Vediamo i tipi di valori che possono essere inseriti nelle proprietà del CSS..
I valori numerici che si usano più di frequente sono le lunghezze.
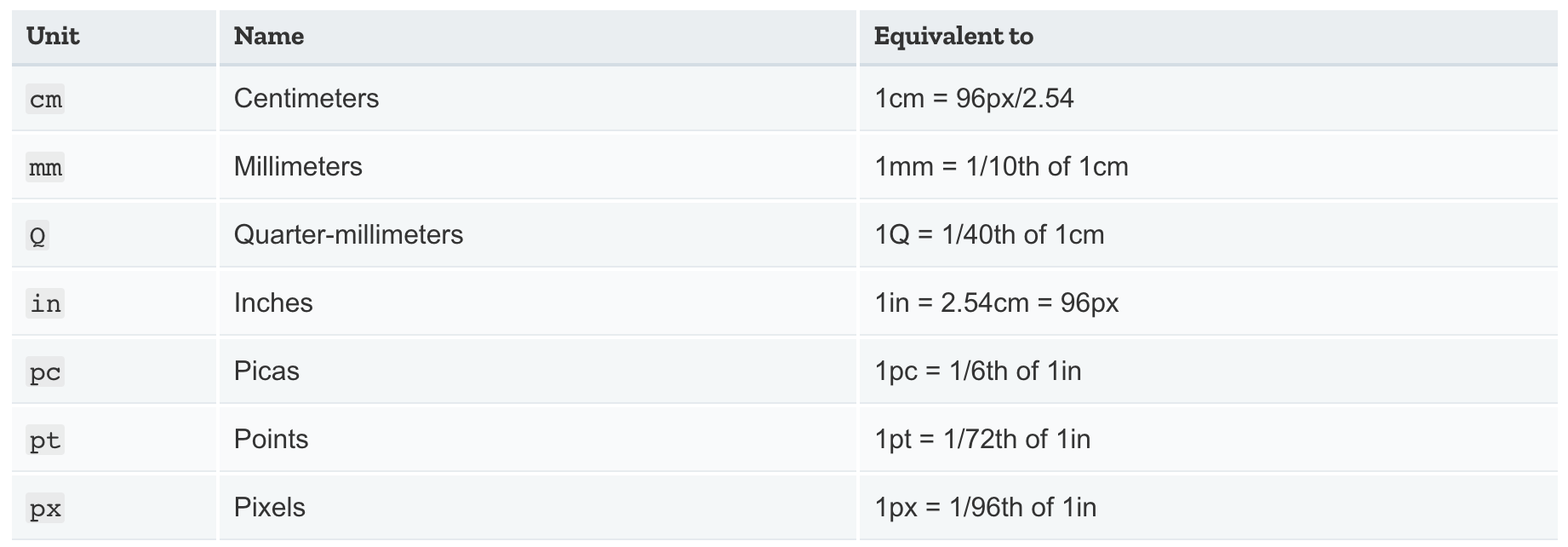
Nella tabella abbiamo le lunghezze assolute:

La maggior parte di queste grandezze si usa per la stampa. Normalmente per lo schermo useremo i pixel (px).
