I CSS (Cascading Style Sheets) permettono di dare un bell'aspetto alla struttura delle pagina definita con l'HTML...
Come abbiamo visto, l'HTML ci permette di strutturare una pagina web e di inserire dei contenuti.
E' compito dei CSS (Cascading Style Sheets, fogli di stile a cascata) definire gli stili grafici con cui ogni elemento delle pagina deve essere mostrato.
I fogli di stile sono "a cascata" nel senso che - a partire dal foglio di stile di default del browser - ogni altro foglio di stile si sovrappone e modifica gli stili definiti dai fogli precedenti. Potremmo così definire un foglio di stile principale che viene applicato a tutto il sito, poi un foglio di stile per una sezione del sito che modifica il colore di alcuni elementim, e poi un foglio di stile per le singole pagine che modifica le regole definite dai due precedenti.
CSS è un linguaggio basato su regole: le regole specificano gli stili che devono essere applicati a particolari elementi della pagina.
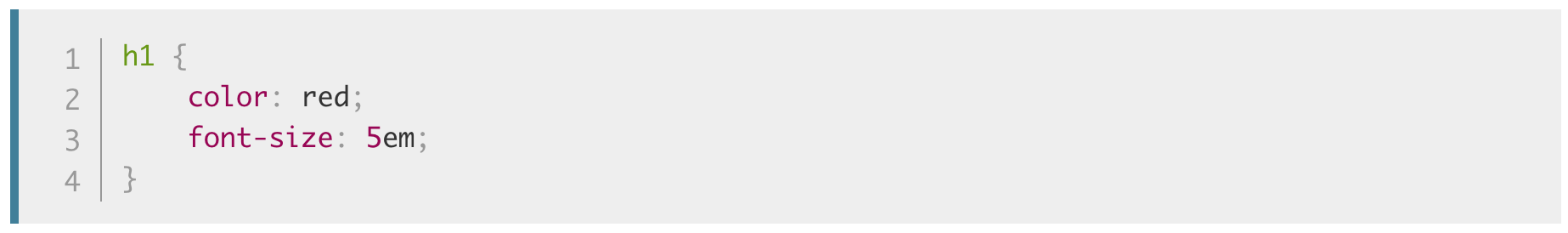
Ecco ad esempio come si traduce la regola "Il titolo principale della pagina dev'essere un testo grande e rosso":

La regola parte con un selettore, che seleziona l'elemento HTML al quale vogliamo applicare lo stile: in questo caso <h1>.
All'interno delle parentesi graffe abbiamo una o più dichiarazioni, sotto forma di coppie proprietà: valore (ad esempio la proprietà color ha il valore red).
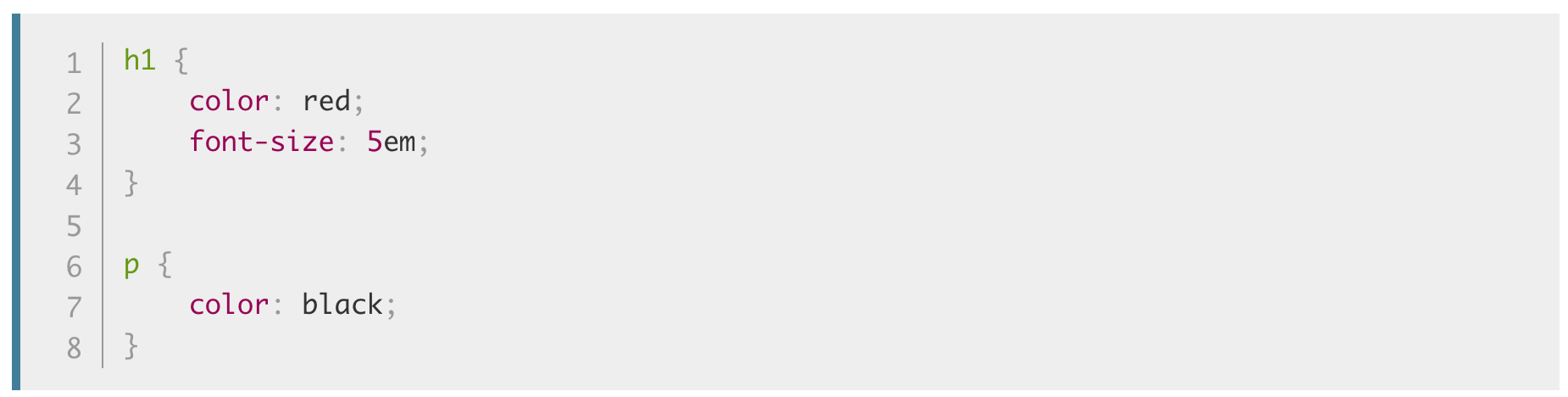
Un foglio di stile conterrà diverse regole, scritte una dopo l'altra:

