Costruiamo una piccola applicazione...
Vogliamo creare un semplice gioco che chiede all'utente di indovinare il numero.
Vedremo molti concetti che per te sono nuovi: non preoccuparti, li spiegheremo meglio nelle prossime lezioni.
Vedremo ora come trasformare questi passaggi in codice, costruendo l'applicazione ed esplorando al tempo stesso JavaScript.
Per prima cosa scarica il file html di partenza e aprilo nel tuo editor.
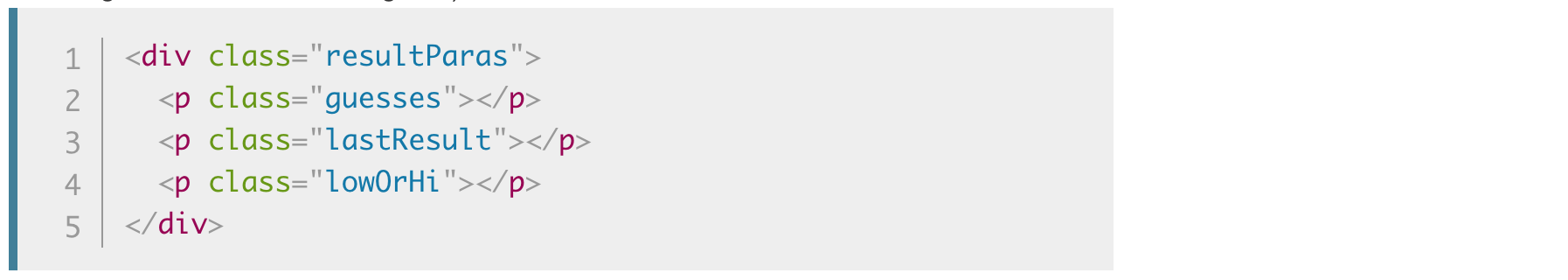
Al momento vedrai una semplice intestazione, il testo con le istruzioni e un form per inserire i tentativi, che però al momento non fa nulla.
Il posto dove andremo a inserire il nostro codice è all'interno dell'elemento <script> in fondo all'HTML:

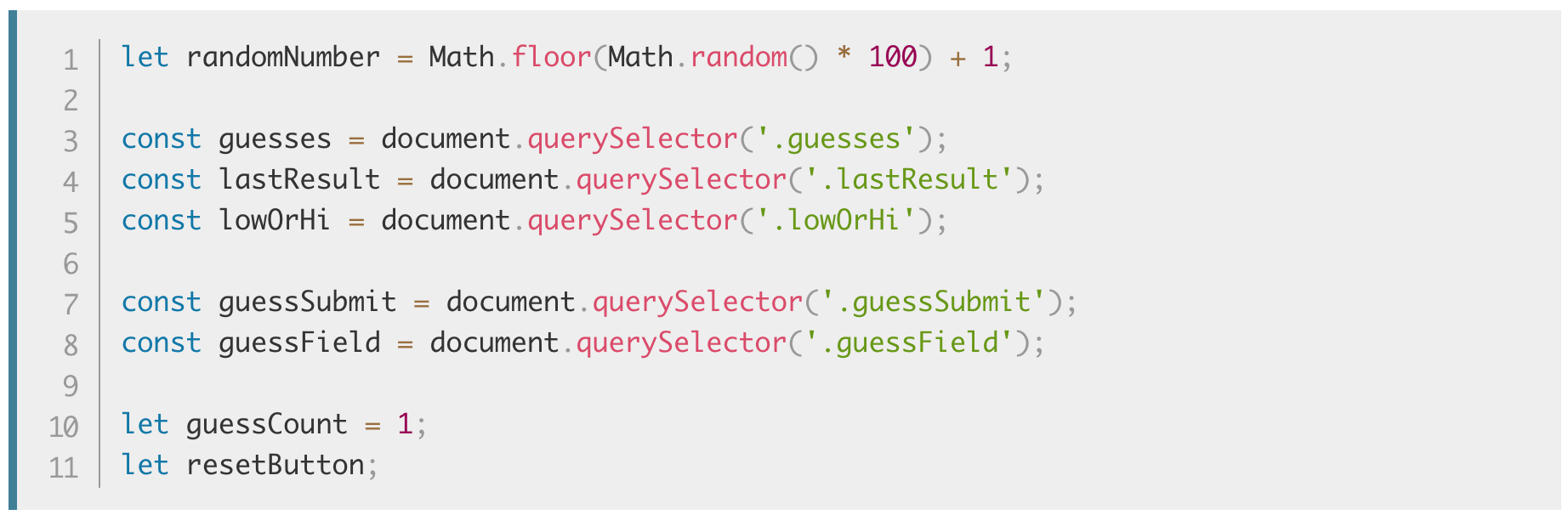
Per prima cosa aggiungiamo queste righe all'interno dello script:

Abbamo creato alcune variabili (definite con let) e delle costanti (definite con const), che manterranno sempre lo stesso valore e di fatto tengono traccia della posizione di alcuni elementi nel documento (ad esempio la posizione del paragrafo con il numero dei tentativi):

Nota che per trovare un elemento nel documento lo cerchiamo in base alla classe css (ad es. .guesses).
La variabile resetButton conterrà il riferimento di un bottone di reset che al momento non esiste.
Aggiungiamo in fondo al nostro script il seguente codice:

Le funzioni sono blocchi di codice che scriviamo una volta e possiamo richiamare più volte nel corso del programma.
Per provare la funzione possiamo aprire la console JavaScript dei Developer Tools del nostro browser, e inserire la seguente linea:

Dopo aver premuto Enter dovresti veder comparire l'avviso "I am a placeholder".
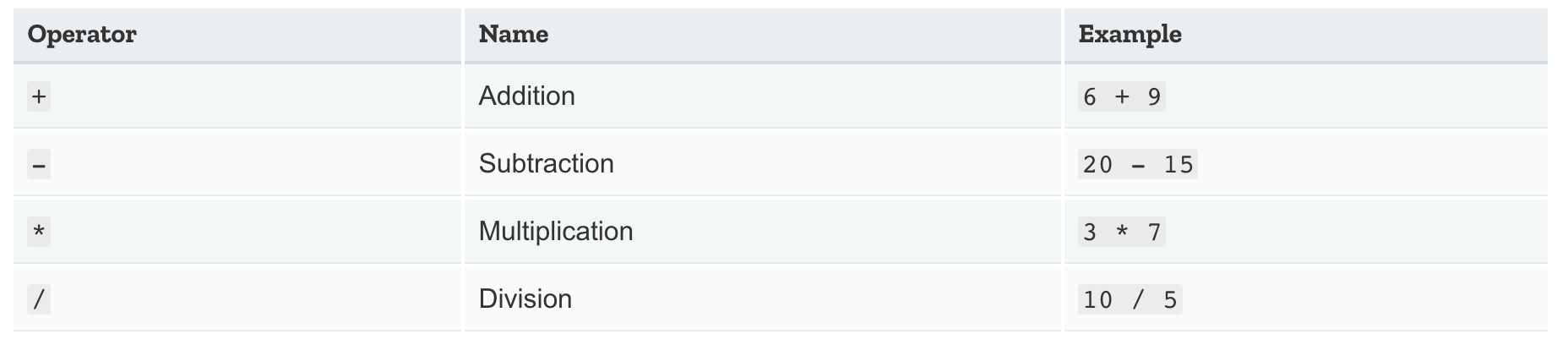
Gli operatori ci permettono di fare calcoli matematici, valutare espressioni logiche, elaborare stringhe di testo...
Riapri la console e prova questi esempi:

Puoi usare l'operatore + anche per concatenare stringhe di testo. Prova nella console:

Esistono alcuni operatori di assegnazione aumentati che permettono di abbreviare alcune espressioni, ad esempio:

è equivalente a

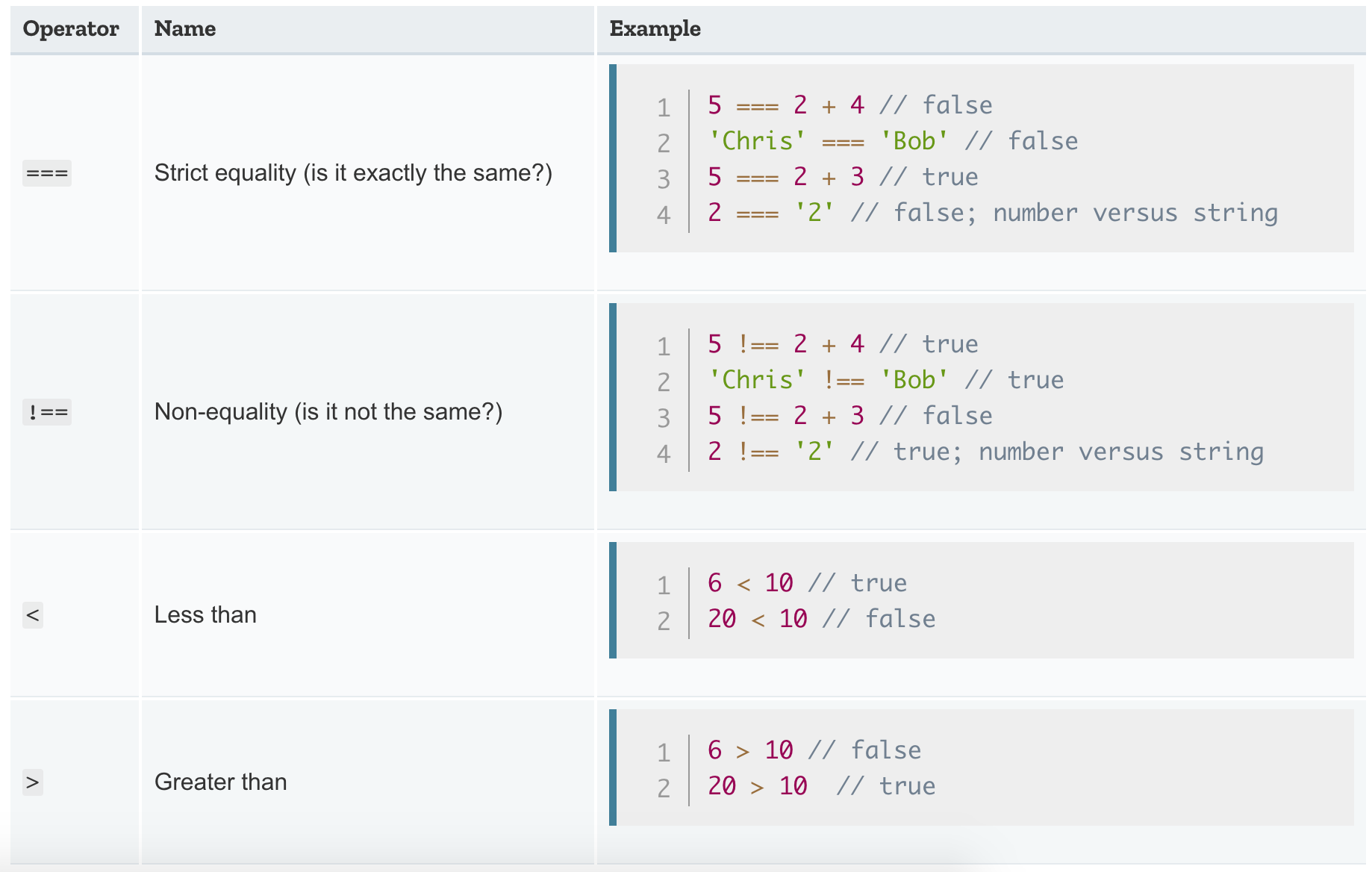
Quando stiamo valutando dei test vero/falso usiamo gli operatori di confronto:

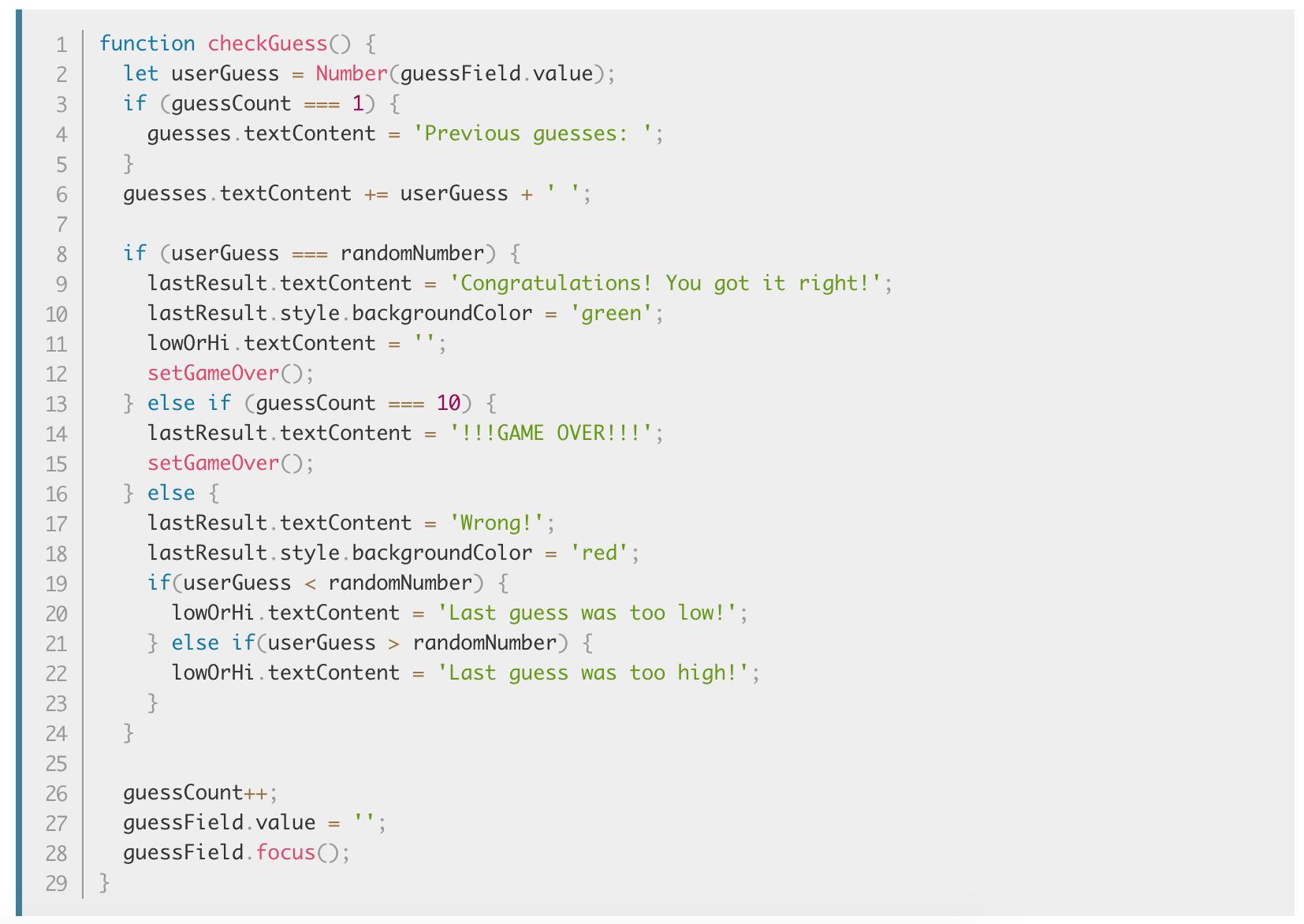
Completiamo la nostra funzione checkGuess() in modo che verifichi se il tentativo dell'utente è corretto, e risponda in modo appropriato:

Qui vediamo in azione alcune istruzioni condizionali IF / ELSE: le istruzioni all'interno del blocco contenuto tra le parentesi graffe { } vengono eseguite solo se l'espressione logica all'interno delle parentesi tonde restituisce TRUE (vero).
Adesso vogliamo fare in modo che la funzione checkGuess sia richiamata quando il bottone "Submit guess" viene premuto, e per farlo abbiamo bisogno di un evento.
Gli eventi sono cose che accadono nel browser: un bottone viene premuto, una pagina viene caricata, un video viene avviato, ecc.
In risposta agli eventi possiamo far eseguire dei blocchi di codice. Per farlo abbiamo bisogno di un listener (ascoltatore) che rimane in attesa di quel particolare evento, e quando lo rileva esegue la funzione specificata. Aggiungiamo questa linea in fondo al nostro codice:

Questa riga si traduce così:
aggiungi (add) al bottone guessSubmit un listener che quando rileva l'evento click richiami la funzione checkGuess.
Prova a salvare e eseguire il codice: l'applicazione dovrebbe funzionare, l'unico problema è che al termine dei tentativi si blocca dato che non abbiamo ancora definito la funzione setGameOver().
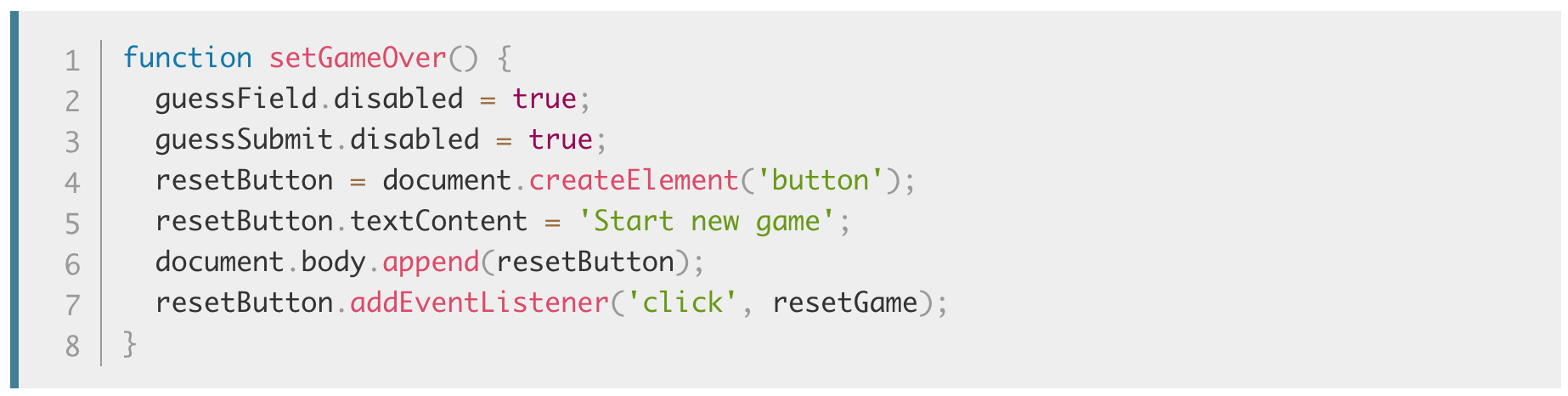
Aggiungiamo questa funziona in fondo al nostro codice:

Come vedi è qui che viene creato il bottone di reset per il quale avevamo preparato la variabile all'inizio.
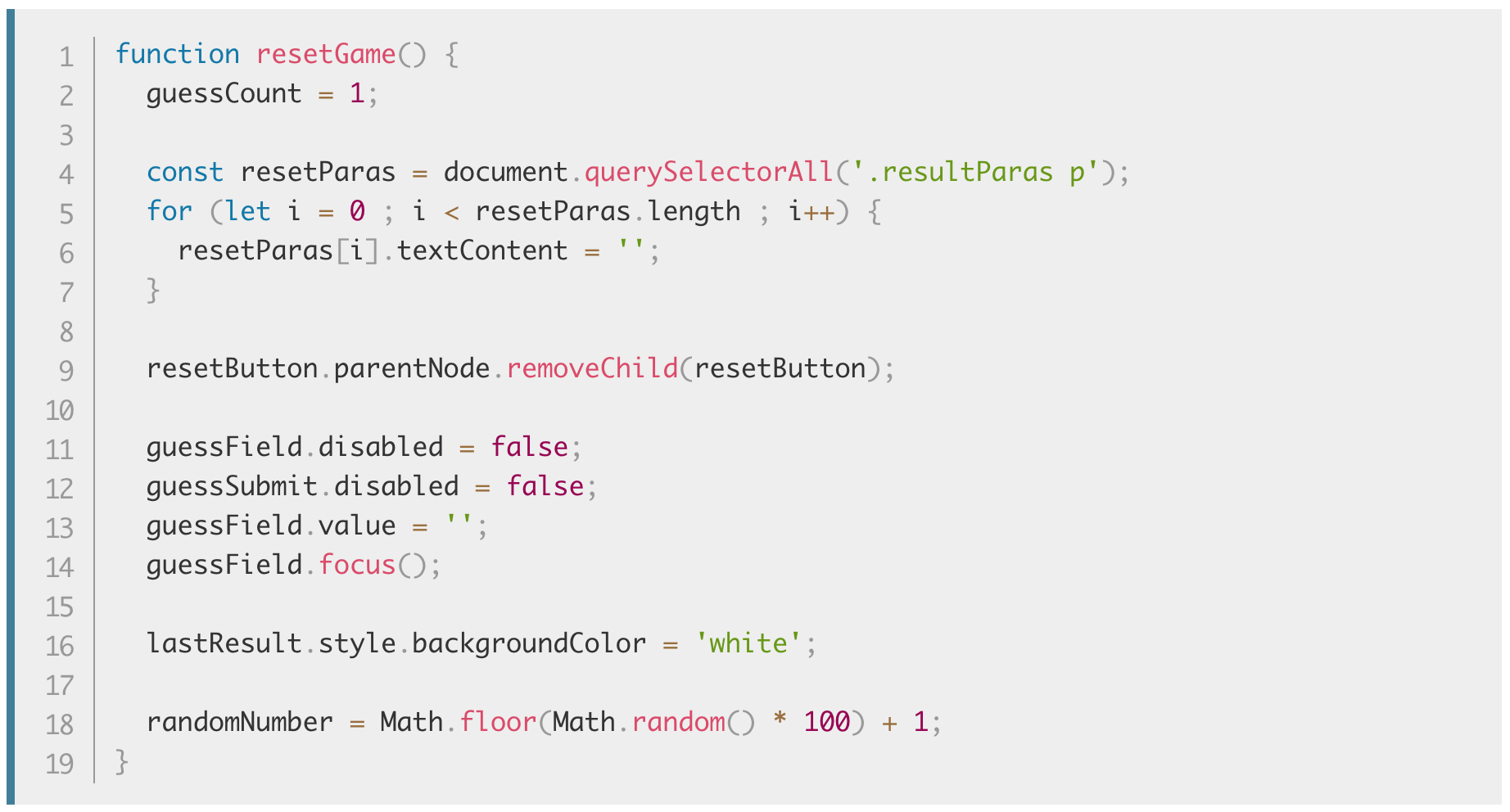
Come vedi adesso ci serve anche una funzione resetGame, che andiamo a definire:

Il gioco ora è terminato, ma vogliamo approfondire la conoscenza del ciclo for che abbiamo usato qui sopra: i cicli infatti sono un concetto molto importante nella programmazione.
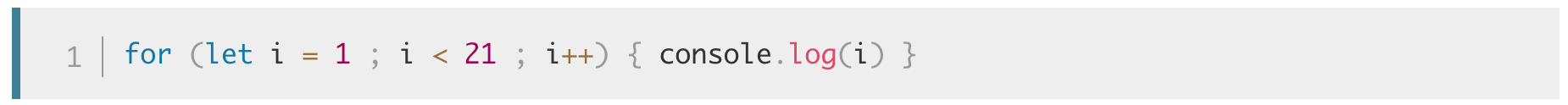
Vai nella console e prova questo codice:

Vengono stampati i numeri da 1 a 20.
Un ciclo for riceve tre parametri:
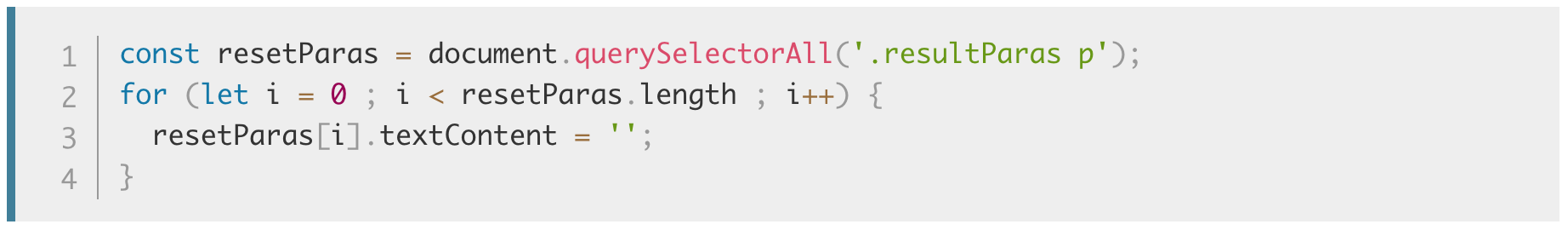
Ora guardiamo il ciclo presente in resetGame:

Questo codice crea una variabile contenente una lista di tutti i paragrafi dentro al div di classe resultParas, quindi effettua un ciclo prendendo uno alla volta tutti questi paragrafi e rimuovendo il testo contenuto in ognuno.
Aggiungiamo ancora un piccolo miglioramento, subito sotto la definizione della variabile resetButton:

Questa riga usa il metodo focus() per posizionare automaticamente il cursore nel campo di testo guessFiled, non appena la pagina viene caricata: in questo modo l'utente potrà iniziare a digitare senza dover prima cliccare sul campo.
Ogni oggetto di JavaScript contiene un insieme di metodi, cioè di funzioni che possono essere richiamate su quell'oggetto.
Ricordiamo che l'oggetto guessField (il campo di testo) è stato ottenuto così:

...abbiamo cioè richiamato il metodo querySelector dell'oggetto document.
Dalla console è possibile giocare con gli oggetti:

Vedrai che il testo nel campo guess viene modificato!
Prova anche:

e

CFP CNOS-FAP DON BOSCO - via XIII Martiri, 86 - 30027 San Donà di Piave (VE) - tel. 0421 338 980 - Organismo di Formazione accreditato dalla Regione del Veneto