I programmatori cercano di non usare più le vecchie tabelle HTML, perché non sono flessibili, sono pesanti, e difficili da comprendere per uno screen reader.
Ci si affida invece a dei normali div, applicando la regola CSS display: table.
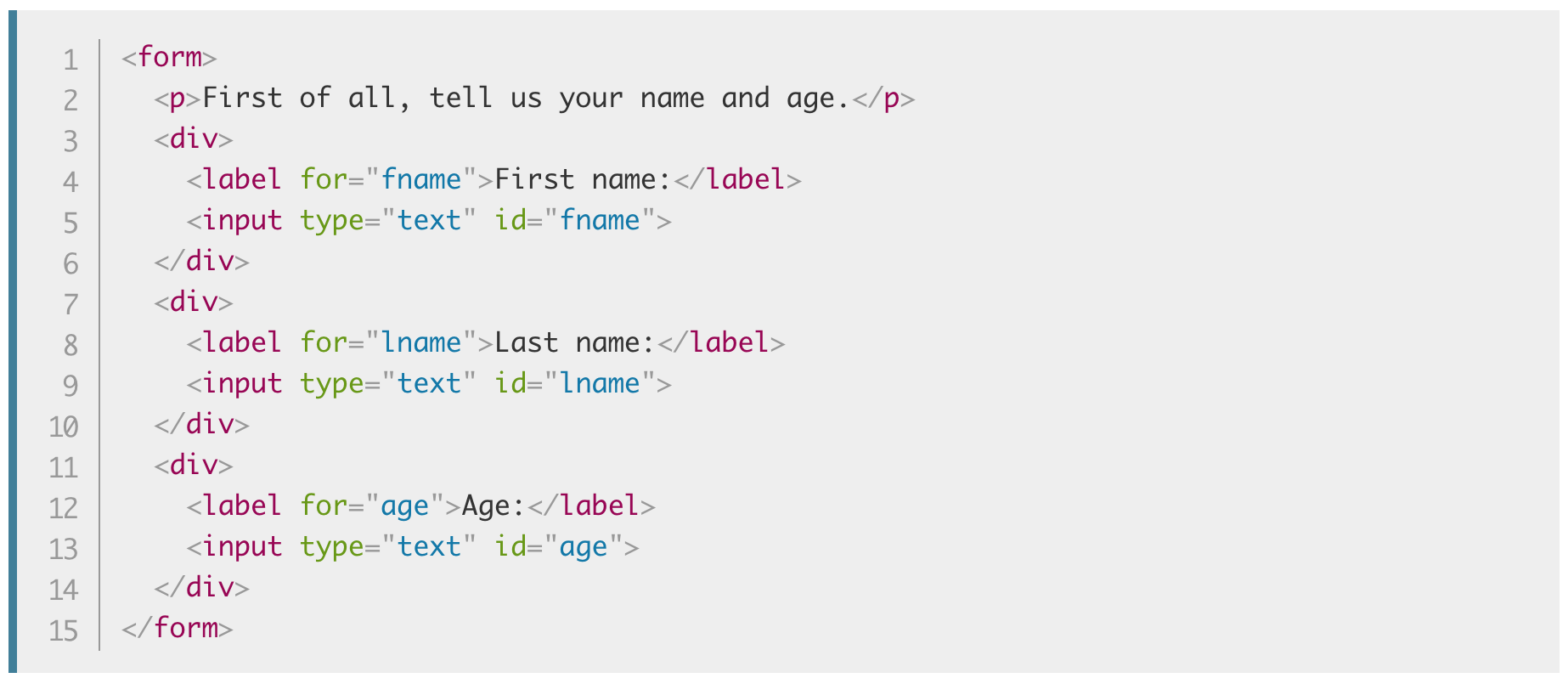
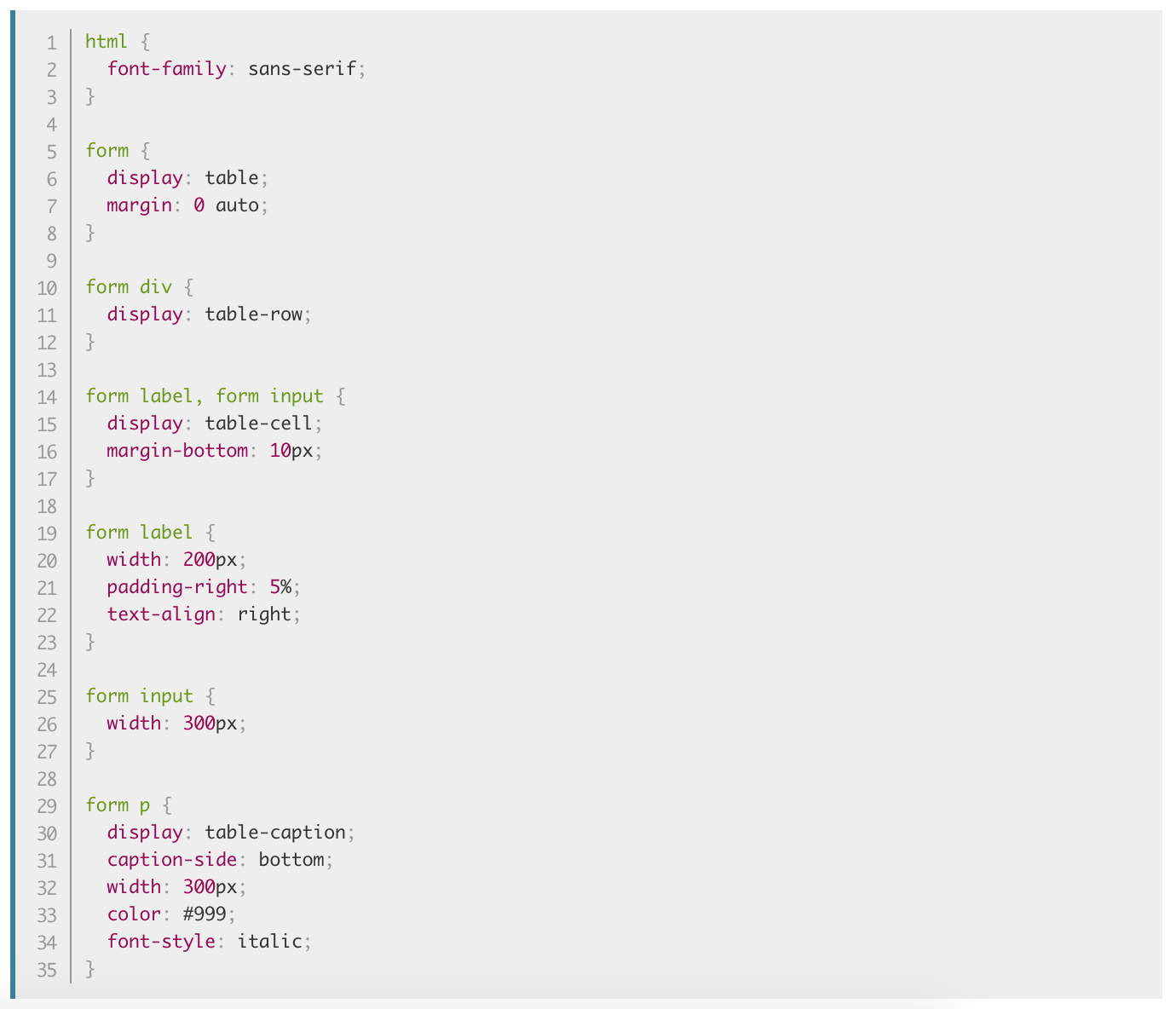