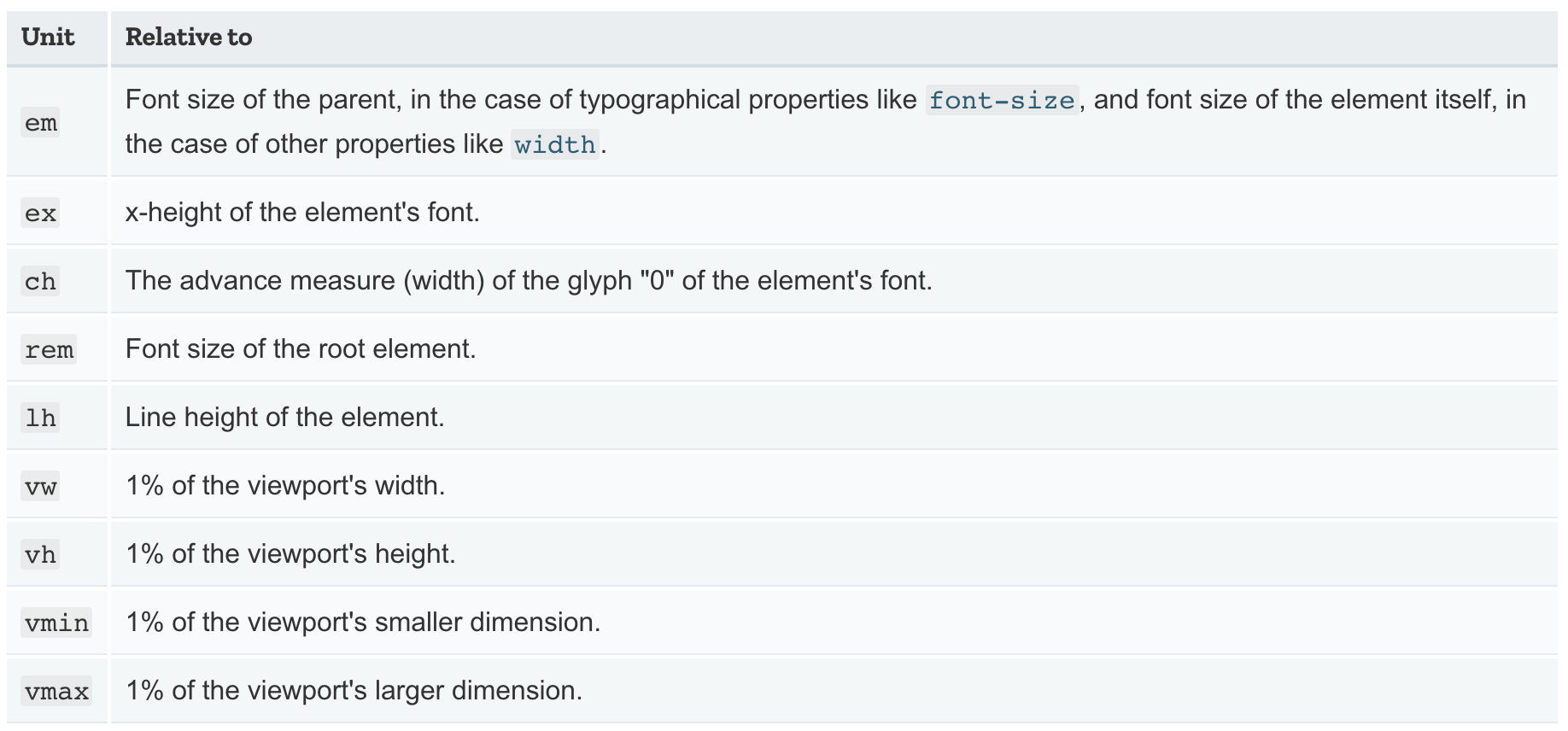
Ecco invece le lunghezze relative:

Quelle usate più di frequente sono em (relativa alla dimensione del parent) e rem (relativa alla dimensione dell'elemento radice: <html>).
Ad esempio se impostiamo un font-size a 1.5em, questo sarà grande una volta e mezzo la dimensione del font del parent.
