Il posizionamento permette di spostare un elemento dal flusso normale. Non deve essere usato per creare il layout principale della pagina, ma solo per gestire alcune regolazioni di precisione della posizione di specifici elementi.
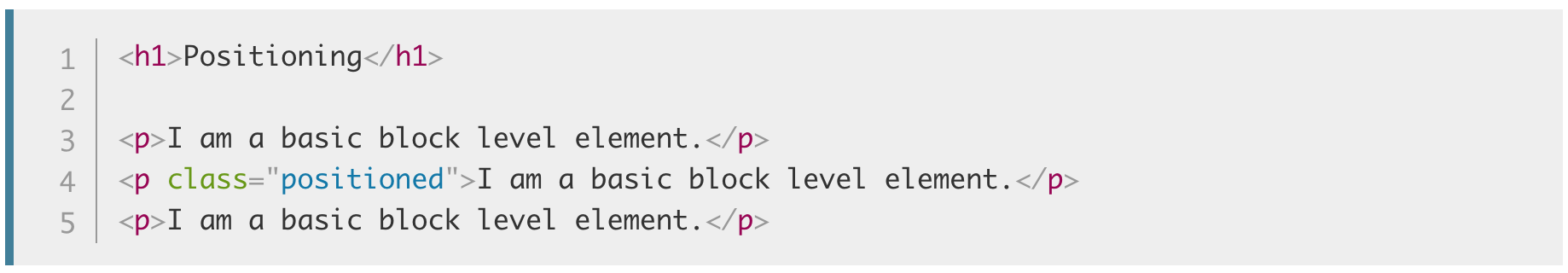
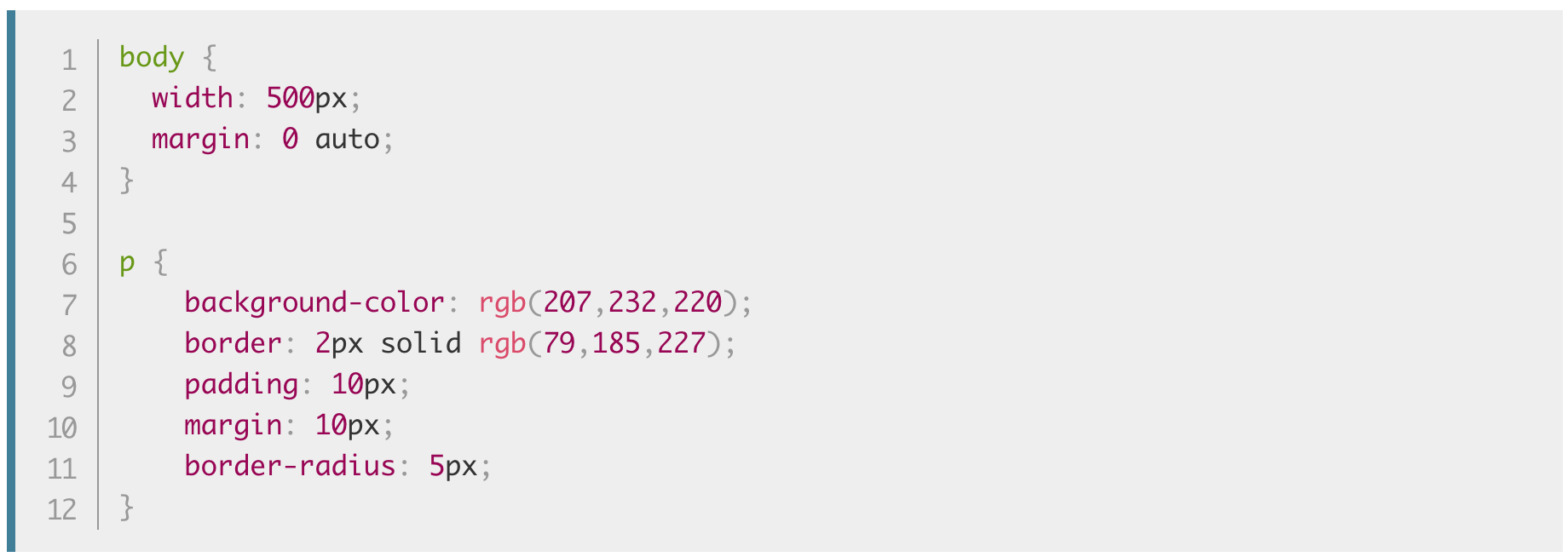
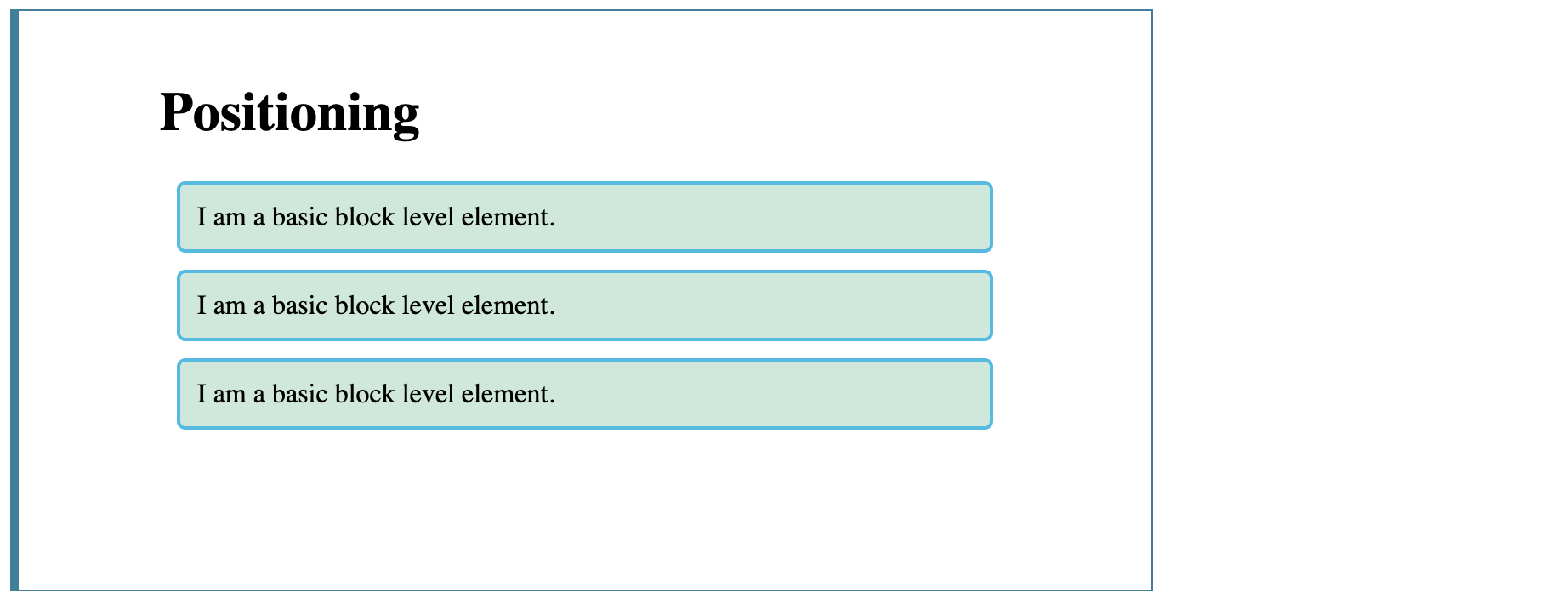
Per capire meglio andremo a modificare di volta in volta questo codice di partenza:



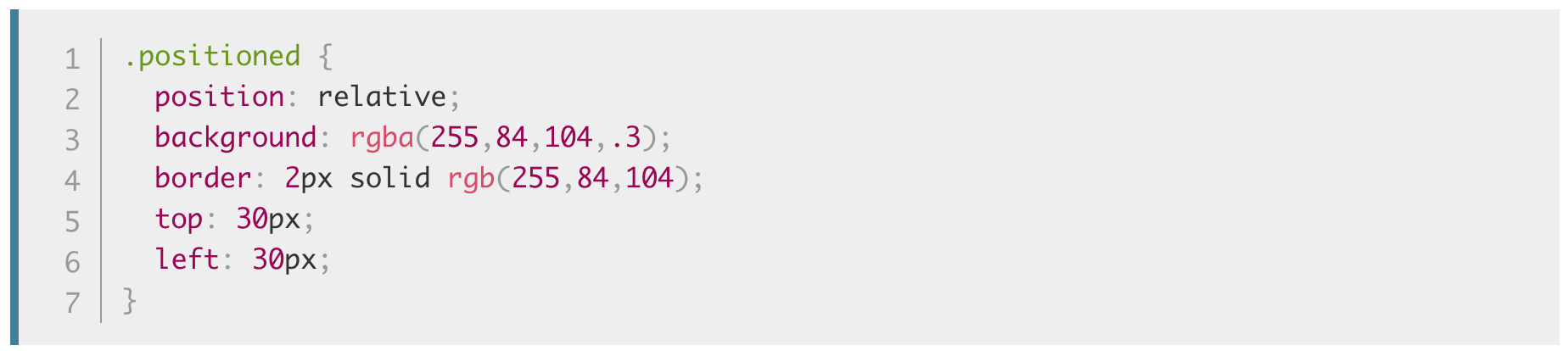
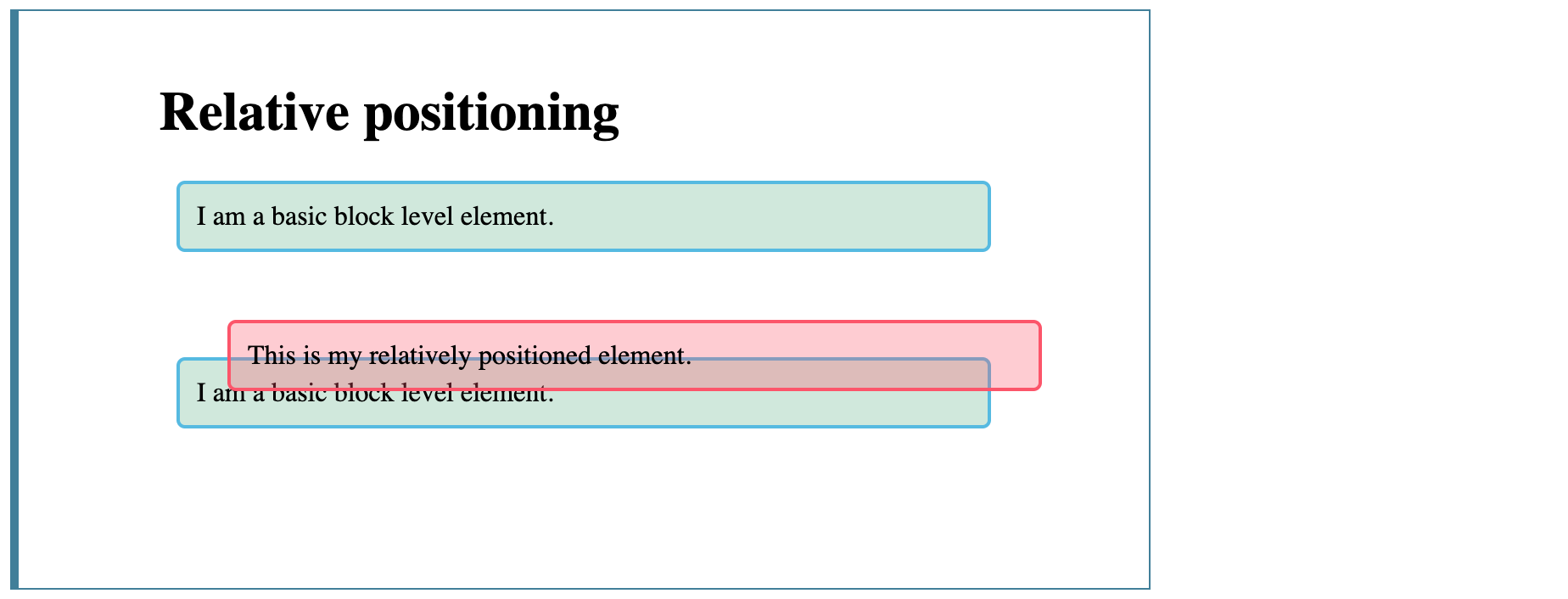
Il posizionamento relativo fa partire un elemento dalla sua posizione normale nel flusso, e lo sposta di quanto indicato:


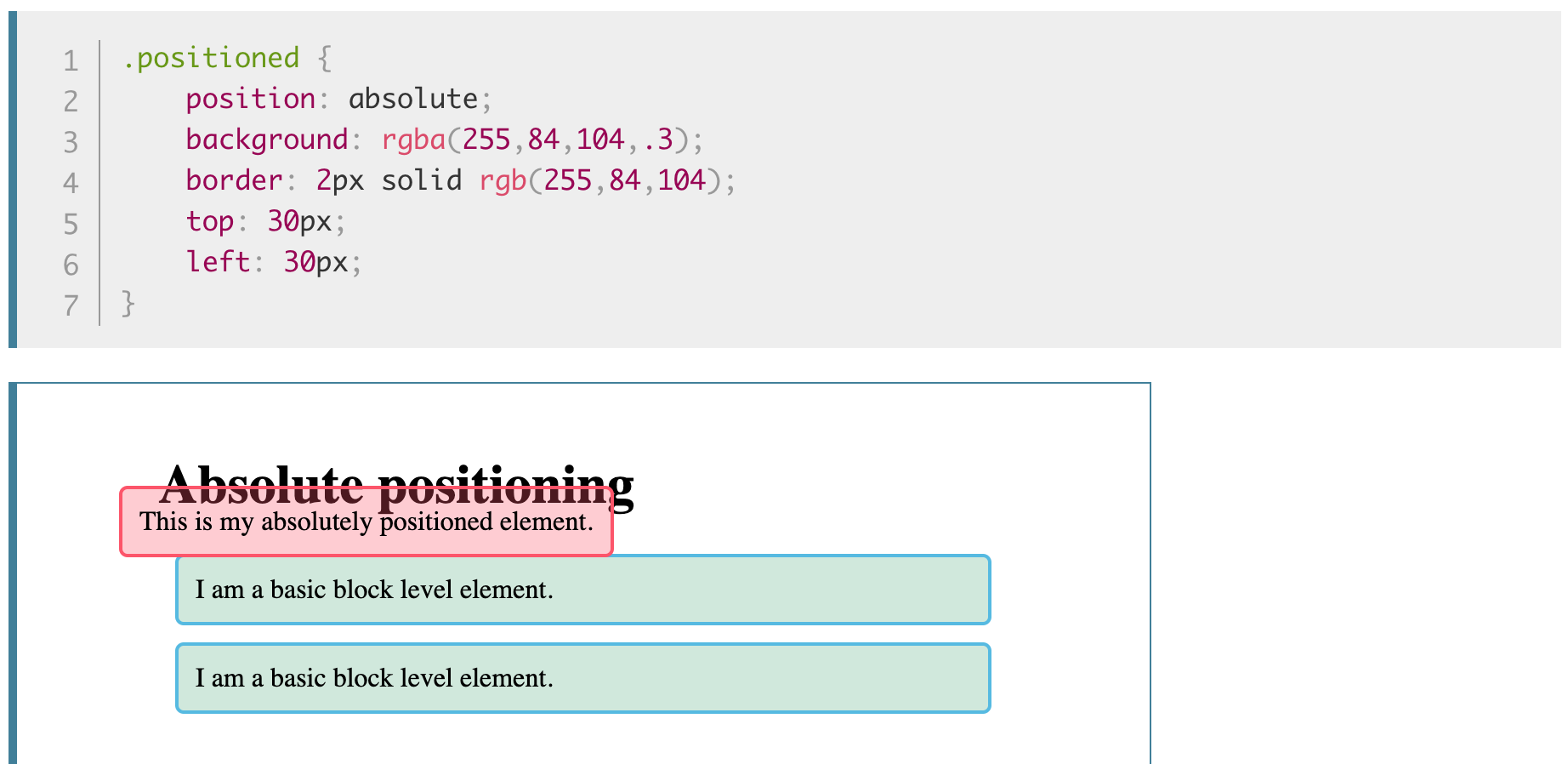
Il posizionamento assoluto rimuove completamente l'elemento dal flusso normale, e lo posiziona relativamente al blocco che lo contiene:

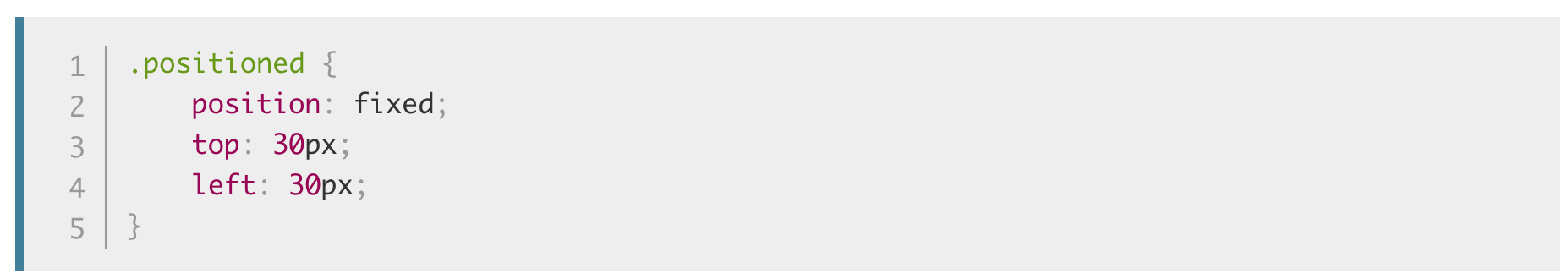
Il posizionamento fisso rimuove l'elemento dal flusso normale come fa il posizionamento assoluto, ma lo posiziona relativamente alla viewport (la parte visibile della pagina). E' utile ad esempio per creare i menù.

Il posizionamento sticky fa scorrere un elemento nel normale flusso della pagina finché non raggiunge una certa posizione, a quel punto si blocca e si comporta come un posizionamento fisso.
Cerca di ricreare il più fedelmente possibile questa pagina:
https://openday.iulm.it/lauree-magistrali/
Nota: in caso di indentazione non ben fatta il lavoro sarà respinto
Lavori particolarmente accurati riceveranno punti bonus.
CFP CNOS-FAP DON BOSCO - via XIII Martiri, 86 - 30027 San Donà di Piave (VE) - tel. 0421 338 980 - Organismo di Formazione accreditato dalla Regione del Veneto