Font, colori, dimensioni del testo...

Per cambiare il colore del testo:

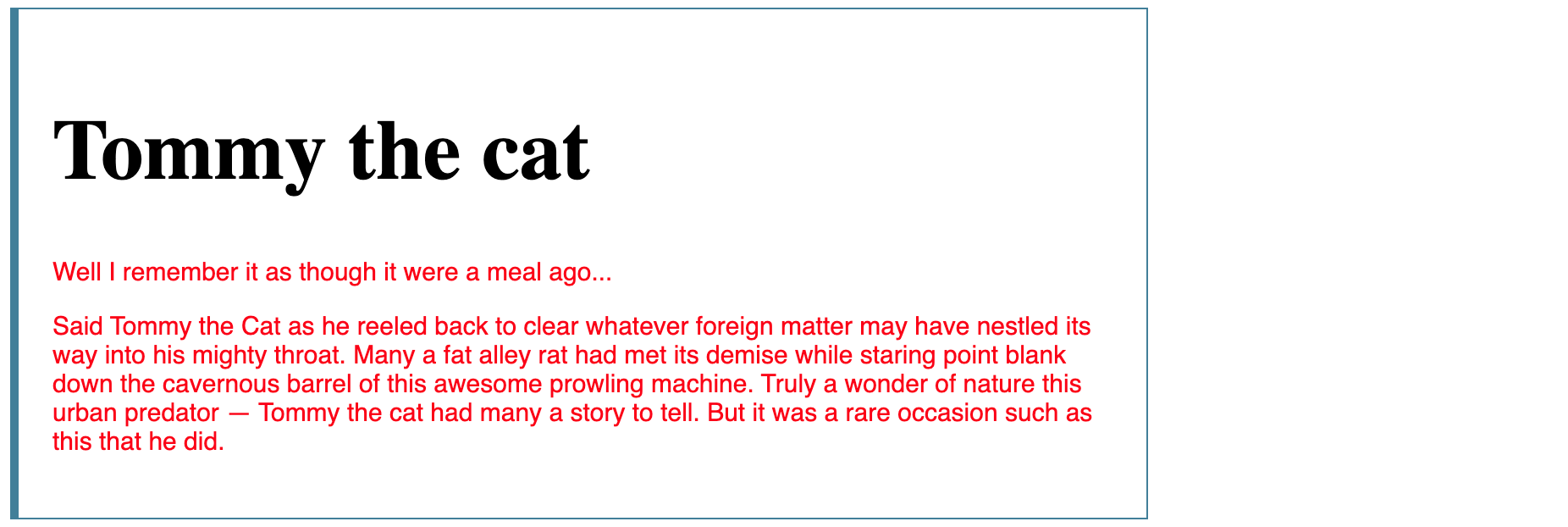
Per scegliere un font (attenzione: verrà applicato solo se il font esiste nel computer dell'utente):