Studiamo con attenzione questo esempio, che mette in ordine i campi di un form e le loro etichette:


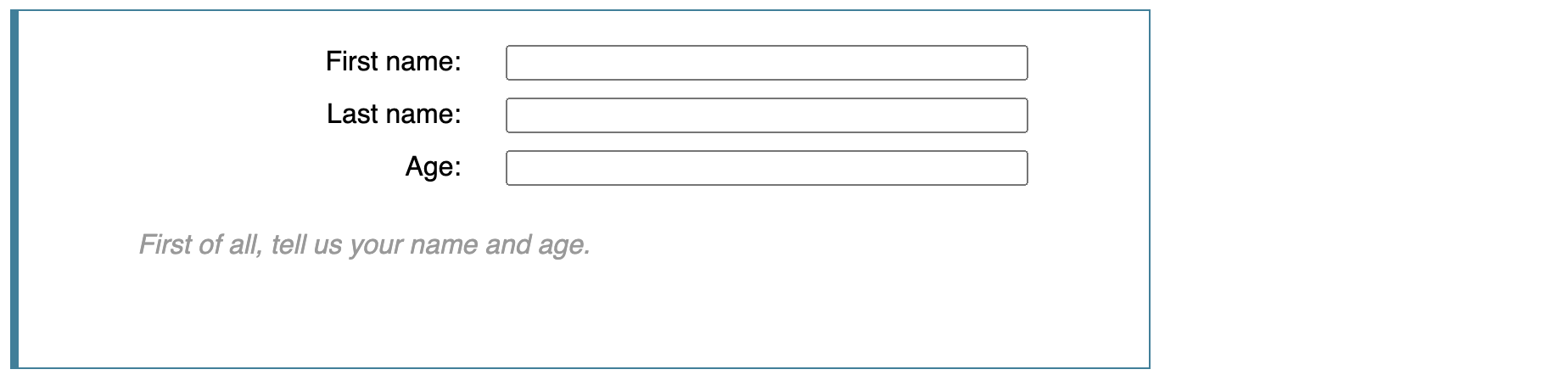
Il risultato è il seguente:

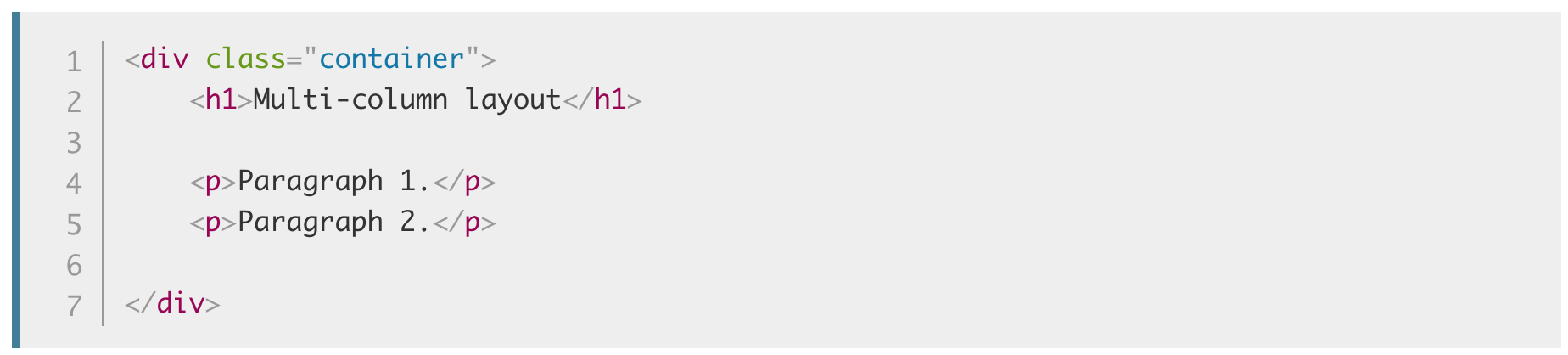
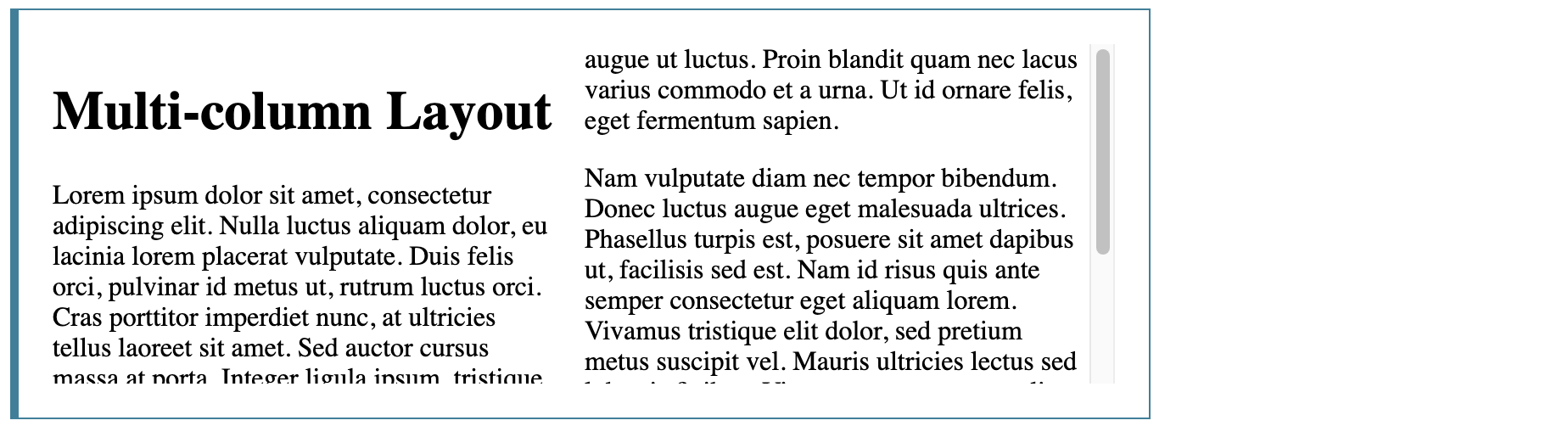
Il layout multi-colonna permette di far scorrere il testo come nei giornali:

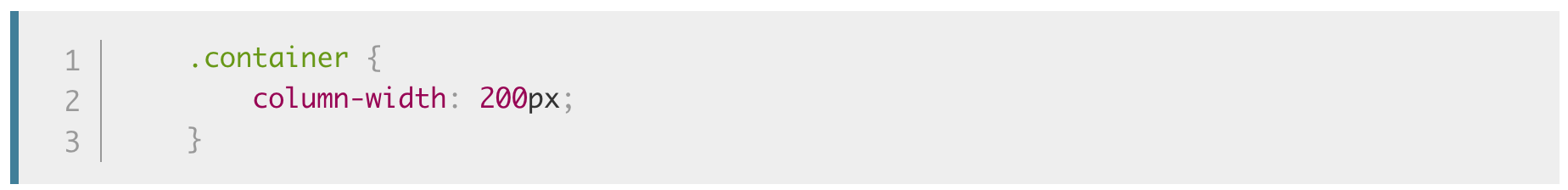
Chiediamo al browser di creare delle colonne larghe 200 pixel (il numero di colonne dipenderà dallo spazio a disposizione):


Ricrea la pagina del form di ordinazione panini utilizzando il layout table visto in questa lezione.
CFP CNOS-FAP DON BOSCO - via XIII Martiri, 86 - 30027 San Donà di Piave (VE) - tel. 0421 338 980 - Organismo di Formazione accreditato dalla Regione del Veneto