Aggiungere immagini di sfondo, gradienti, angoli arrotondati...
Definisce il colore di sfondo di qualsiasi elemento in CSS
Mostra un'immagine come sfondo di un elemento:

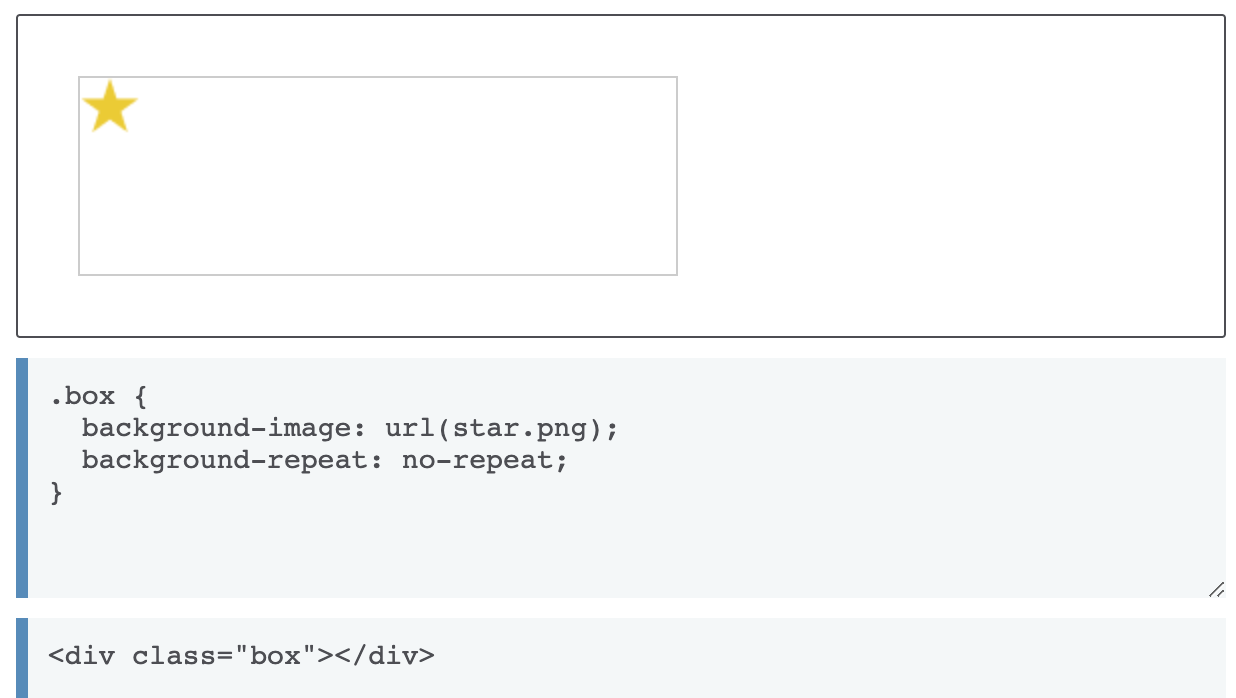
E' possibile controllare la ripetizione dell'immagine di sfondo con la proprietà background-repeat, che ha quattro possibili valori:

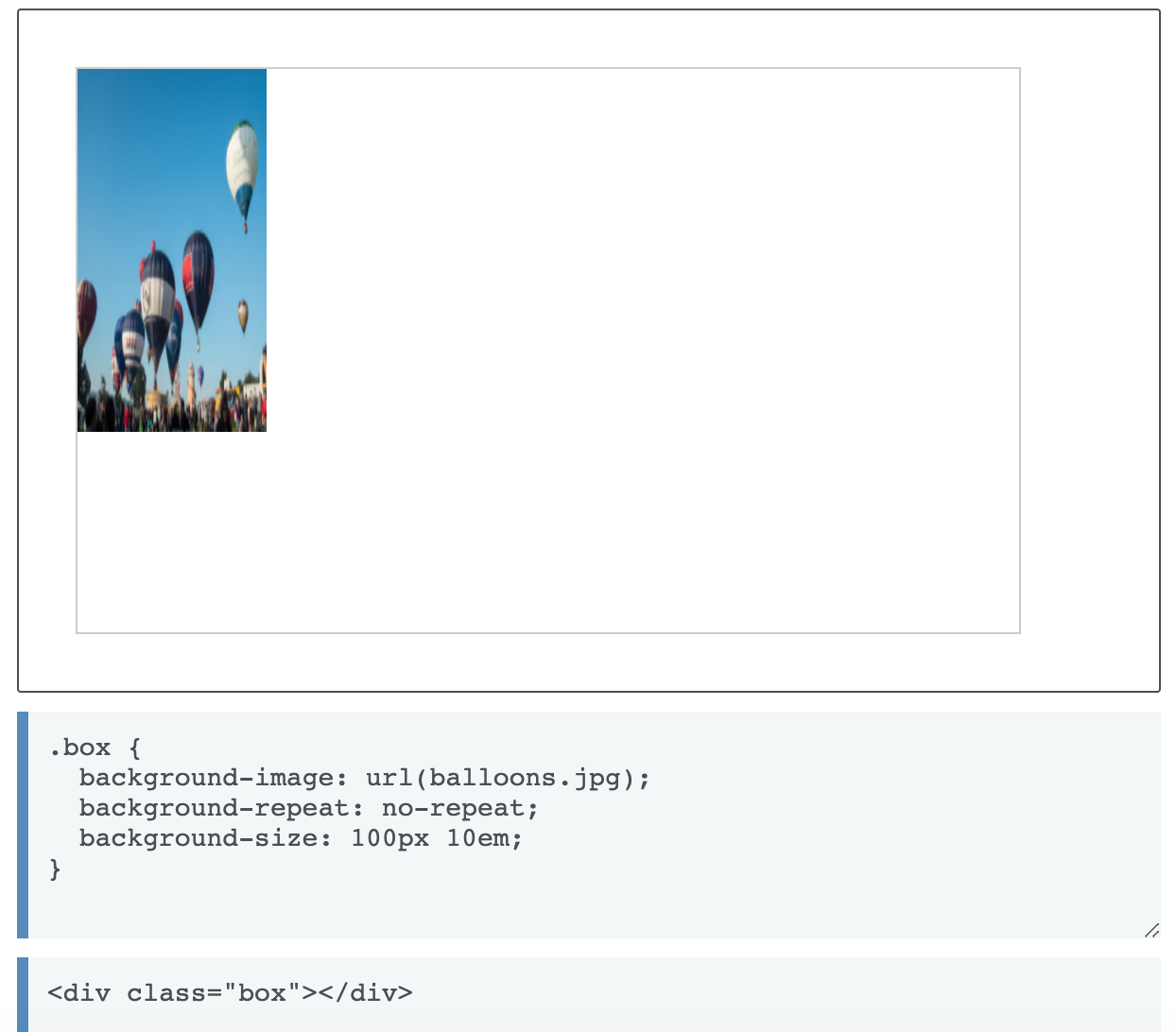
Con background-size si può impostare la dimensione dell'immagine di sfondo, inserendo un valore (anche in percentuale) o le parole chiave cover (il browser allarga l'immagine finché copre completamente l'area del box, sacrificando parti dell'immagine se necessario) o contain (il browser fa in modo che l'immagine stia completamente dentro al box).

Serve a posizionare l'immagine di sfondo, in un sistema di coordinate la cui origine (0,0) è sull'angolo in alto a sinistra. E' possibile usare delle parole chiave come le seguenti:

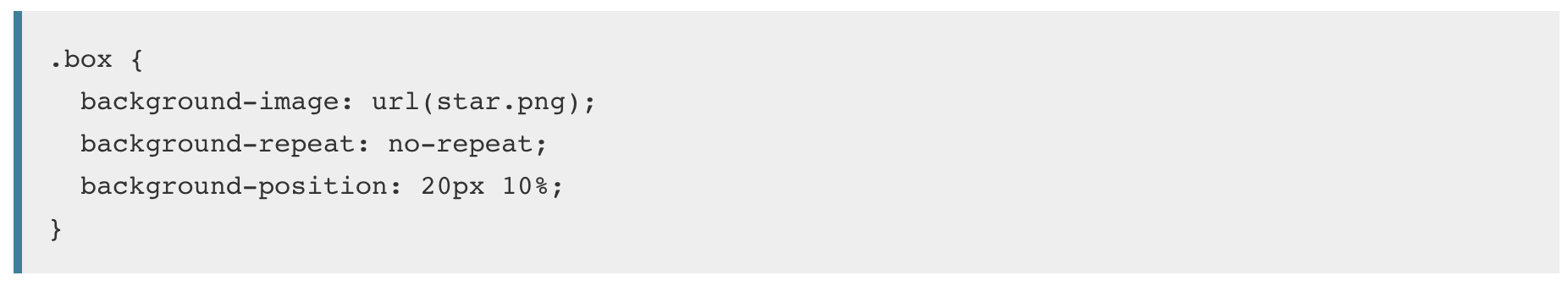
oppure delle lunghezze o percentuali:

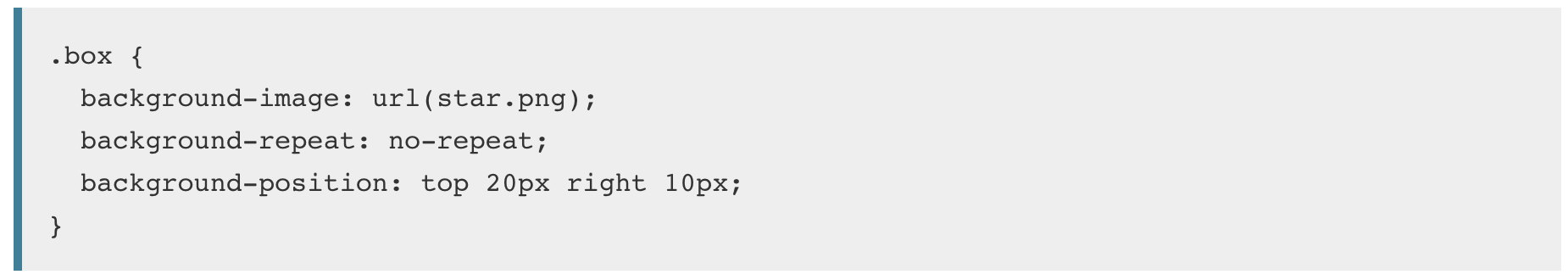
Usando una sintassi con 4 valori è possibile posizionare l'immagine specificando la distanza dai bordi:

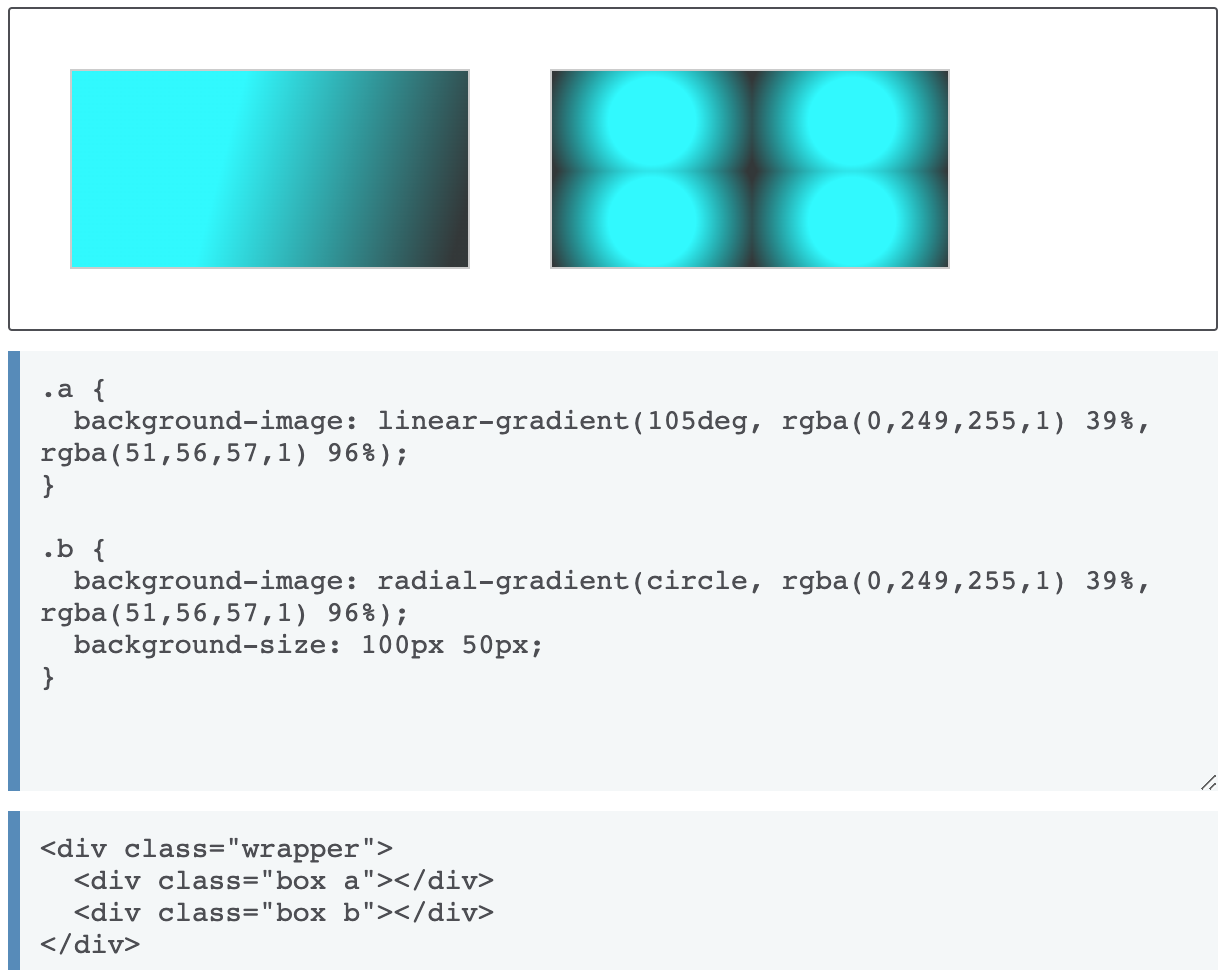
Gli esempi seguenti mostrano come creare uno sfondo sfumato:

Specifica se lo sfondo deve muoversi insieme al contenuto:
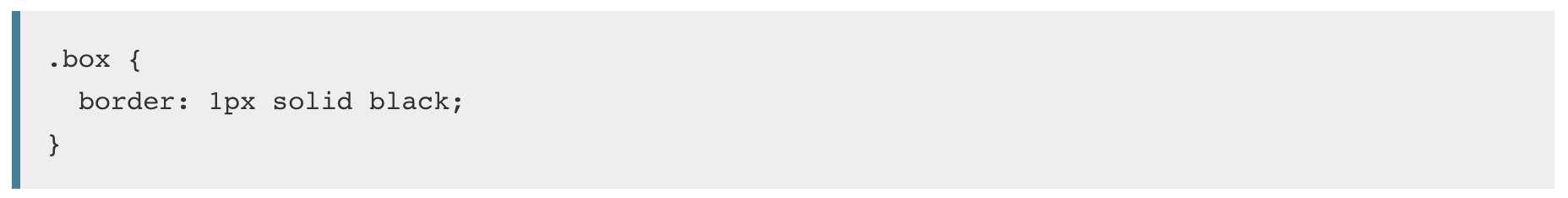
Per impostare un bordo su tutti e quattro i lati del box:

Per avere solo un bordo superiore:

Per impostare le proprietà individualmente:

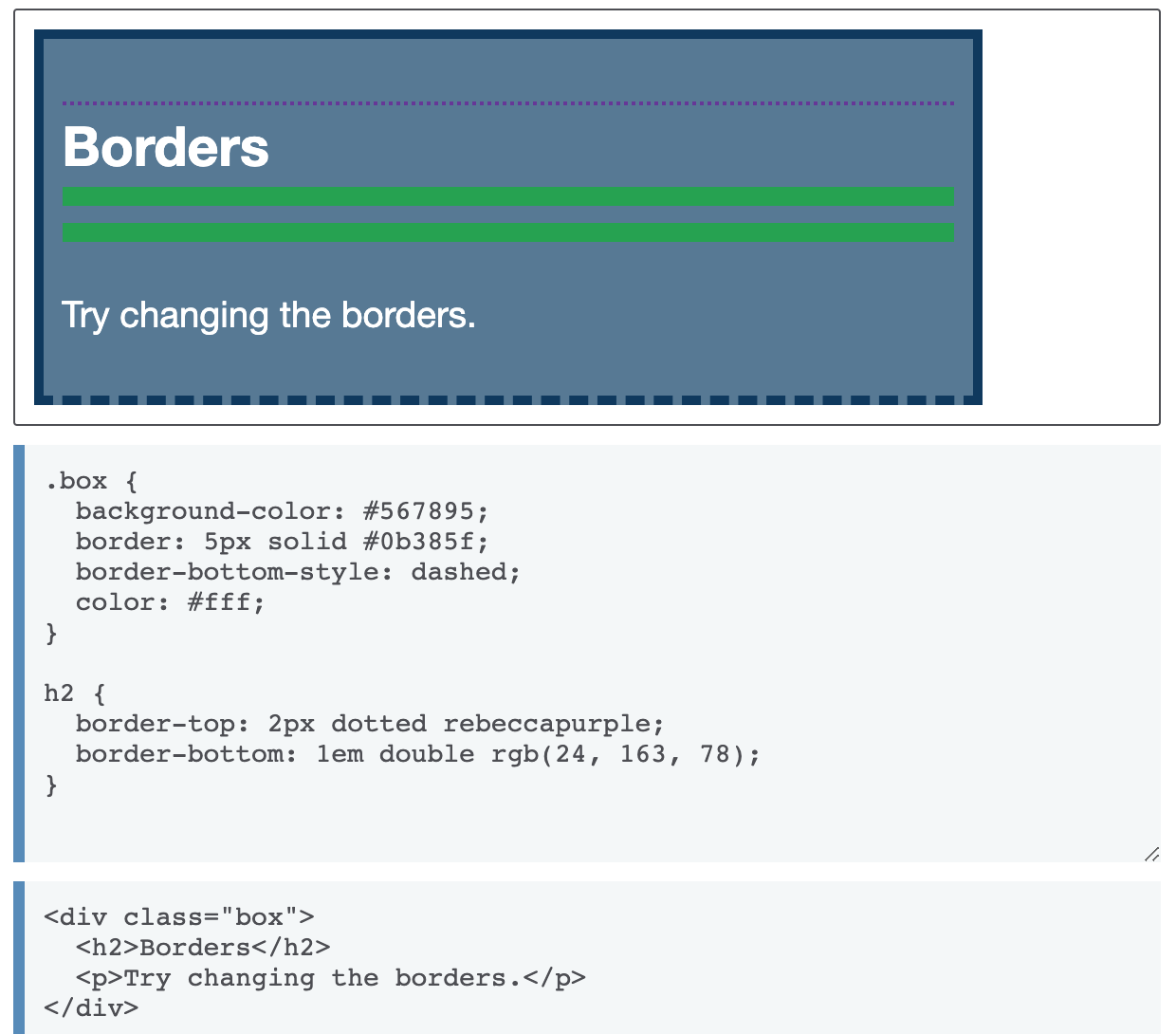
Per specificare lo stile del bordo:

Per arrotondare tutti gli angoli di un box:

Per un singolo angolo:

Crea una pagina:
pittori.html
Collega la pagina a un foglio di stile:
styles.css
Crea una cartella images nella quale inserire le foto, assegnando nomi opportuni.
Crea 7 elementi div all'interno dei quali inserirai:
Fai in modo che ogni div abbia:
CFP CNOS-FAP DON BOSCO - via XIII Martiri, 86 - 30027 San Donà di Piave (VE) - tel. 0421 338 980 - Organismo di Formazione accreditato dalla Regione del Veneto