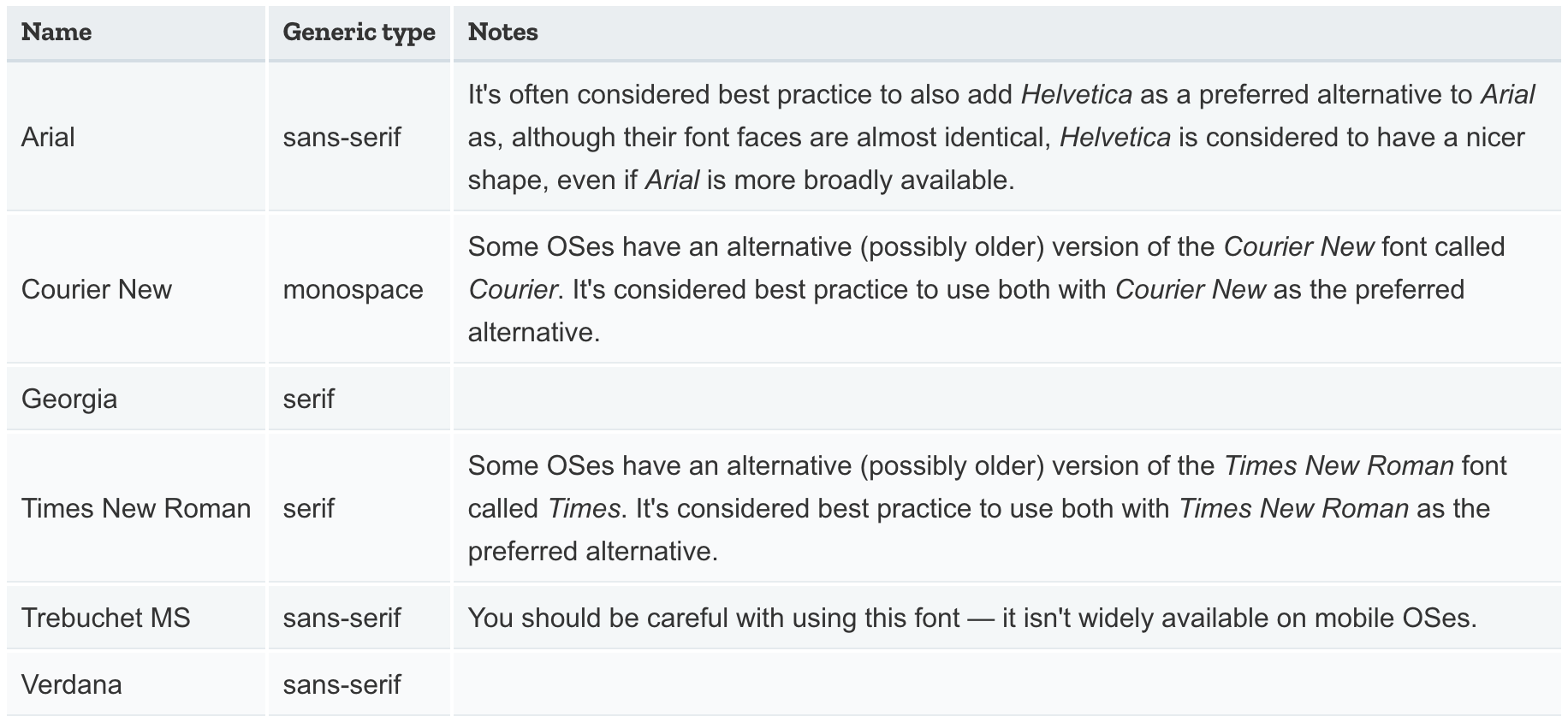
Esiste una lista di font "web-safe" che possono essere visualizzati da tutti i browser:

In questo sito è possibile vedere una lista più estesa dei font, con le percentuali di compatibilità nei sistemi Windows e Mac:
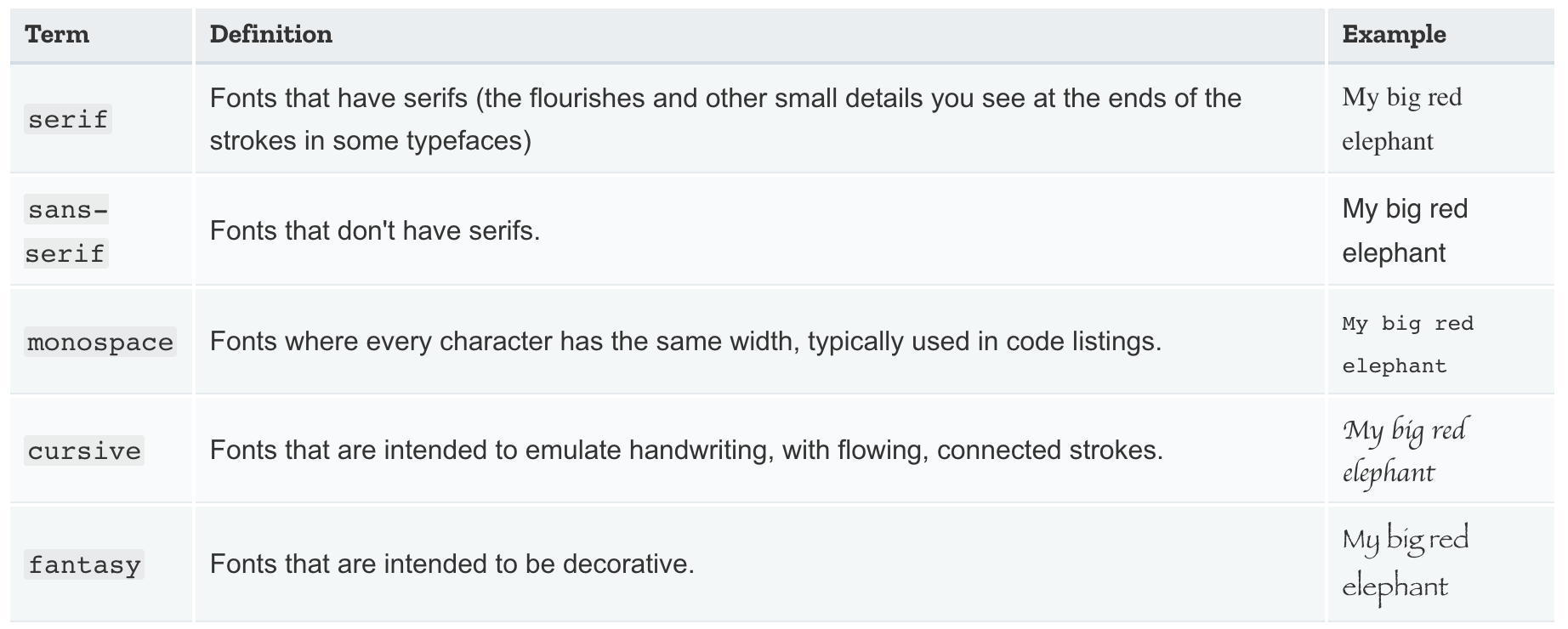
CSS definisce cinque nomi generici di font: saranno il browser e il sistema operativo a decidere poi quale font usare effettivamente:

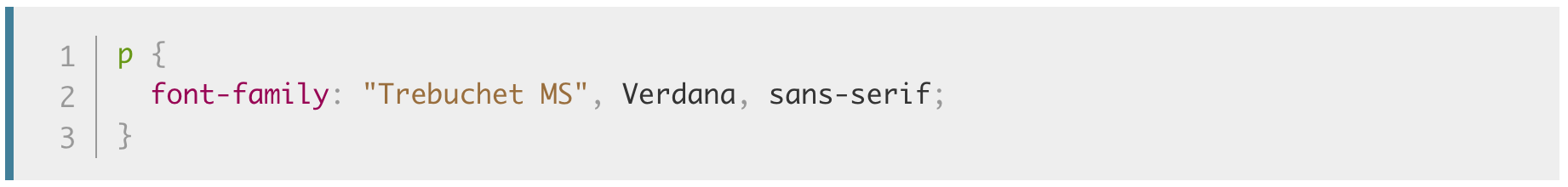
Non avendo la garanzia che un font sia effettivamente installato, è possibile specificare delle liste di font per cui se il primo non è presente nel sistema si passa al successivo:

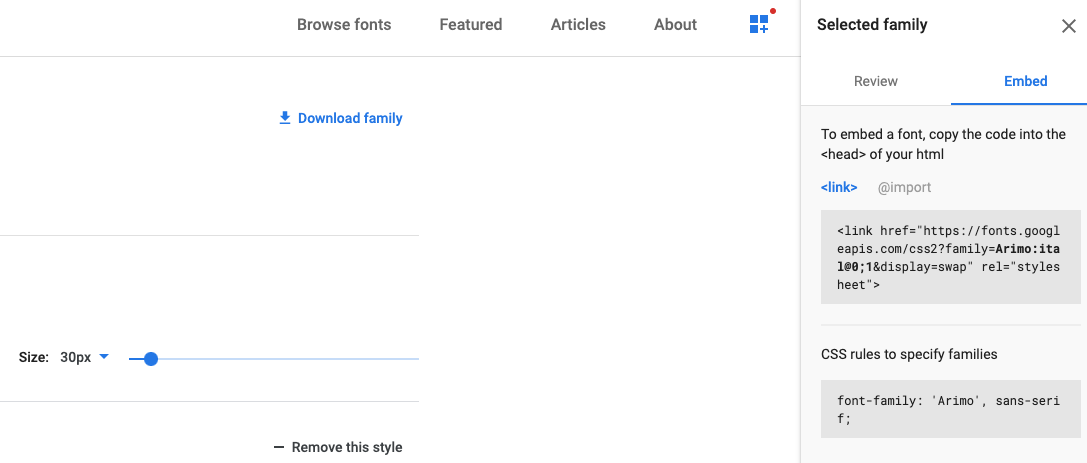
Google mette a disposizione una serie di font facili da inserire nel proprio sito:
Dopo aver scelto i font desiderati, viene fornito il codice sorgente da aggiungere al proprio CSS per farli funzionare:

Quando si dimensiona il testo di una pagina, è una buona consuetudine impostare il font-size del documento a 10px. In questo modo quando si usano le unità di misura relative come rem, il calcolo è facile, ad esempio:
1.2 rem equivale a 12px


Si impostano offset orizzontale e verticale, raggio di sfocatura, colore dell'ombra:

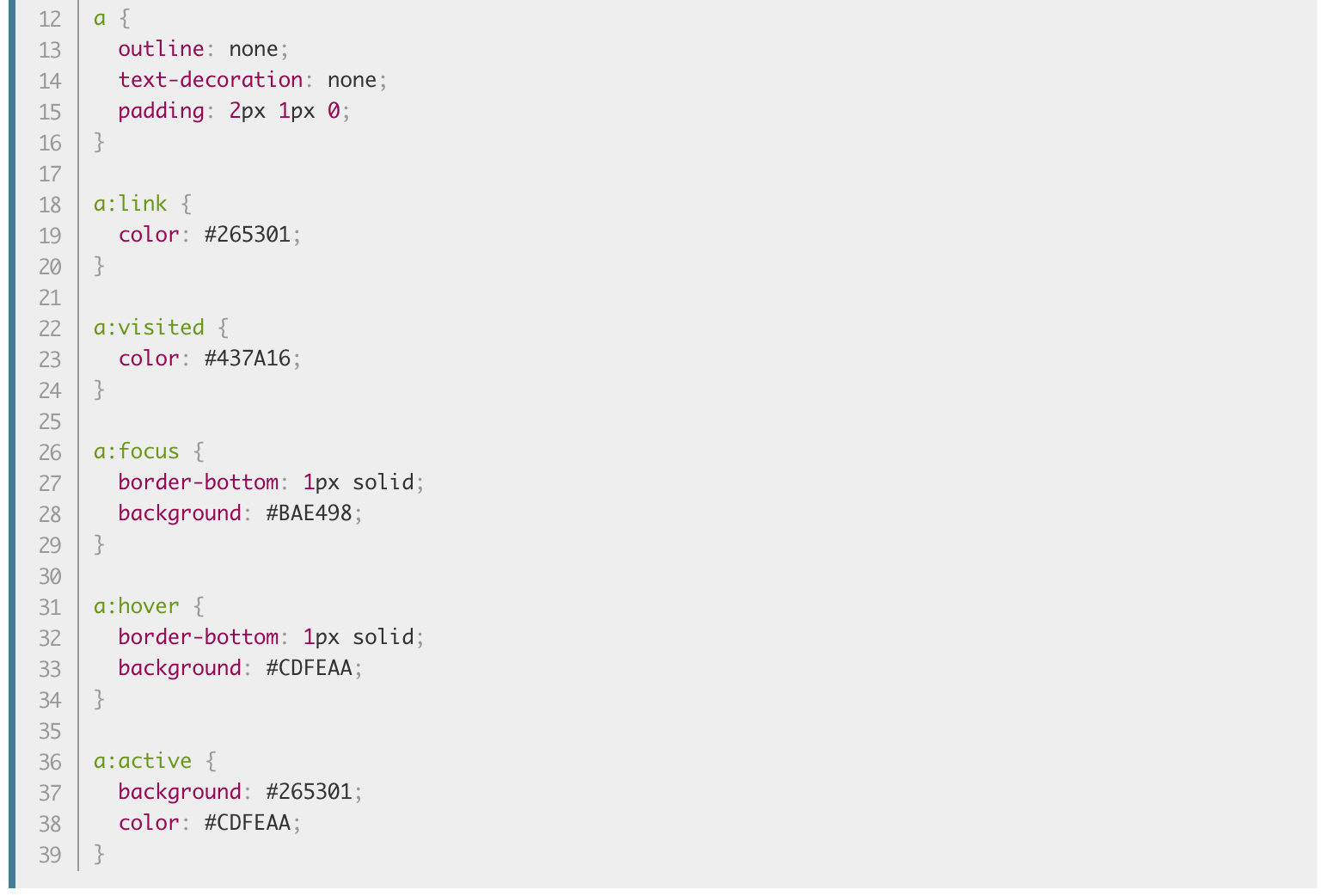
Come abbiamo già visto è possibile stilizzare in modo differente i vari stati di un link:

Apri la seguente pagina che elenca i vari tipi di fibra ottica:
Come vedrai ci sono un titolo principale, due titoli di sezione (tipologie e velocità), e poi dei titoli per le varie tipologie di fibra.
Ricrea la pagina definendo lo stile per i tre livelli di titolo H1, H2, H3 impostano tre dimensioni diverse e scegliendo tre caratteri diversi dai Google Fonts.
Scegli dei colori per lo sfondo e per i testi a tuo piacere.
CFP CNOS-FAP DON BOSCO - via XIII Martiri, 86 - 30027 San Donà di Piave (VE) - tel. 0421 338 980 - Organismo di Formazione accreditato dalla Regione del Veneto