Quella di strutturare i dati in modo tabulare è una cosa molto comune in HTML...
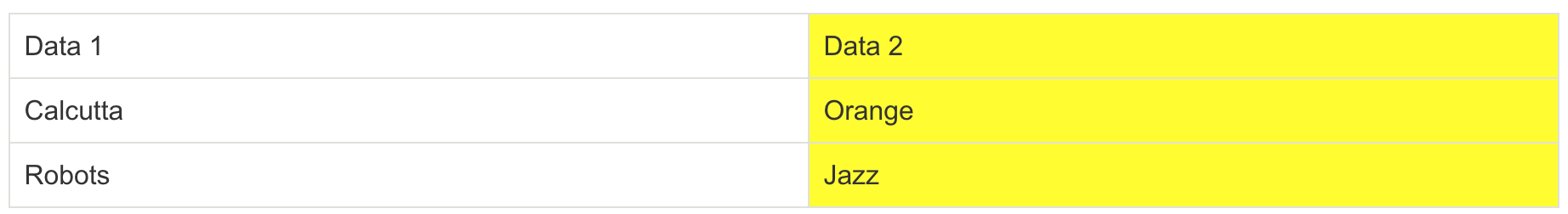
Una tabella è un insieme strutturato di dati fatto di righe e colonne:

Questa tabella è stata generata dal seguente codice:

Il tag <table> contiene una serie di righe <tr>, che a loro volta contengono delle celle <td>.
I tag <th> (table header) sono usati per definire la riga di intestazione della tabella.
All'interno di una cella è possibile inserire qualunque cosa: testo, immagini, o addirittura una tabella nidificata!
Per aggiungere la didascalia a una tabella:

Tornerà utile quando parleremo dei CSS, avere un modo per riconoscere le varie parti di una tabella. A questo scopo esistono i tag:
CFP CNOS-FAP DON BOSCO - via XIII Martiri, 86 - 30027 San Donà di Piave (VE) - tel. 0421 338 980 - Organismo di Formazione accreditato dalla Regione del Veneto