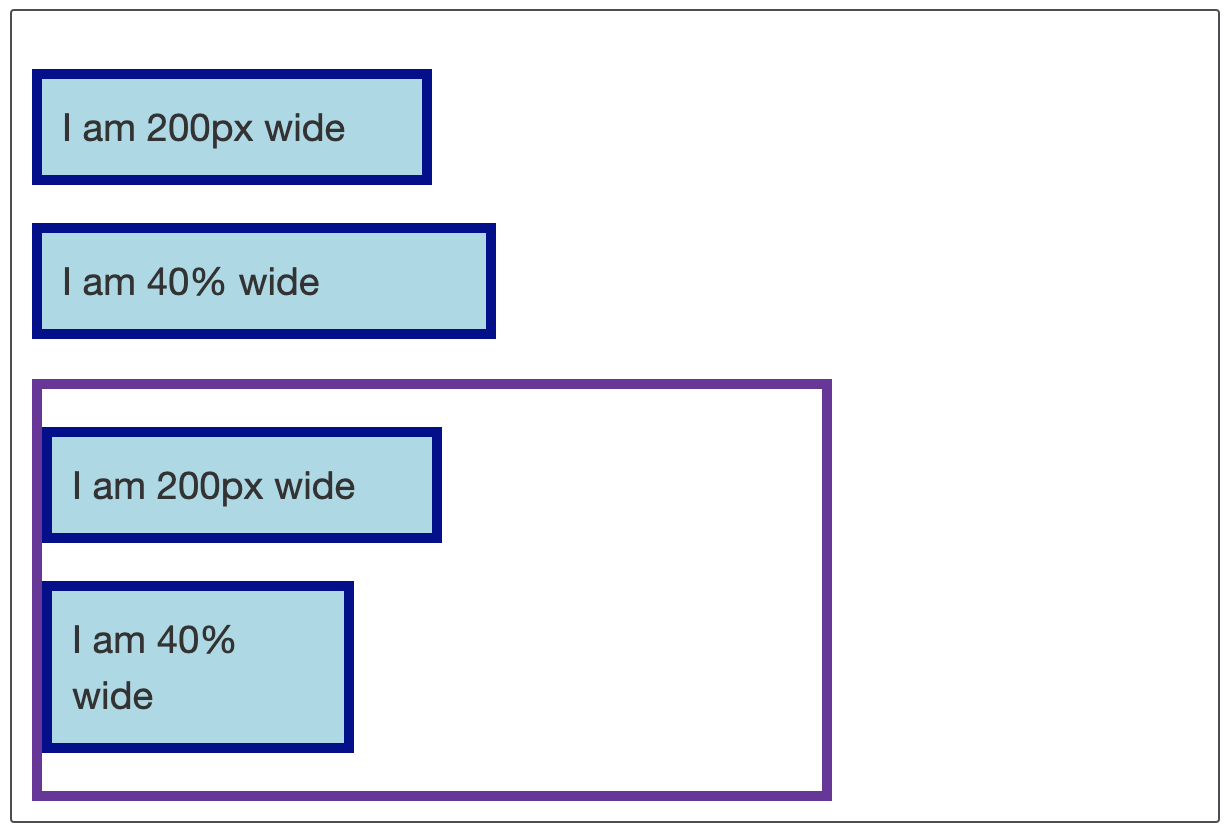
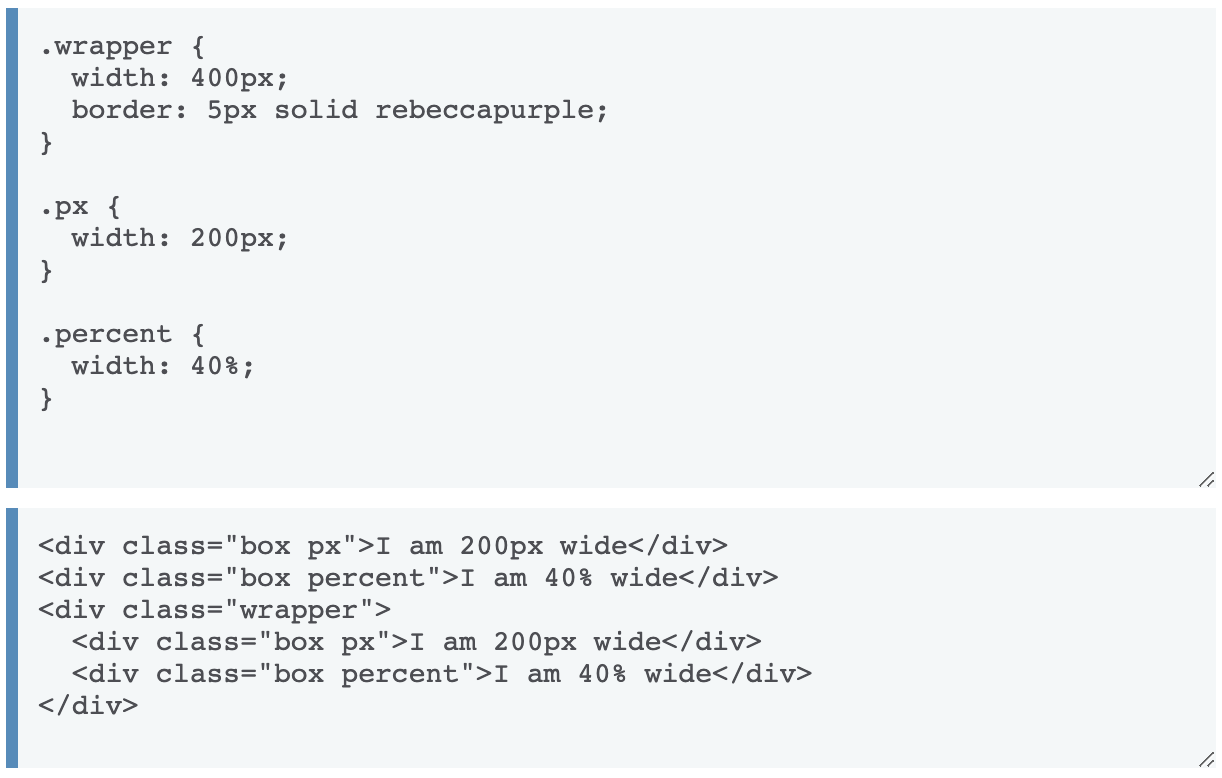
E' possibile usare anche le percentuali:


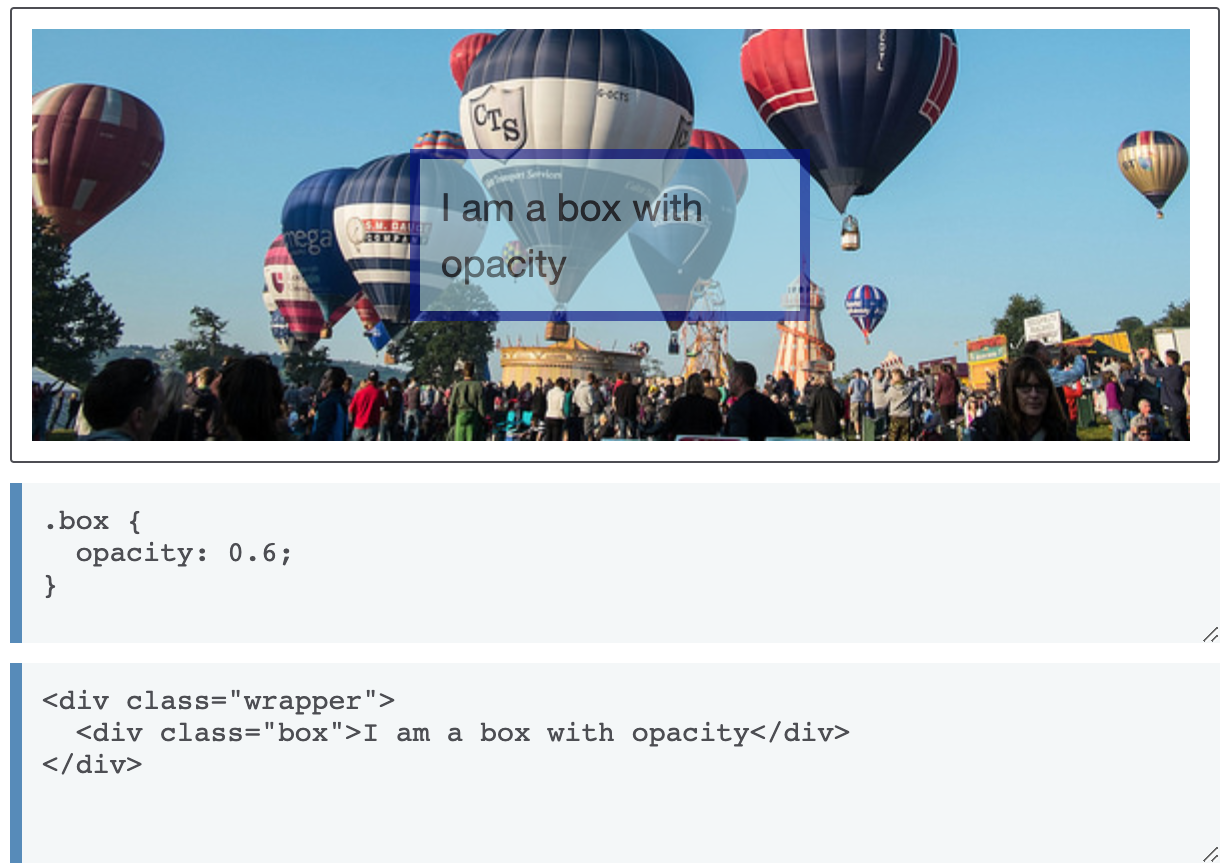
Esistono proprietà che richiedono un numero puro (senza unità di misura), come ad esempio l'opacità. Notare che viene usato come separatore dei decimali il punto, e non la virgola:

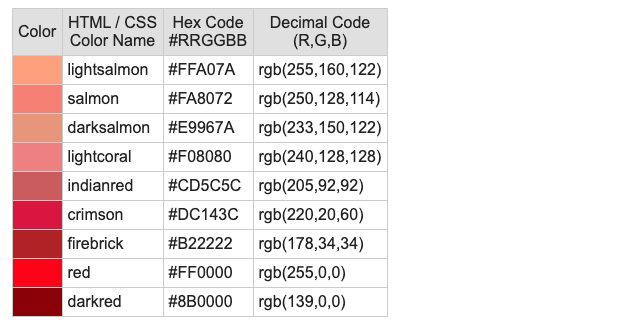
E' possibile specificare un colore usando il suo nome, o un codice esadecimale, o una terna di valori decimali RGB (Rosso, Verde, Blu):

Qui trovi le tabelle con i nomi degli altri colori.
