sottocartella:

Per inserire l'immagine presente in un altro sito:

L'attributo alt permette di inserire una descrizione dell'immagine, da usare quando non potrà essere visualizzata (ad esempio in uno screen reader):

Per specificare le dimensioni dell'immagine:

Nota: inserendo solo una delle dimensioni, l'altra viene calcolata in modo da mostrare l'immagine in modo proporzionale.
Come per i link, è possibile impostare un attributo titolo che fornisce ulteriori informazioni quando ci si ferma con il mouse sopra l'immagine (tooltip):

HTML5 permette di associare una didascalia a un'immagine:


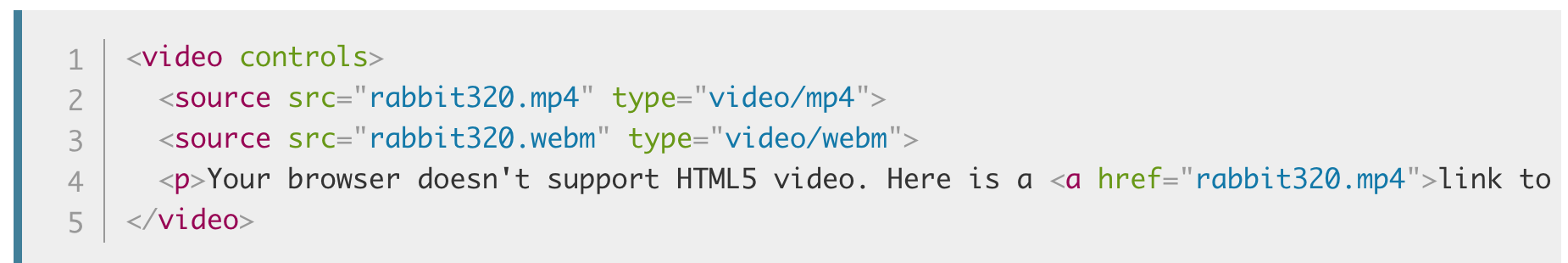
Come per il tag img, l'attributo src contiene il percorso del video.
L'attributo controls specifica di visualizzare i controlli per l'avvio e l'arresto del video.
Il paragrafo all'interno dei tag <video> è definito un contenuto di fallback: viene mostrato se il browser non supporta la visualizzazione del video richiesto.
Dato che alcune piattaforme potrebbero non essere in grado di mostrare il video in un certo formato, è possibile specificare versioni alternative del video in modo che il browser scelga quella che preferisce:

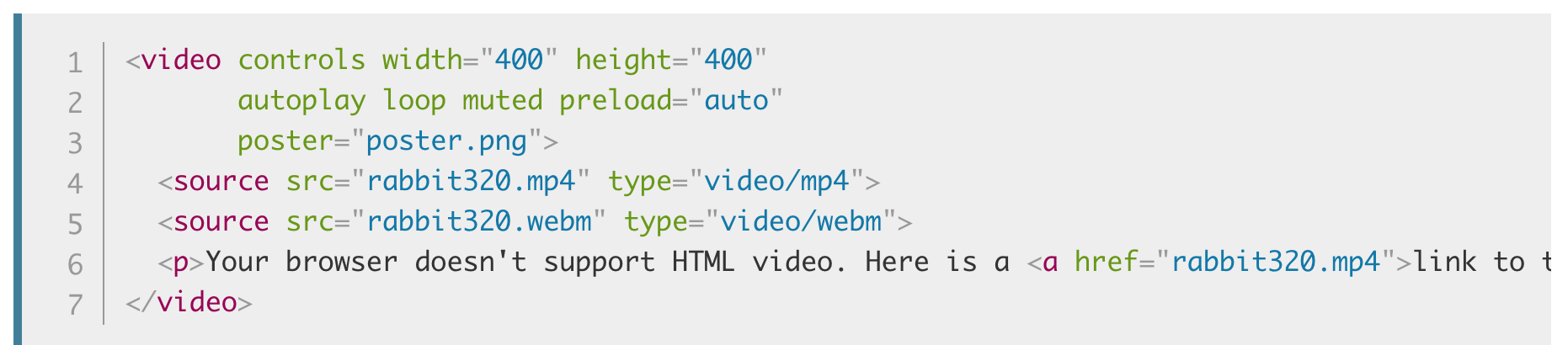
Quando si visualizza un video in HTML è possibile attivare anche altre funzionalità:

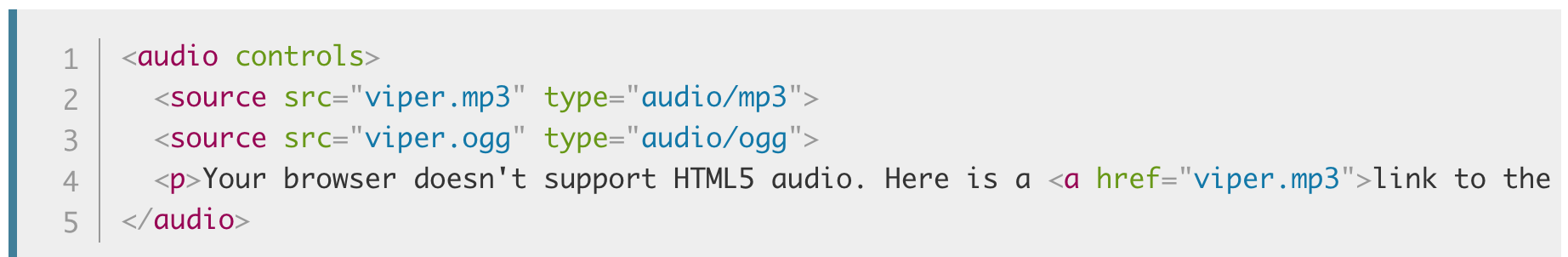
Funziona come l'emento <video>:

Naturalmente ci sono alcune piccole differenze: gli attributi width e height ad esempio non sono supportati.
CFP CNOS-FAP DON BOSCO - via XIII Martiri, 86 - 30027 San Donà di Piave (VE) - tel. 0421 338 980 - Organismo di Formazione accreditato dalla Regione del Veneto