L'overflow avviene quando c'è troppo contenuto da inserire nel box: vediamo come gestirlo.
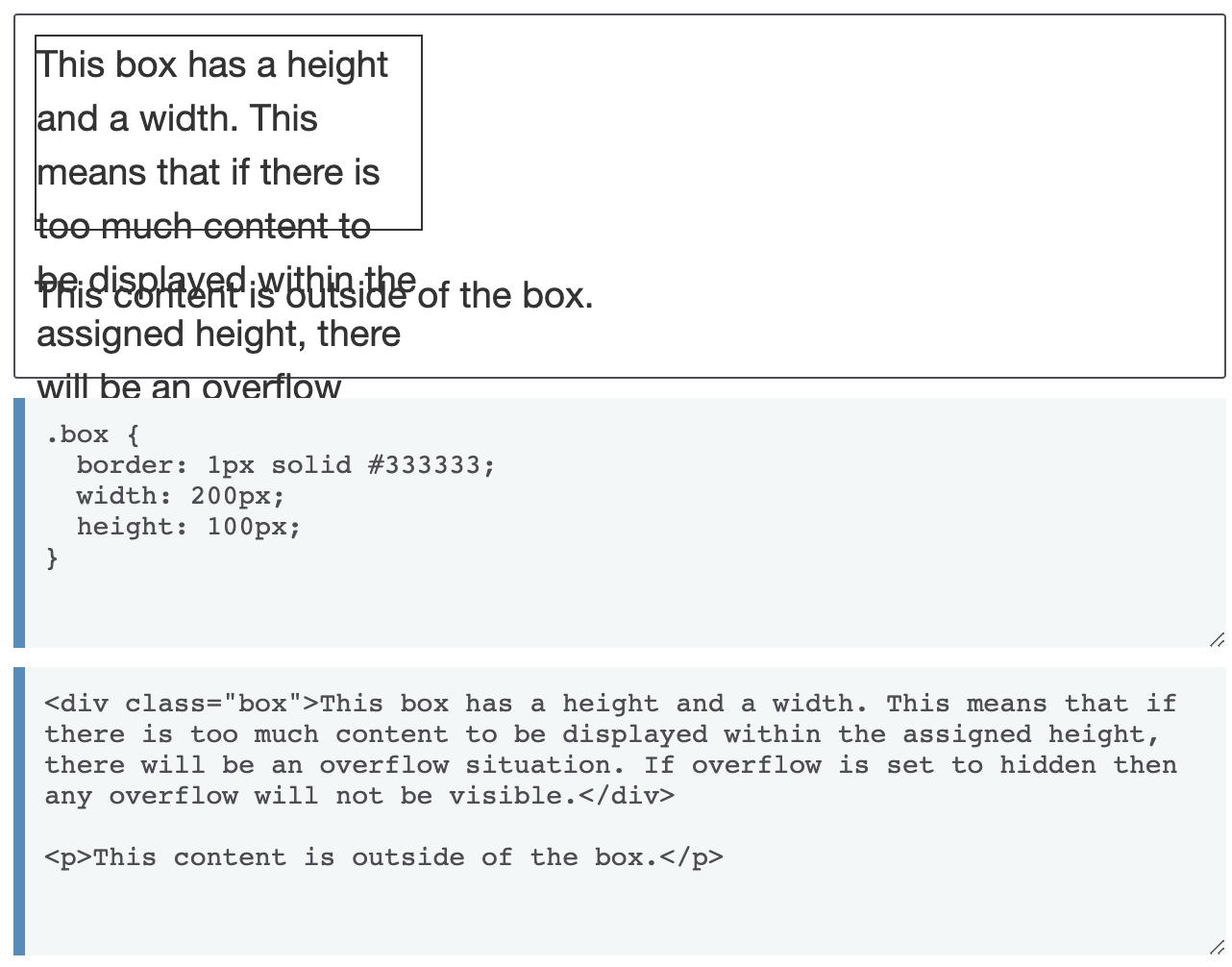
Nell'esempio seguente vediamo come CSS normalmente gestisce contenuti che eccedono lo spazio disponibile:

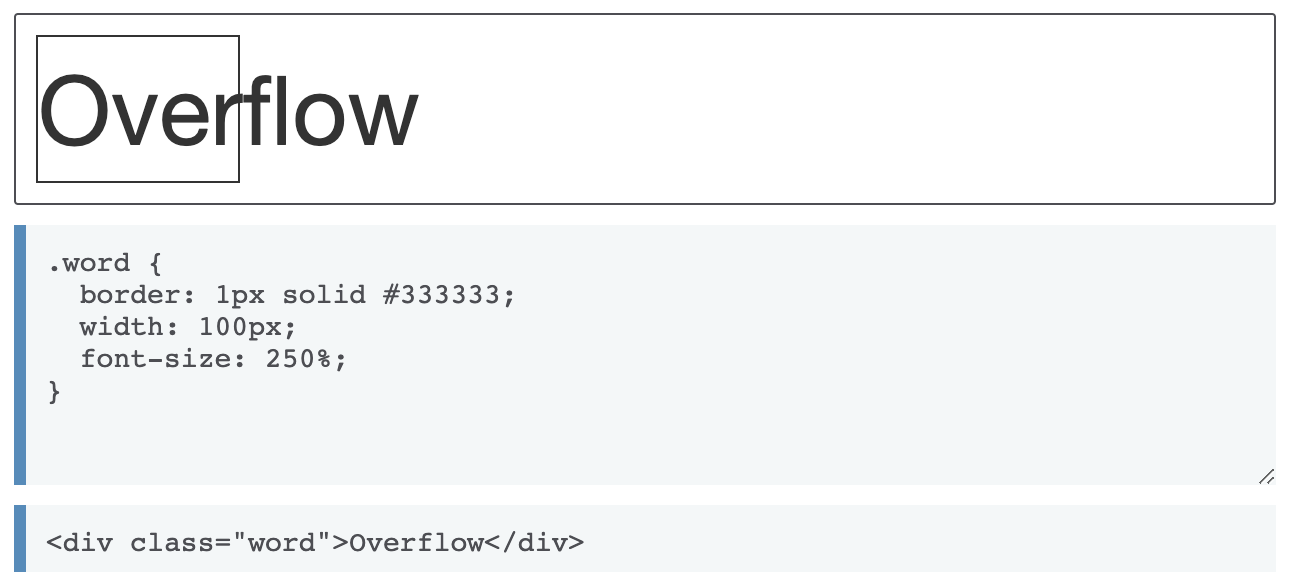
In quest'altro esempio un testo molto grande non sta nel contenitore:

CSS si comporta così perchè fa il possibile per non nascondere parte del contenuto.
La proprietà overflow ha il valore di default "visible".
