Scopriamo le basi dell'HTML: elementi, attributi e tutti gli altri concetti fondamentali di questo linguaggio che serve a strutturare il web.
HTML non è un linguaggio di programmazione ma un linguaggio di markup che dice al browser come strutturare le pagine web.
Consiste di una serie di elementi che usi per racchiudere diverse parti del contenuto per farli apparire in un certo modo. Considerare esempio questa riga di testo:

Per dire che questo testo deve stare in un paragrafo a se lo inseriamo in una coppia di tag P (paragrafo):

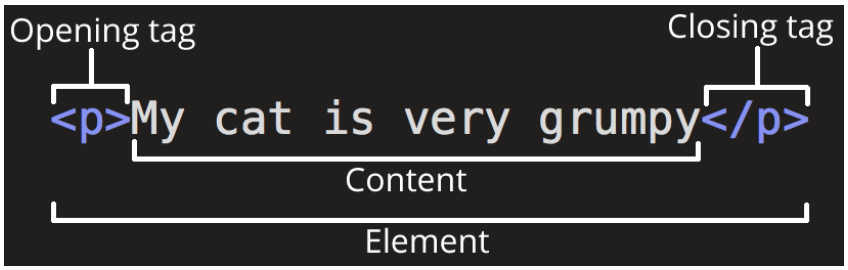
Analizziamo il nostro paragrafo:

Gli elementi possono essere inseriti all'interno di altri elementi:

Come si fa con le parentesi nelle espressioni matematiche, il tag che si apre per primo (p) deve chiudersi per ultimo.
Questo ad esempio è un modo sbagliato di fare l'annidamento:

Esempio:

Verrà mostrato così:

Non tutti gli elementi seguono il modello visto sopra, coi tag che racchiudono una parte di documento. Alcuni consistono in un solo tag, come nel caso delle immagini (img):

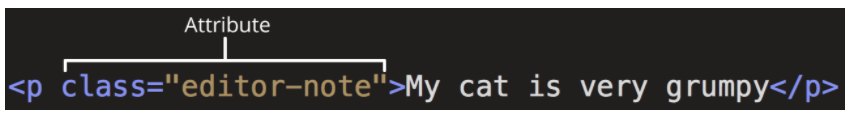
Gli attributi forniscono alcune informazioni aggiuntive sul tag.
In questo esempio al tag <p> viene aggiunto un attributo class che fornisce informazioni sullo stile, e cioè su come dovrà essere visualizzato il testo:

Ecco la struttura di una tipica pagina HTML:

Osserva l'esempio sopra: ogni volta che inserisci un tag annidato all'interno di un altro, usa il tasto tab o inserisci due spazi per rientrare il codice verso destra. Molti IDE lo fanno automaticamente.
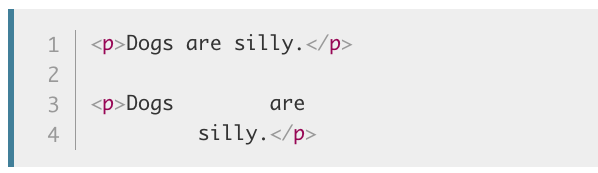
Non importa quanti spazi metti: il browser li considera sempre come un solo spazio:

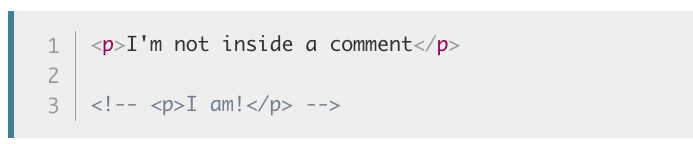
Se devi inserire delle note che rendano più leggibile il codice (per te o per altri usa questa sintassi:

I commenti vengono ignorati dal browser.
CFP CNOS-FAP DON BOSCO - via XIII Martiri, 86 - 30027 San Donà di Piave (VE) - tel. 0421 338 980 - Organismo di Formazione accreditato dalla Regione del Veneto