Clicca qui per vedere un elenco di tutte le proprietà disponibili.
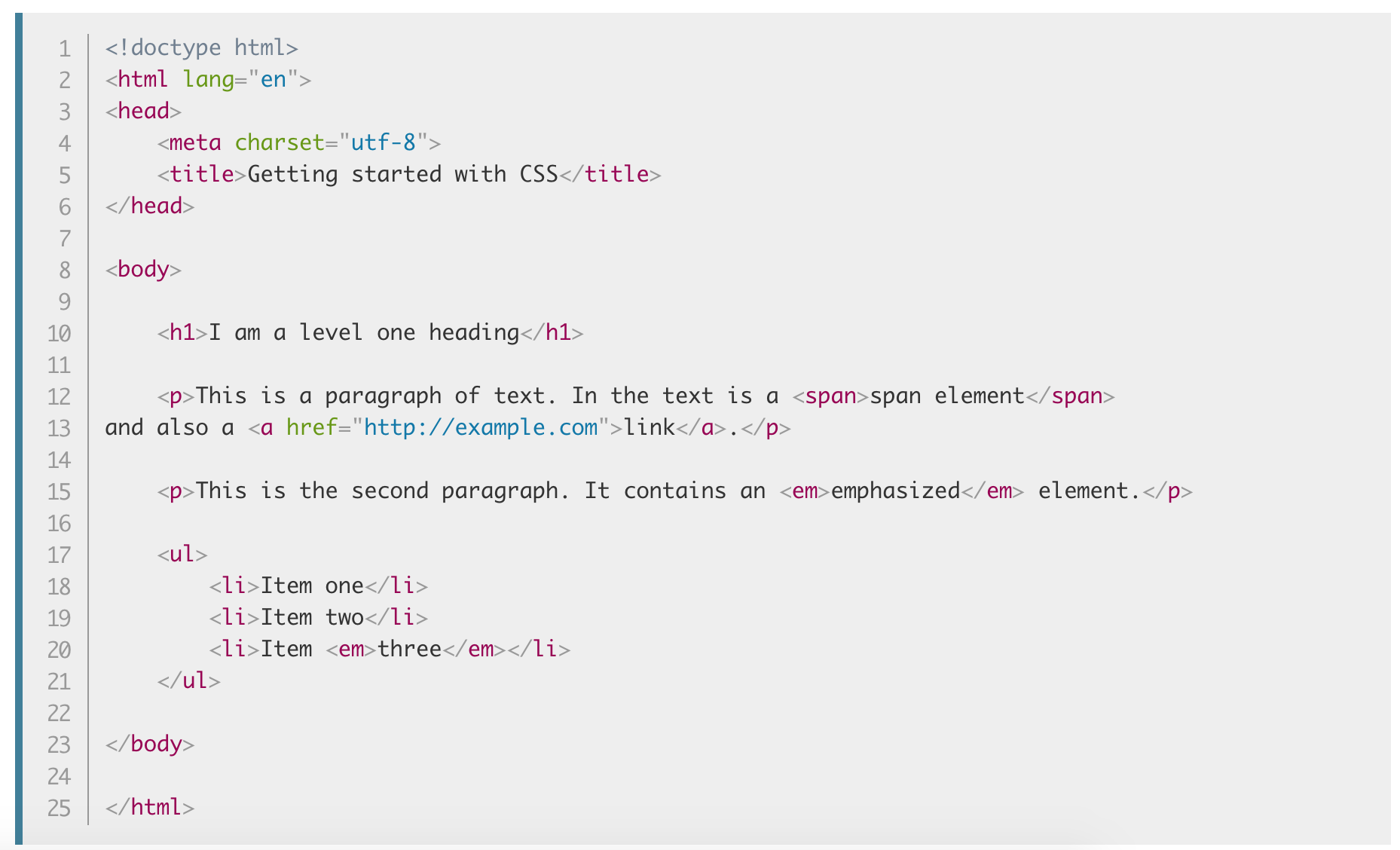
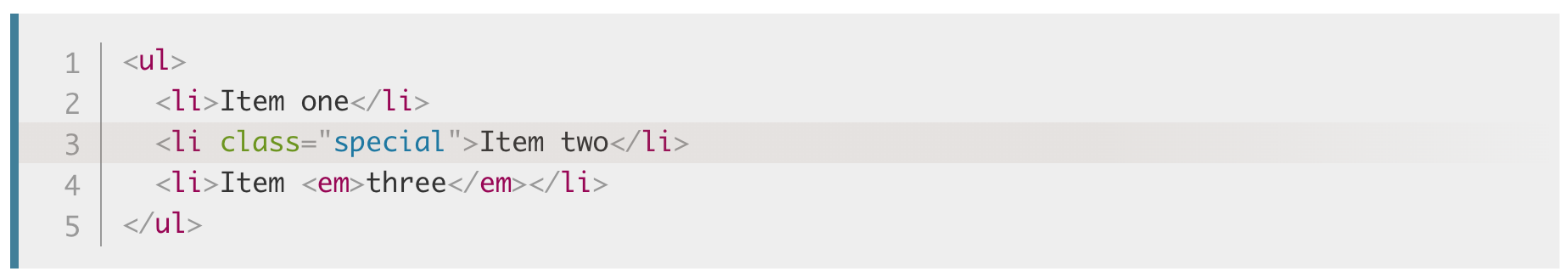
Prendiamo come punto di partenza la seguente pagina HTML:

Per collegare un foglio di stile ("styles.css") alla pagina "index.html", inseriamo nella sezione <head> del documento il seguente codice:

Possiamo verificare che il collegamento funzioni inserendo nel file "styles.css" la seguente regola:

Usando il selettore p possiamo stilizzare tutti i paragrafi della pagina:

Possiamo anche applicare gli stili a più selettori, separandoli con una virgola:

I browser hanno un foglio di stile di default, per cui ad esempio gli elementi <li> di una <ul> (unordered list) vengono mostrati con un pallino. Se volessimo far scomparire il pallino dovremmo fare così:

I selettori visti finora applicano le regole a tutti gli elementi di quel tipo presenti nella pagina. Per applicare delle regole solo ad alcuni elementi possiamo aggiungere un attributo class col nome della classe da applicare ("special"):

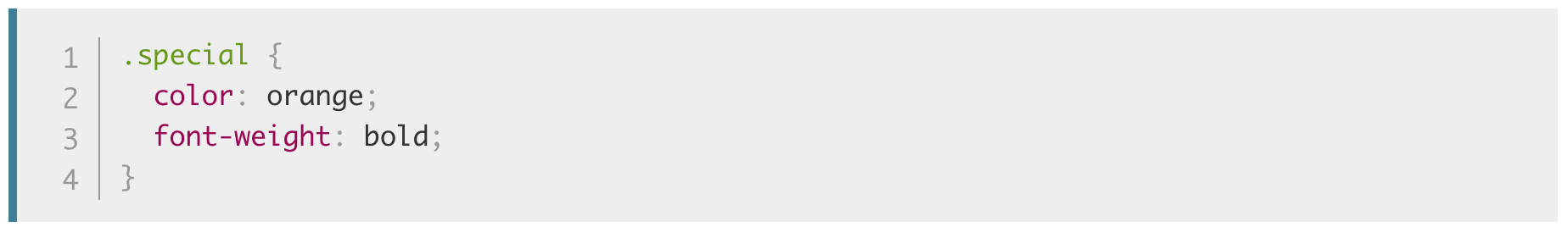
Nel foglio di stile definiamo la classe mettendo davanti al nome un puntino:

E' possibile applicare la classe special a qualsiasi elemento della pagina, che sia un <li>, un <p>, uno <span>, ecc.
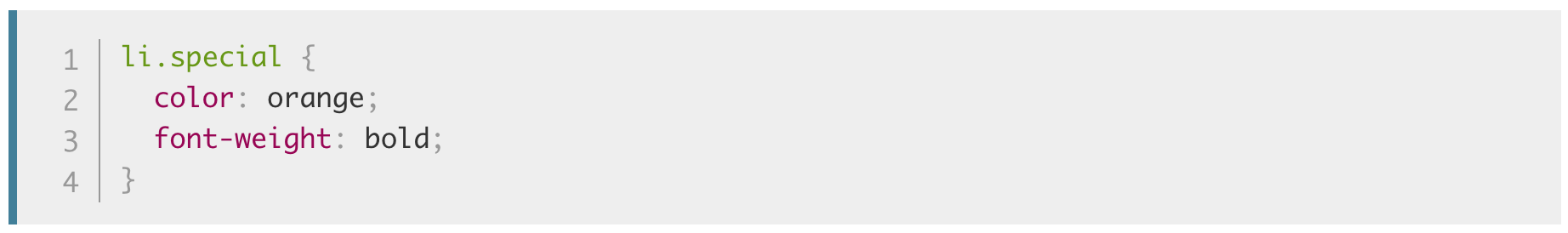
Se volessimo invece applicare la regola a tutti i <li> di classe special dovremmo fare così:

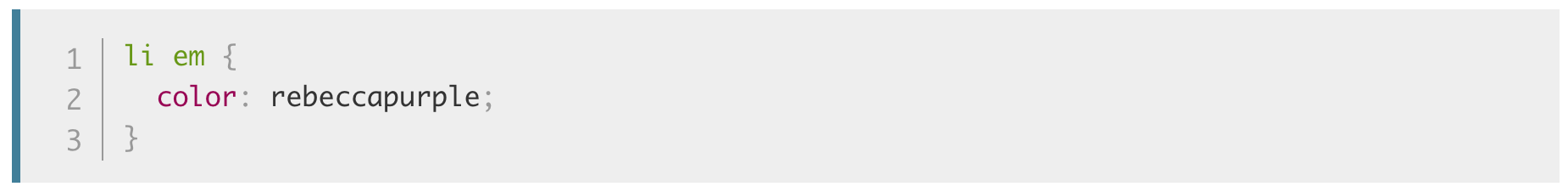
Nel nostro HTML di esempio abbiamo due elementi <em>: uno dentro un paragrafo, l'altro dentro una lista. Per applicare delle regole solo al secondo facciamo così:

Questo selettore seleziona qualsiasi <em> che sia dentro a un <li>.
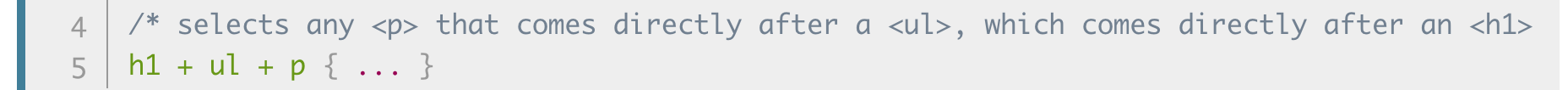
Il seguente selettore invece seleziona tutti i paragrafi che appaiano nel documento subito dopo (e non dentro) a un titolo <h1>:

Possiamo applicare stili diversi a stati diversi di un elemento, ad esempio a un link che sia già stato visitato (visited) o a uno sul quale stia passando sopra il puntatore del mouse (hover):



Seleziona gli <span> che siano dentro a un <p> il quale sia dentro a un <article>.