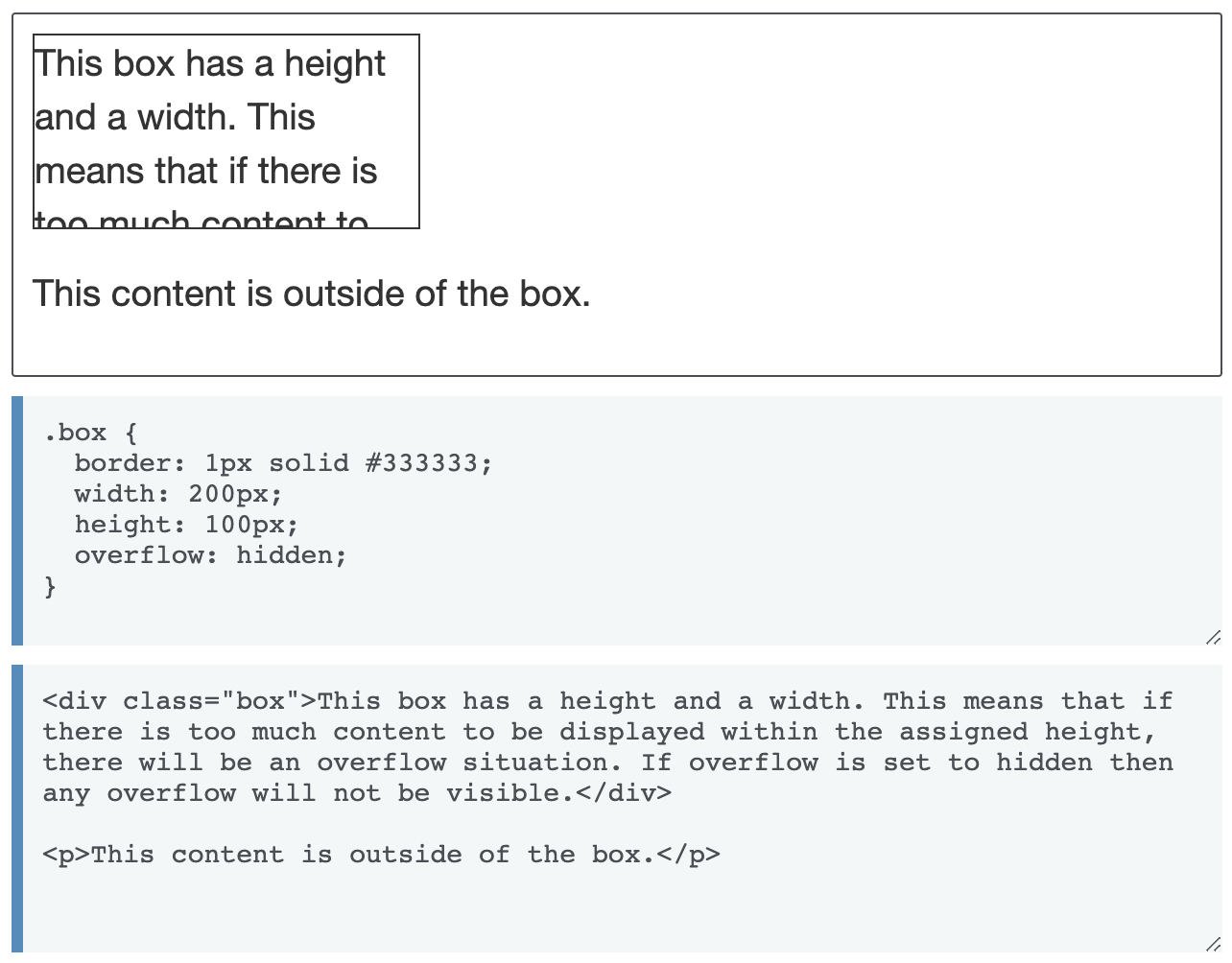
Nell'esempio la impostiamo a "hidden" (nascosto):

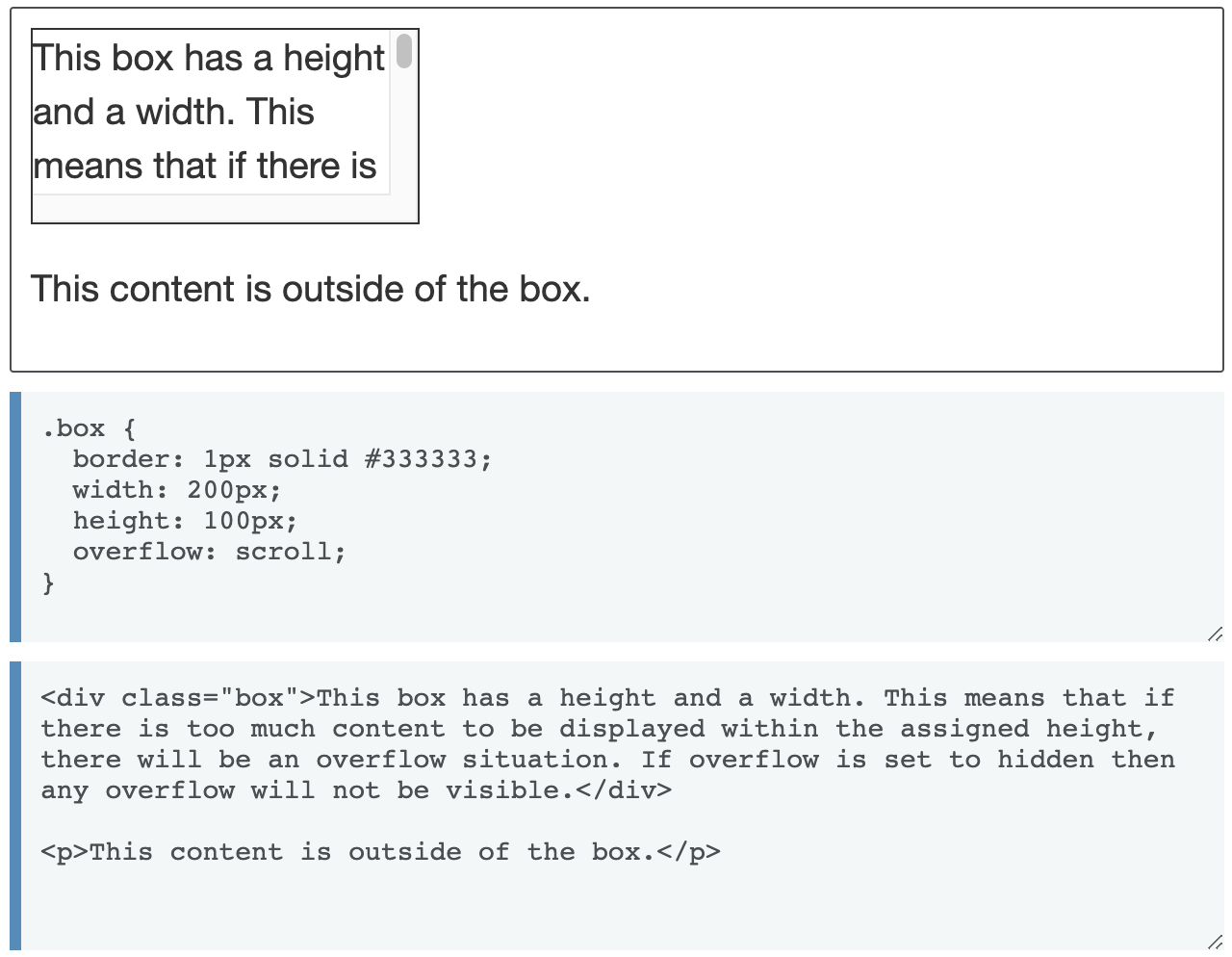
E' possibile anche far apparire delle scollbar usando il valore "scroll":

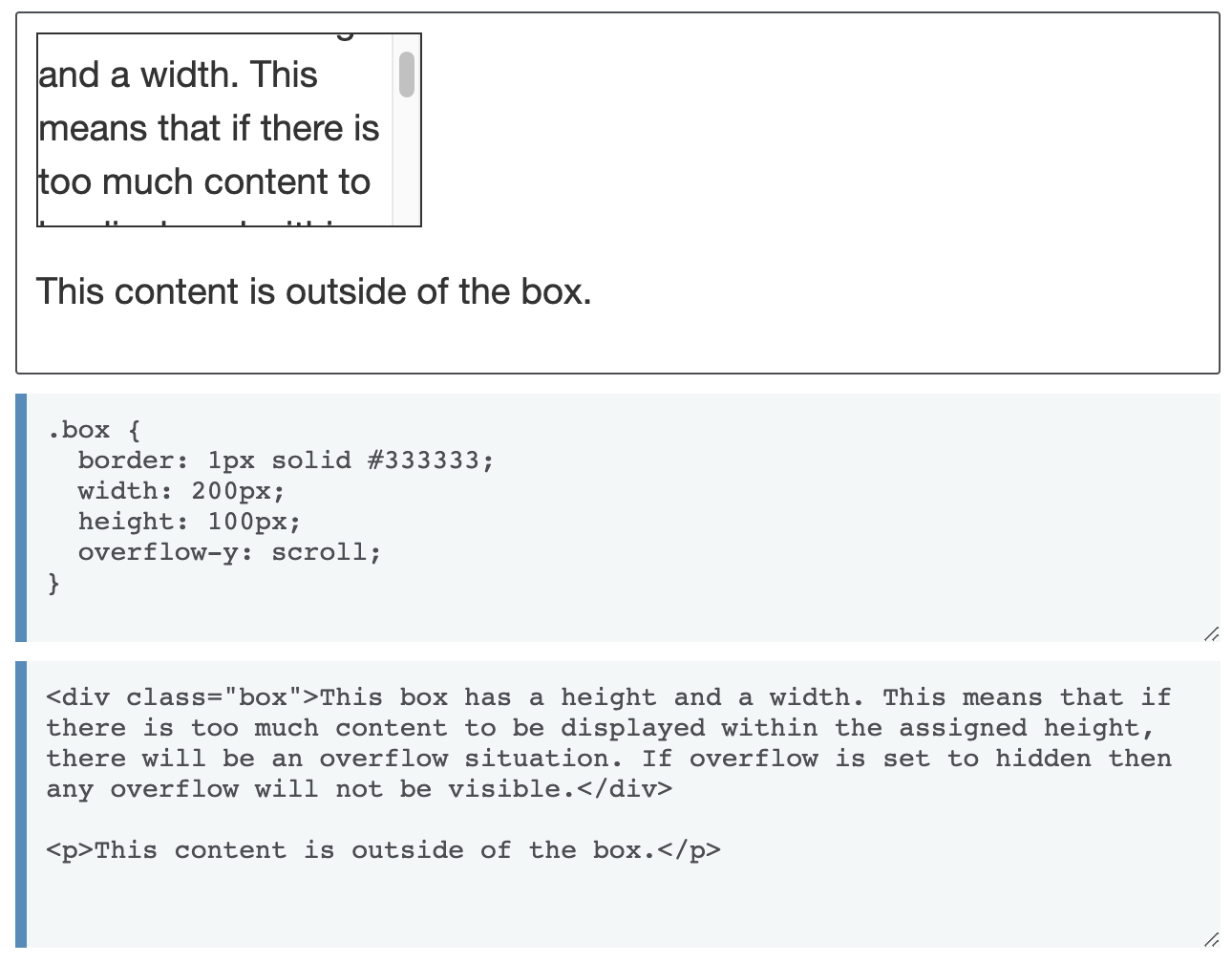
L'verflow può anche essere impostato su un singolo asse (x o y):

CFP CNOS-FAP DON BOSCO - via XIII Martiri, 86 - 30027 San Donà di Piave (VE) - tel. 0421 338 980 - Organismo di Formazione accreditato dalla Regione del Veneto