Quando si crea un sito web i colori non possono essere scelti a caso. In questo sito trovi delle palette (tavolozze) di colori "flat", ben abbinati tra di loro:
Cliccando sul nome di un colore il suo codice viene copiato, pronto per essere inserito nel tuo CSS.
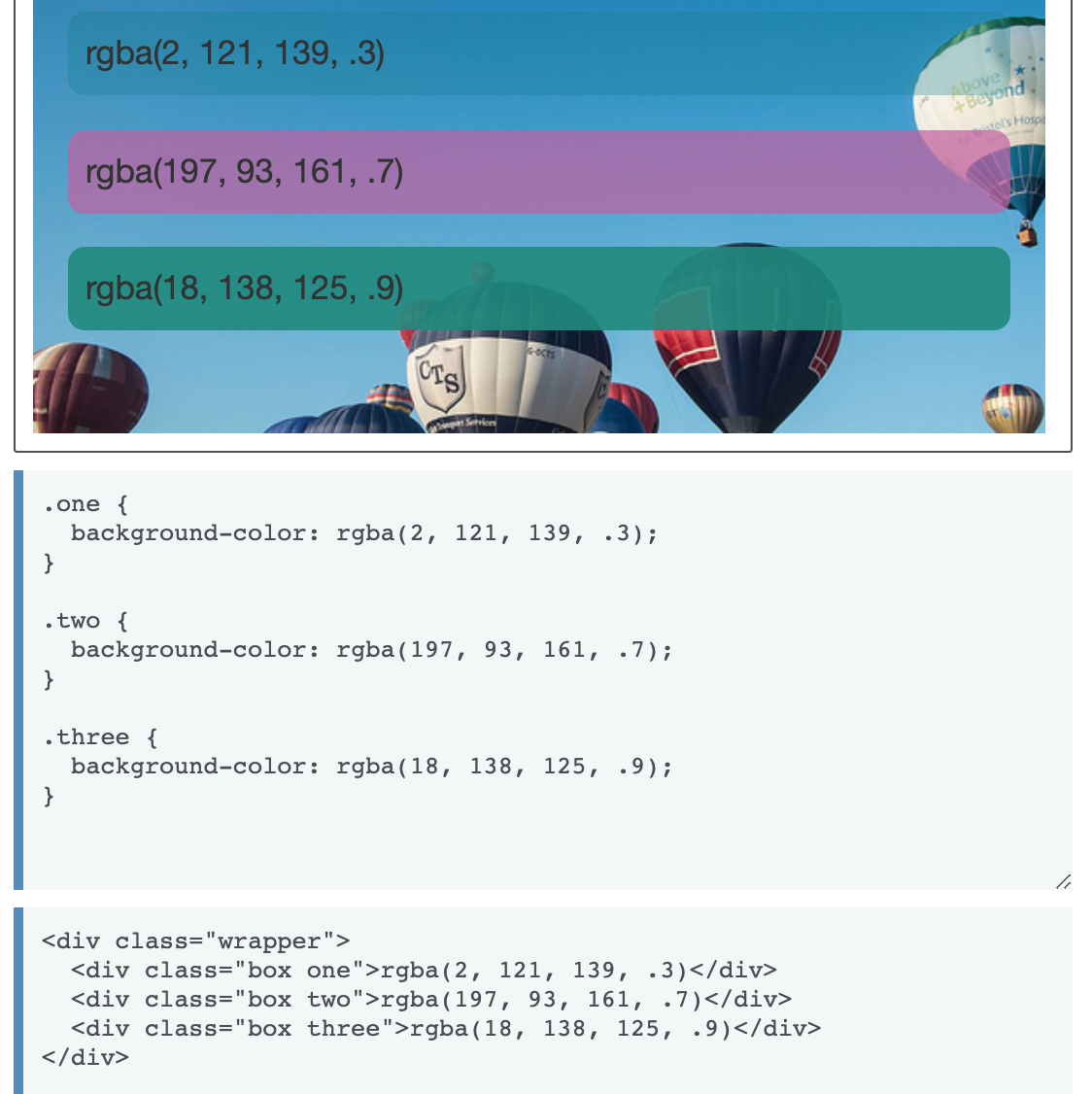
E' possibile specificare un quarto canale (alpha) che dice la trasparenza del colore. Nell'esempio