Seleziona i <p> posizionati subito dopo un <ul> che sia subito dopo un <h1>.

Seleziona gli elementi di classe "special" che siano dentro a un <p> che sppaia subito dopo un <h1>, il quale sia dentro il <body>.

Seleziona i paragrafi che siano discendenti diretti un elemento <article>.
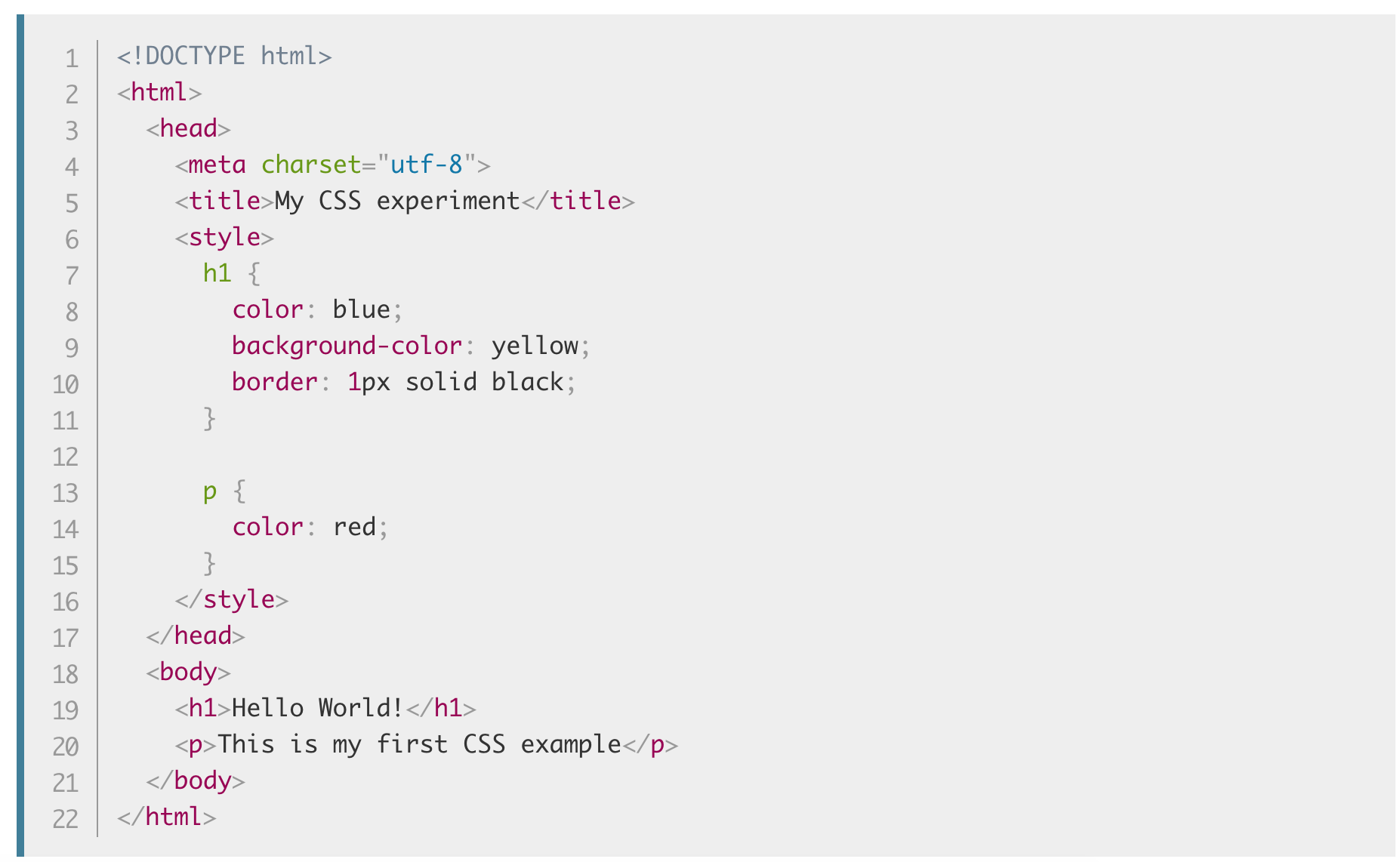
Oltre ai fogli di stile collegati (link) è possibile inserire delle regole CSS direttamente dentro a un file HTML, come nell'esempio:

E' bene utilizzare questa modalità solo quando sia necessario inserire poche regole, che magari valgono solo per quella pagina.
Quando un sito ha diverse pagine è bene collegarle tutte a un fogli di stile generale: in questo modo se si vuole modificare ad esempio il colore di tutti i titoli, basta farlo in un unico punto.
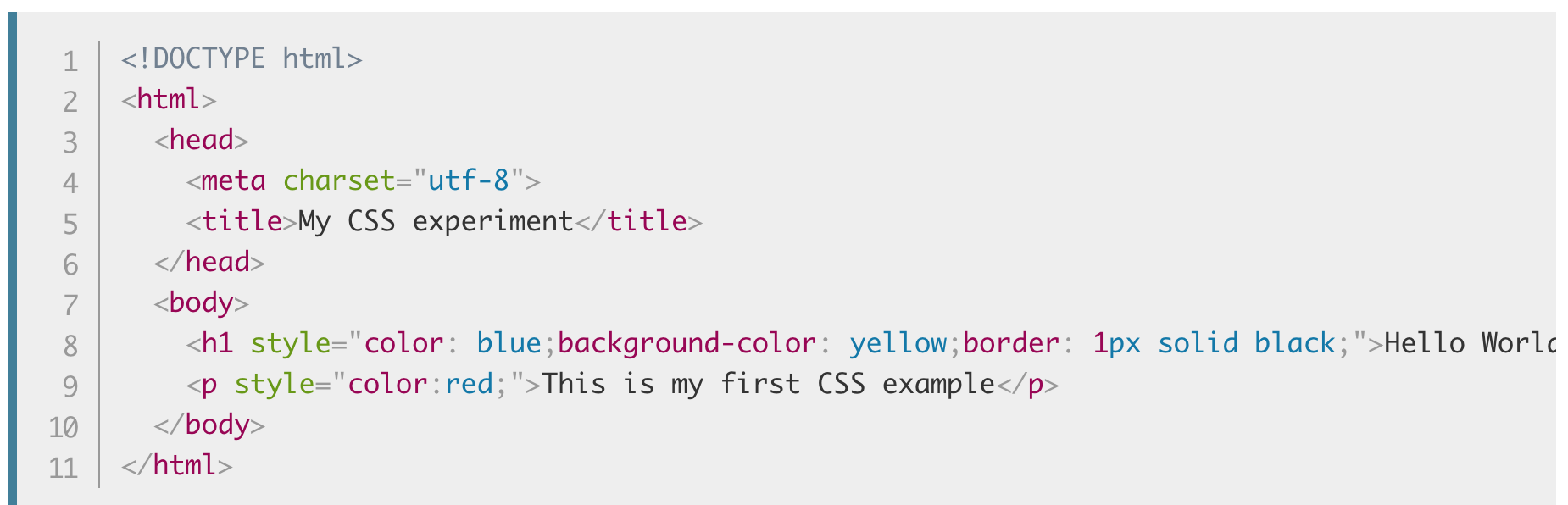
E' possibile applicare degli stili a un singolo elemento, inserendoli in-linea direttamente in un attributo style dell'elemento:

Quando possibile è bene evitare di usare questo metodo, che mescola il codice di presentazione (CSS) con quello di struttura (HTML) e con i contenuti.
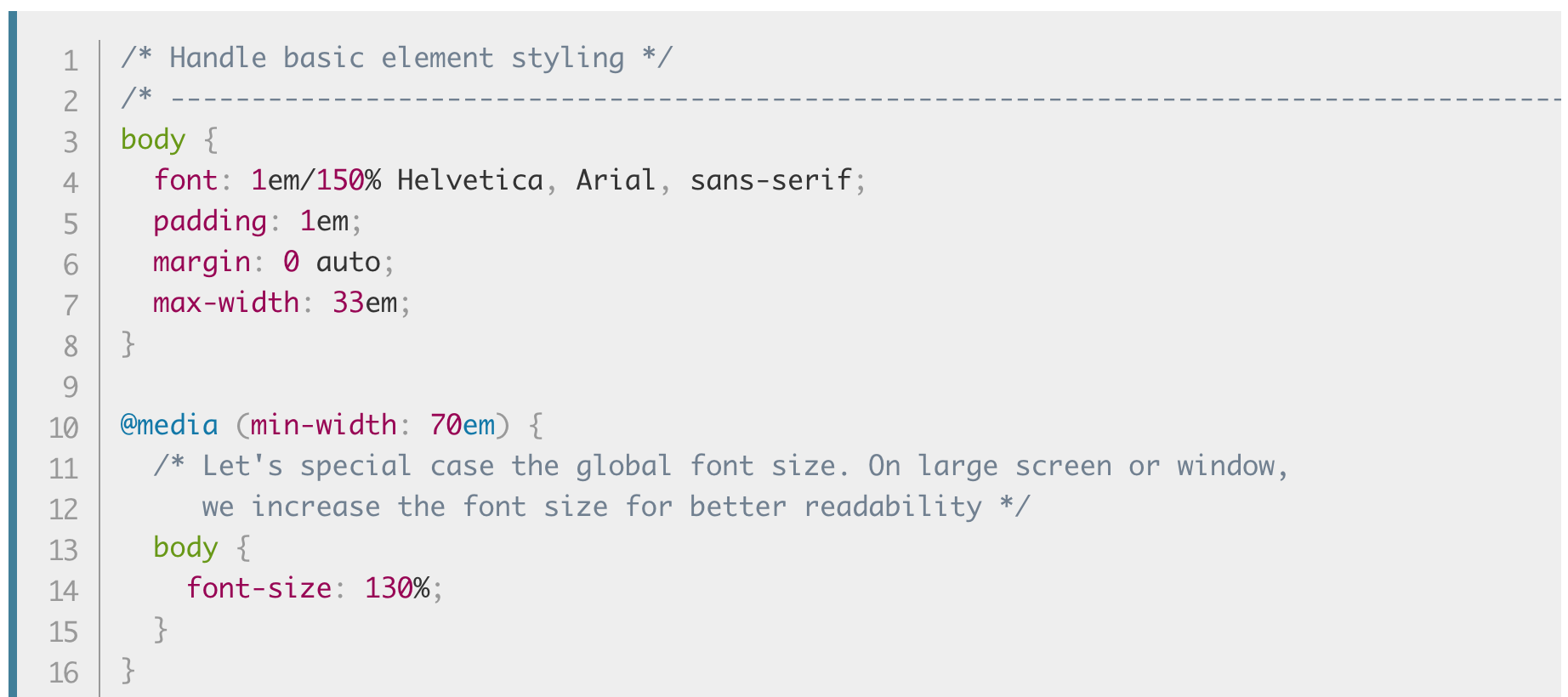
Per commentare un foglio di stile si usano delle coppie /* e */:

Crea una pagina:
halloween.html
Inserisci nella pagina i testi presi da:
https://www.irlandando.it/halloween/storia/
Utilizzando:
Collega la pagina a un foglio di stile:
styles.css
Nel quale farai in modo che:
Crea una sottocartella images:
Per ogni sezione inserisci un'immagine (denominandola opportunamente) che abbia una larghezza pari al 25% della pagina.
Definisci una classe "in-evidenza" da applicare alle parole che nel testo originale appaiono in grassetto, che faccia apparire il testo con lo stesso colore dello sfondo (grigio molto scuro) ma di colore fucsia fluo.
CFP CNOS-FAP DON BOSCO - via XIII Martiri, 86 - 30027 San Donà di Piave (VE) - tel. 0421 338 980 - Organismo di Formazione accreditato dalla Regione del Veneto