Uno dei compiti principali dell'HTML è di dare al testo una struttura e un significato (semantica), in modo che il browser possa mostrarlo correttamente.
La maggior parte delle pagine web, delle riviste, dei giornali, struttura il testo in titoli e paragrafi: questo rende l'esperienza di lettura più semplice e piacevole.
Abbiamo già visto che i paragrafi devono essere racchiusi nei tag <p>:

Per i titoli invece usiamo i tag h1, h2, ..., h6 (titoli di primo livello, di secondo, ecc.):

Nell'esempio seguente h1 viene usato per il titolo della storia (sarebbe bene usare un solo titolo h1 in ogni pagina), mentre gli h2 sono usati per i titoli di ogni capitolo:

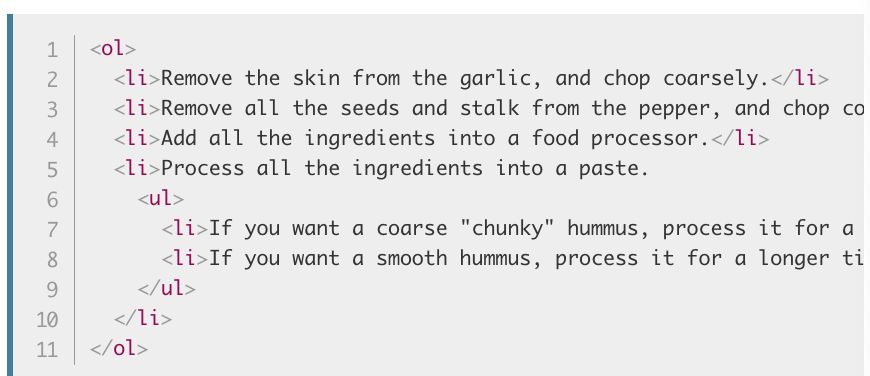
La seguente è una lista ordinata (cioè ogni elemento ha un numero progressivo)... è quello che nei word processor viene chiamato un elenco numerato:

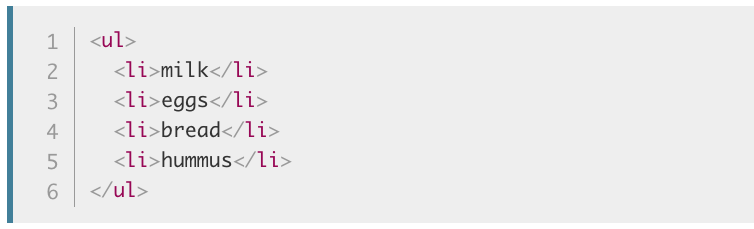
Le liste non ordinate (elenco puntato) si strutturano così:

E' anche possibile nidificare le liste:

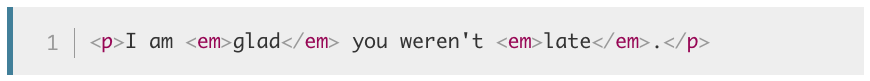
Per dare rilievo ad alcune parole possiamo usare i tag em (emphasis). Il testo viene mostrato in corsivo, ma gli screen reader lo leggono con un tono di voce differente:

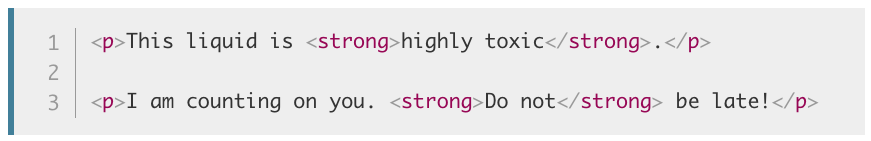
Per evidenziare parole importanti possiamo usare i tag strong:

Questi tag esistono ma sarebbe meglio non usarli, perché non danno informazioni sul significato delle parole, ma solo su come devono essere mostrate:
Vedremo più avanti che se vogliamo modificare lo stile del testo, e cioè il modo in cui esso viene visualizzato, questo è compito dei CSS. Useremo invece l'HTML solo per definire la struttura dei documenti.
CFP CNOS-FAP DON BOSCO - via XIII Martiri, 86 - 30027 San Donà di Piave (VE) - tel. 0421 338 980 - Organismo di Formazione accreditato dalla Regione del Veneto