seguente i tre div lasciano trasparire l'immagine di sfondo:

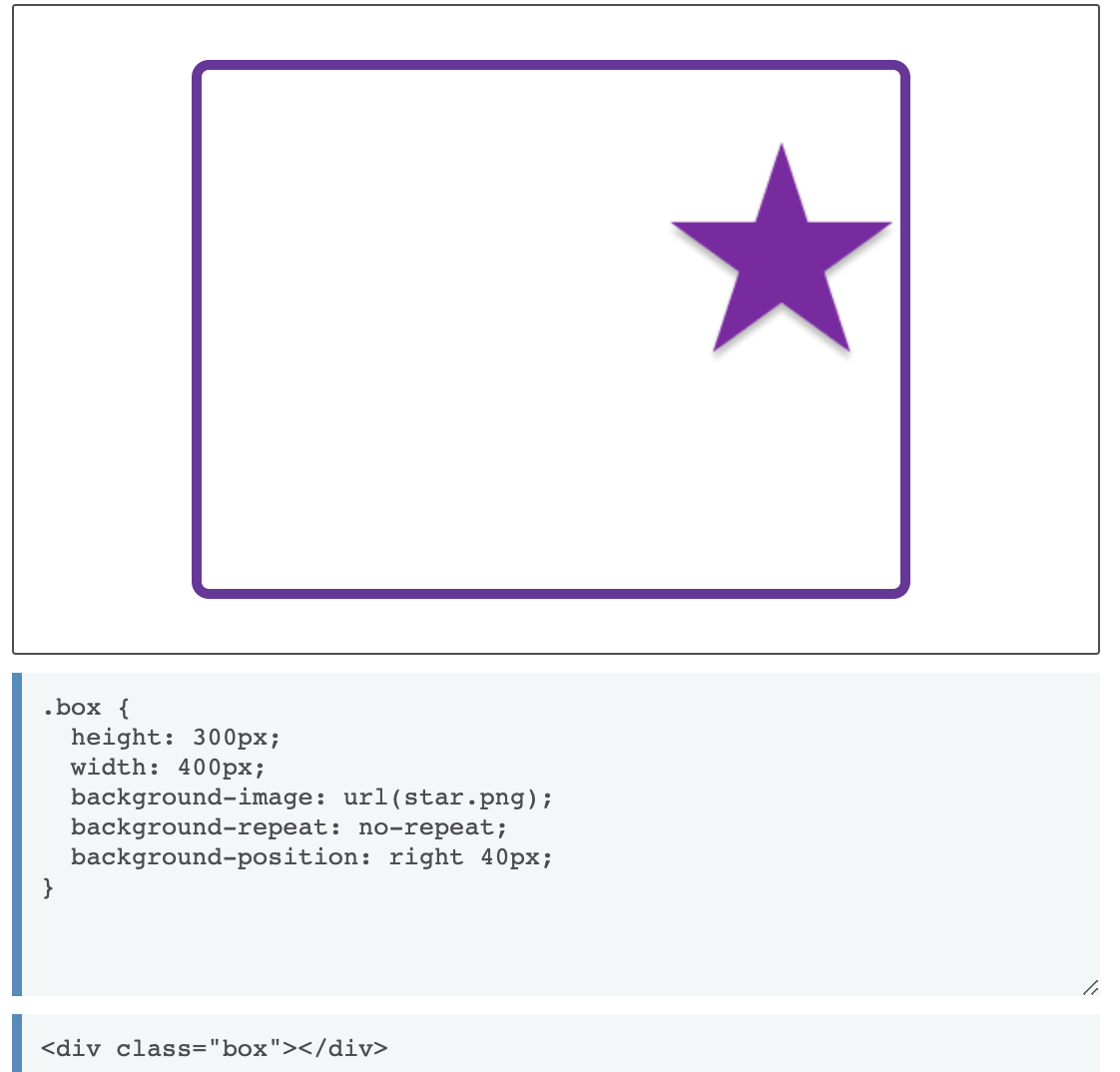
Abbiamo già visto come per le proprietà che si aspettano un valore di tipo immagine è possibile specificare un URL o un gradiente:




CFP CNOS-FAP DON BOSCO - via XIII Martiri, 86 - 30027 San Donà di Piave (VE) - tel. 0421 338 980 - Organismo di Formazione accreditato dalla Regione del Veneto